filmov
tv
How WebHook works | System Design

Показать описание
UPDATE:
In the example provided in the video, the client app was mistakenly making periodic requests to the server (every five seconds) to check for updates. This approach is not the correct way to use webhooks, as it defeats the purpose of real-time updates without polling.
In a proper webhook implementation, the client app would provide its webhook URL to the server, and the server would push updates to the client as soon as they become available. The client app should not actively check the server at regular intervals. Pinned the comment with updated code, can't post the updated code in description.
AWS Certification:
#webhook #webhooks #systemdesign
System Design Interview Basics Playlist:
AWS Certification:
In the example provided in the video, the client app was mistakenly making periodic requests to the server (every five seconds) to check for updates. This approach is not the correct way to use webhooks, as it defeats the purpose of real-time updates without polling.
In a proper webhook implementation, the client app would provide its webhook URL to the server, and the server would push updates to the client as soon as they become available. The client app should not actively check the server at regular intervals. Pinned the comment with updated code, can't post the updated code in description.
AWS Certification:
#webhook #webhooks #systemdesign
System Design Interview Basics Playlist:
AWS Certification:
How WebHook works | System Design
What is a Webhook? Webhooks for Beginners
APIs vs Webhooks
What Is A Webhook - Why Is It Key To Headless Architectures?
Building a Webhooks System
What is a Webhook? #automation #softwareintegration #webhook
What is Webhook and How webhook works ?Only Explanation(Overview)
Webhooks for Beginners - Full Course
What is a webhook? - Twilio Tip #1
What Is a Webhook & How to Create Webhooks on Discord
How Web Sockets work | System Design Interview Basics
Postman Webhooks | Postman Level Up
What are webhooks
How to Receive Webhooks with Python
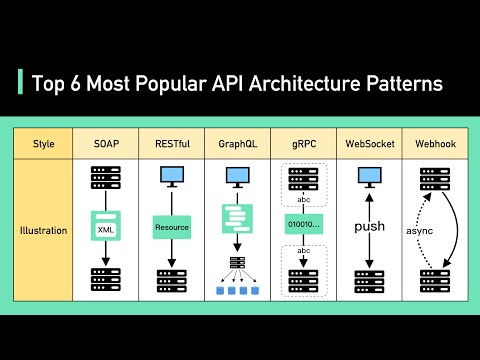
Top 6 Most Popular API Architecture Styles
How to Send Webhooks with Python.
Senior Programmers vs Junior Developers #shorts
Webhooks aka Reverse APIs
RabbitMQ in 100 Seconds
Webhooks Tutorial with Discord and Vanilla Javascript (fetch api)
WebSockets in 100 Seconds & Beyond with Socket.io
Webhooks vs Websockets vs HTTP Streaming - Which Event-Driven API to use?
Try Leaving this Glitched Discord Server!
'Basic Authentication' in Five Minutes
Комментарии
 0:07:43
0:07:43
 0:10:06
0:10:06
 0:04:39
0:04:39
 0:05:38
0:05:38
 0:10:35
0:10:35
 0:01:39
0:01:39
 0:06:19
0:06:19
 2:28:54
2:28:54
 0:01:57
0:01:57
 0:01:56
0:01:56
 0:05:28
0:05:28
 0:03:19
0:03:19
 0:06:03
0:06:03
 0:04:56
0:04:56
 0:04:21
0:04:21
 0:04:49
0:04:49
 0:00:34
0:00:34
 0:06:28
0:06:28
 0:02:31
0:02:31
 0:15:06
0:15:06
 0:08:31
0:08:31
 0:11:16
0:11:16
 0:08:02
0:08:02
 0:05:07
0:05:07