filmov
tv
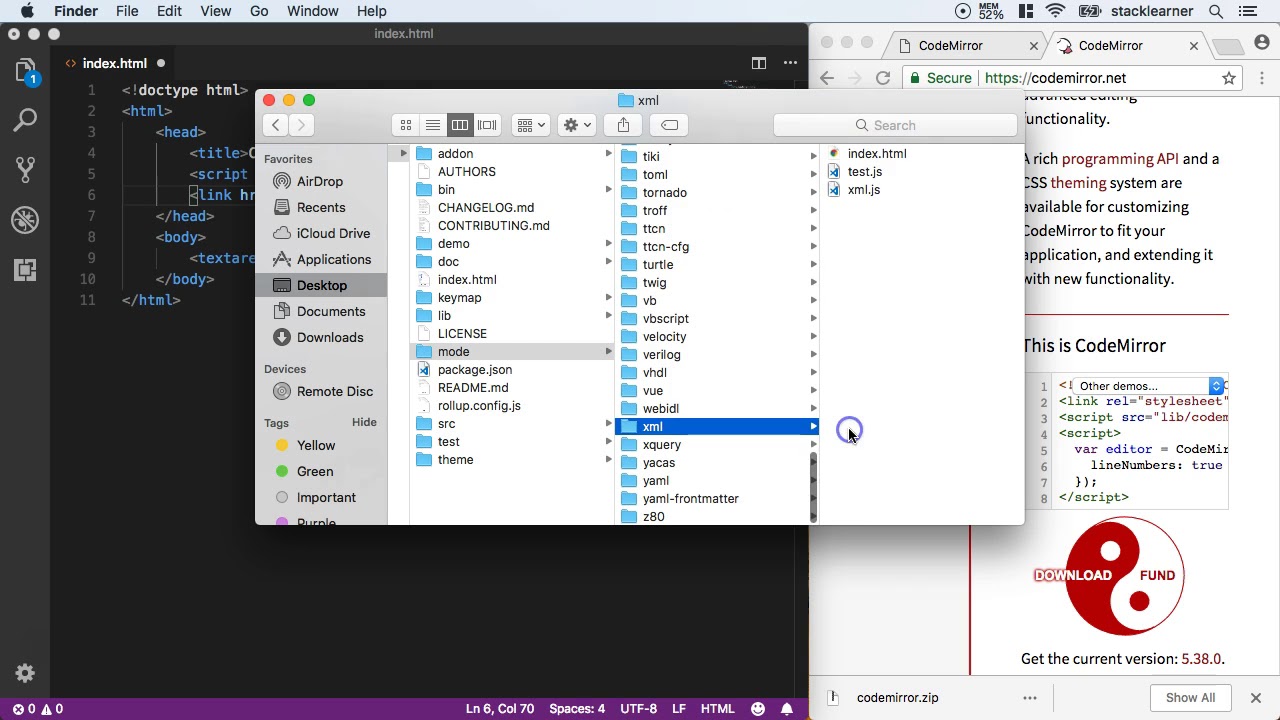
CodeMirror Tutorial for Beginners: Create A Fully Functional Text Editor

Показать описание
Learn how to create text and code editors by using the CodeMirror library. Create a full fledged HTML text editor with CodeMirror. Learn CodeMirror through a in-depth beginner level tutorial.
CodeMirror Tutorial for Beginners: Create A Fully Functional Text Editor
Codemirror Tutorial - Part 1: Introduction
How to setup CodeMirror - step by step guide | CodeMirror #01
Dev Promote | CodeMirror Tutorial | Create A Fully Functional Text Editor
Create Your Own Code Editor With Syntax Highlighting using HTML, CSS & JavaScript
Build Your Own Code Editor using React, CodeMirror and Judge0 | Unique React API Project I AccioJob
How to build a Markdown editor using Electron, ReactJS, Vite, CodeMirror, and Remark
How To Make Live Code Editor Using HTML CSS And JavaScript | Online Code Editor Like CodePen
Codemirror Tutorial - Part 4: Enable Line Number
Build a Browser Code Editor in React (Monaco React Editor)
Code Mirror Demo
Codemirror Tutorial - Part 3: Theme
Styling CodeMirror v6 with Material UI | #DevLog 005
Codemirror Tutorial - Part 2: Mode
Codemirror Tutorial - Part 5: Enable Autocomplete
How to get value of CodeMirror text editor - step by step guide | CodeMirror #02
How To Create A Code Editor For Your Website - Live Blogger
How To Build CodePen With React
I made my own Code Editor
How to use CodeMirror with Ruby on Rails | Preview
Build a Code Text Editor in React in 10 Minutes (Syntax Highlighting, Dark Theme)
Tracetest - Custom Code Editor Built Using React, Code Mirror editor & Lezer parser
Create your own code editor with AI
how to create code editor in html,css,javascript tutorial.
Комментарии
 0:14:21
0:14:21
 0:01:47
0:01:47
 0:12:40
0:12:40
 0:04:20
0:04:20
 0:08:43
0:08:43
 9:30:16
9:30:16
 0:40:45
0:40:45
 0:14:54
0:14:54
 0:00:59
0:00:59
 0:32:55
0:32:55
 0:06:14
0:06:14
 0:01:02
0:01:02
 0:05:08
0:05:08
 0:00:56
0:00:56
 0:01:18
0:01:18
 0:14:06
0:14:06
 0:08:25
0:08:25
 0:30:26
0:30:26
 0:12:02
0:12:02
 0:01:39
0:01:39
 0:10:23
0:10:23
 0:04:54
0:04:54
 0:00:28
0:00:28
 0:03:37
0:03:37