filmov
tv
Mastering CSS Animation: A Visual Guide to the animation Property

Показать описание
Welcome to our YouTube video, "Mastering CSS Animation: A Visual Guide to the animation Property"!
Are you ready to breathe life into your web projects and create stunning, eye-catching animations that will leave your audience in awe? Look no further! In this captivating tutorial, we'll take you on an exciting journey through the world of CSS animation.
The animation property in CSS is a powerful tool that allows you to bring dynamism and interactivity to your websites and web applications. From subtle transitions to elaborate keyframe animations, the possibilities are limitless, and the results are truly mesmerizing.
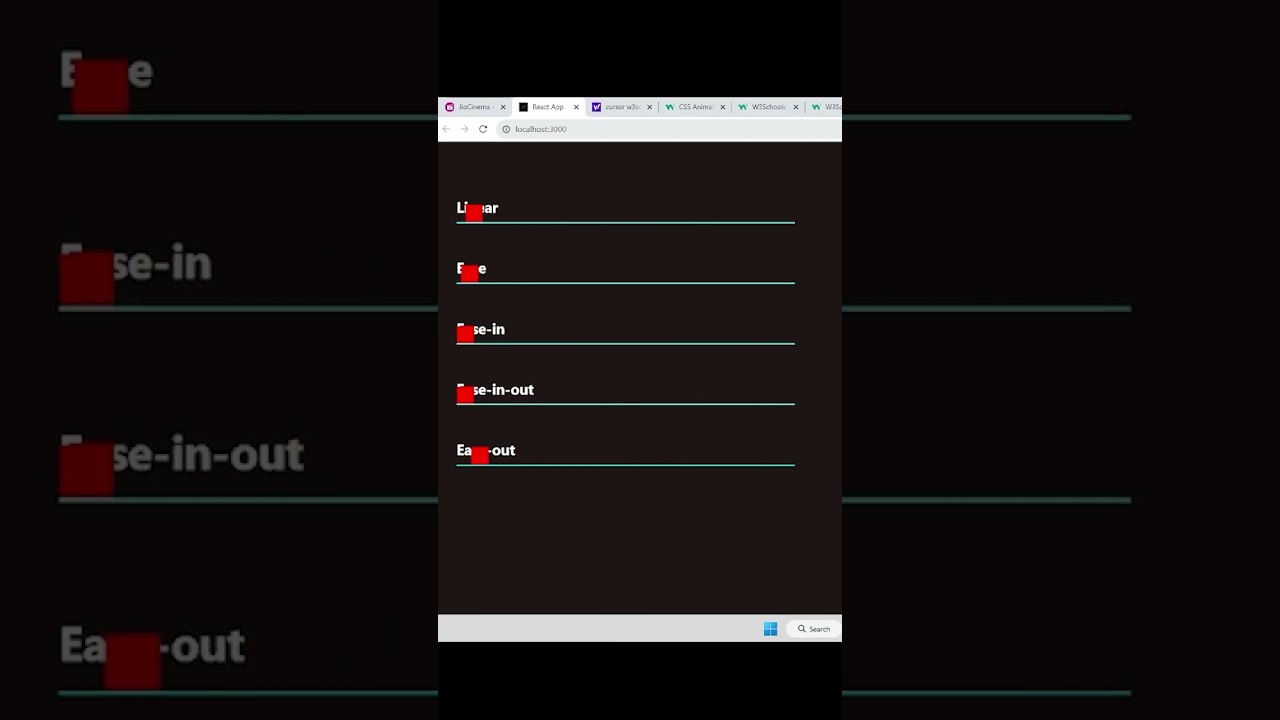
In this video, we'll start from the basics and ensure that everyone, from beginners to experienced developers, can follow along effortlessly. We'll explain the concepts behind CSS animations, including keyframes, animation properties, and easing functions, so you'll have a solid foundation to build upon.
Once we've covered the fundamentals, we'll dive into practical examples and showcase a wide array of animation techniques. You'll learn how to animate elements, text, images, and backgrounds, adding that extra flair and polish to your user interface.
But we won't stop there! We'll also explore how to control animation duration, delays, and play states, giving you full control over your animations' timing and behavior. You'll even discover how to create smooth and seamless transitions that will enhance the overall user experience.
Whether you're a web designer looking to spice up your portfolio or a developer eager to impress clients with captivating animations, this tutorial is for you. Our step-by-step guidance and hands-on demonstrations will equip you with the skills to craft animations that stand out from the crowd.
By the end of this video, you'll feel confident in using the animation property to add that "wow" factor to your web projects and create a dynamic, engaging online presence.
So, if you're excited to unleash the potential of CSS animation and take your web design skills to new heights, join us now in "Mastering CSS Animation: A Visual Guide to the Animation Property." Hit that play button, and let's dive into the world of captivating animations!
Are you ready to breathe life into your web projects and create stunning, eye-catching animations that will leave your audience in awe? Look no further! In this captivating tutorial, we'll take you on an exciting journey through the world of CSS animation.
The animation property in CSS is a powerful tool that allows you to bring dynamism and interactivity to your websites and web applications. From subtle transitions to elaborate keyframe animations, the possibilities are limitless, and the results are truly mesmerizing.
In this video, we'll start from the basics and ensure that everyone, from beginners to experienced developers, can follow along effortlessly. We'll explain the concepts behind CSS animations, including keyframes, animation properties, and easing functions, so you'll have a solid foundation to build upon.
Once we've covered the fundamentals, we'll dive into practical examples and showcase a wide array of animation techniques. You'll learn how to animate elements, text, images, and backgrounds, adding that extra flair and polish to your user interface.
But we won't stop there! We'll also explore how to control animation duration, delays, and play states, giving you full control over your animations' timing and behavior. You'll even discover how to create smooth and seamless transitions that will enhance the overall user experience.
Whether you're a web designer looking to spice up your portfolio or a developer eager to impress clients with captivating animations, this tutorial is for you. Our step-by-step guidance and hands-on demonstrations will equip you with the skills to craft animations that stand out from the crowd.
By the end of this video, you'll feel confident in using the animation property to add that "wow" factor to your web projects and create a dynamic, engaging online presence.
So, if you're excited to unleash the potential of CSS animation and take your web design skills to new heights, join us now in "Mastering CSS Animation: A Visual Guide to the Animation Property." Hit that play button, and let's dive into the world of captivating animations!
 0:00:07
0:00:07
 0:06:59
0:06:59
 0:03:38
0:03:38
 0:18:20
0:18:20
 0:01:44
0:01:44
 0:08:16
0:08:16
 0:34:25
0:34:25
 14:02:51
14:02:51
 0:00:12
0:00:12
 0:04:11
0:04:11
 0:30:07
0:30:07
 0:40:06
0:40:06
 0:00:10
0:00:10
 0:01:00
0:01:00
 0:09:44
0:09:44
 0:11:42
0:11:42
![[css] Flex vs](https://i.ytimg.com/vi/hT9ABJyOzwM/hqdefault.jpg) 0:04:38
0:04:38
 0:17:40
0:17:40
 0:07:56
0:07:56
 0:10:19
0:10:19
 0:06:41
0:06:41
 0:01:44
0:01:44
 0:00:31
0:00:31
 0:00:12
0:00:12