filmov
tv
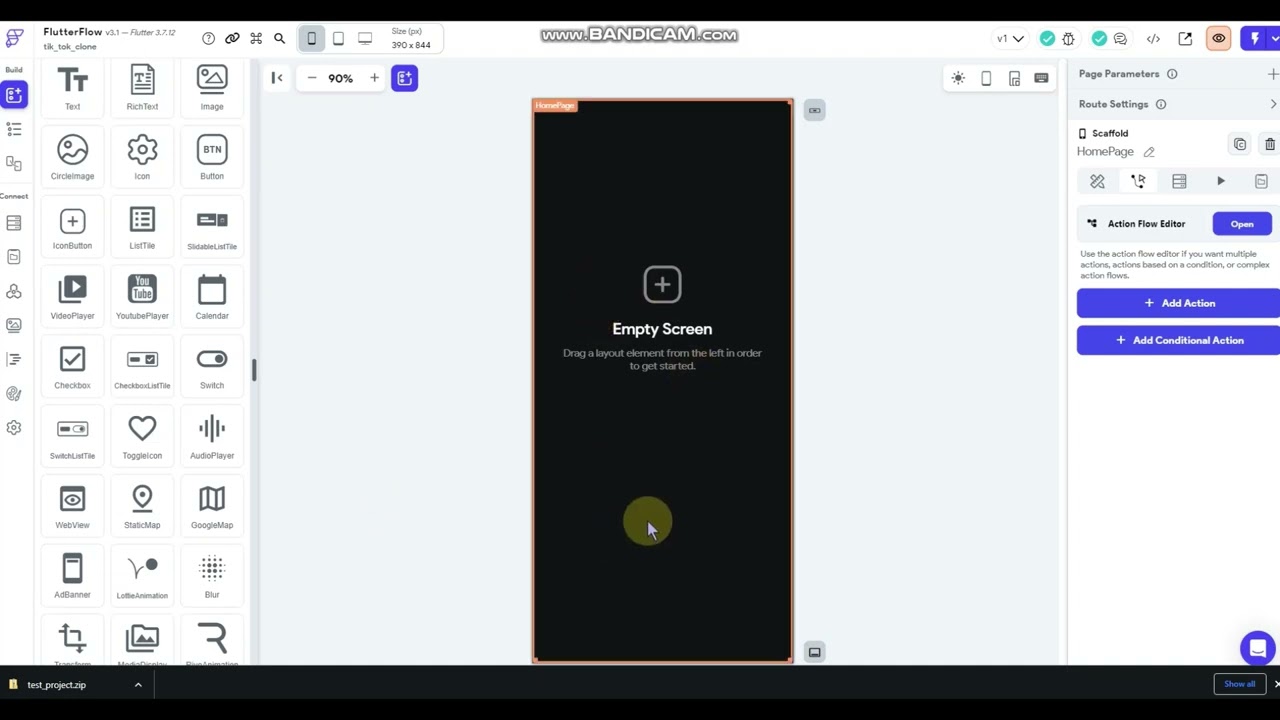
PT 1 TikTok Clone in FlutterFlow

Показать описание
Kicking off this series finally! In this first part, we'll go over the outlook for this tutorial, what to expect, elements we will be incorporating into the build, and the initial setup of the home page canvas.
PT 1 TikTok Clone in FlutterFlow
Create Tiktok Clone App || Flutter || Part 1
Build and launch your own tiktok clone in 3 minutes! For Android and iOS
#1 Tiktok Clone | Tiktok Clone App Development | Short Video App For Creators
Build and Deploy a Full Stack TikTok Clone Application and Master TypeScript | Full Course (Part 1)
Launch your own Fully Customized TikTok Clone App | TikTok Clone Script
Build A Tiktok Clone App With Dubly
2020 Complete Flutter Full Tik Tok Clone Part 1
CrystalPVP with Future (2b2t.org.ru|2b2t.pvp|6b6t.org|2d2d.org)
Phân thân gặp Hoa hậu Korean☺️ | CHANG DORY | ometv
#1 Tiktok Clone | Tiktok Clone App Development | Build Your Own App Like TikTok | Live Demo
Which one is the clone?
Full Stack TikTok Clone with Next JS, React, Typescript, Tailwind CSS, Zustand, AppWrite, Vercel
Clone High LGBTQ+ Headcanons Part 2! ♡ (Season 2!)
Speed Code Flutter - TikTok Clone Design UI - FR
Designing a TikTok Clone (The Basics)
Minecraft, But I Can't Use The Letter O
TikTok Clone | Flutter & Firebase | Source Code
TikTak | Free TikTok Clone Flutter UI Kit | Iqonic Design
Tiktok Clone - Launch a Spellbinding Short Video-sharing App Like Triller, Likee, and Roposo
Tiktok clone using chatgpt part 2 #chatgpt
TikTok Clone using Flutter | Source Code
how to make tiktok clone app | make tiktok clone app | tiktok clone app | #tiktokclone | raunix
Send in the Clone - #xena #littlexena #xenawarriorprincess #cosplay #tiktok #clone
Комментарии
 0:25:48
0:25:48
 0:01:54
0:01:54
 0:03:20
0:03:20
 0:00:15
0:00:15
 3:12:27
3:12:27
 0:05:51
0:05:51
 0:00:44
0:00:44
 0:06:59
0:06:59
 0:01:15
0:01:15
 0:00:20
0:00:20
 0:06:12
0:06:12
 0:00:31
0:00:31
 4:45:46
4:45:46
 0:00:27
0:00:27
 0:08:50
0:08:50
 0:18:24
0:18:24
 0:01:00
0:01:00
 0:01:10
0:01:10
 0:00:36
0:00:36
 0:02:08
0:02:08
 0:00:46
0:00:46
 0:01:00
0:01:00
 0:01:08
0:01:08
 0:00:28
0:00:28