filmov
tv
Exploring UI Design Patterns: MVC, MVP, and MVVM

Показать описание
In this video, join me as I dive into the exciting world of UI design patterns for mobile development. We will explore MVC, MVP, and MVVM, specifically tailored for the presentation layer of your app. Discover how these patterns enhance modularity, testability, and readability of your code. I will discuss the challenges and benefits of each pattern, comparing their characteristics. Whether you're a beginner or an experienced developer, this video will provide you with valuable insights into choosing the right architecture for your mobile app.
Chapters:
0:00 Intro
0:40 Traditional MVC
1:45 Apple MVC
3:52 MVP
5:57 MVVM
8:28 Helpful resources
Chapters:
0:00 Intro
0:40 Traditional MVC
1:45 Apple MVC
3:52 MVP
5:57 MVVM
8:28 Helpful resources
Exploring UI Design Patterns: MVC, MVP, and MVVM
Clean iOS Architecture pt.5: MVC, MVVM, and MVP (UI Design Patterns)
Everything You NEED to Know About Client Architecture Patterns
10 Design Patterns Explained in 10 Minutes
Choosing the Perfect Fit: App Architecture Patterns #mvc #mvp #mvvm
MVC Explained in 4 Minutes
Exploring the Difference Between MVC and MVVM
Design Patterns For Complex Apps and Workflows
MVC, MVVM, MVP & iOS: Common UI Architectural Design Patterns Q&A | iOS Lead Essentials Podc...
Exploring MVVM, MVC, MVP Patterns
How choose an Architecture for Mobile Development | MVVM Vs MVC
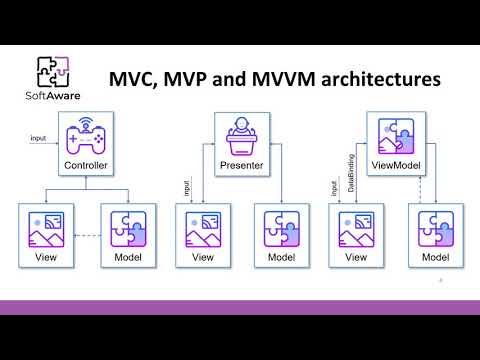
Comparing Design Patterns: MVC vs MVVM vs MVP
MVC vs MVP: Choosing the Right Pattern for Your Project
App Architecture Patterns: Common Elements Unveiled #mvc #mvp #mvvm
Matteo Manferdini. A comparative approach to MVC, MVVM and VIPER. Mobile Fest 2018
Software Architecture Explained SIMPLY | MVP, MVC, MVVM | WORKING CLASS JAVA
What is the MVC Pattern ? PHP 8.2 in 2024 (6/8)
Design Patterns : Solution To Software Design Problems - Webinar | Edureka
Level up your code with game programming patterns: Model-view-presenter | Tutorial
iOS DEV: The big difference between ViewModel in MVVM & MVC | ED Clips
MVC, MVP, MVVM Design Patterns with Godfrey Nolan
User Interface Design Patterns 101
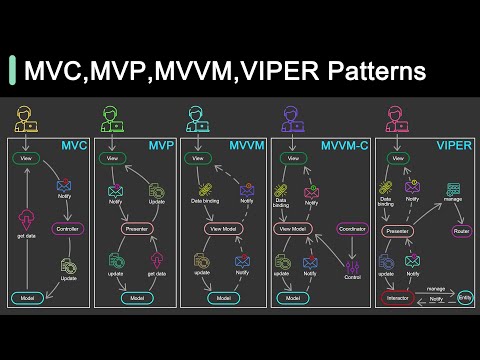
MVC/MVP/MVVM Architectures
AAA - Part 2, MVC baby steps | Model | Controller
Комментарии
 0:09:02
0:09:02
 0:16:09
0:16:09
 0:05:51
0:05:51
 0:11:04
0:11:04
 0:00:38
0:00:38
 0:04:13
0:04:13
 0:01:44
0:01:44
 0:03:33
0:03:33
 0:56:07
0:56:07
 0:00:30
0:00:30
 0:11:43
0:11:43
 0:01:36
0:01:36
 0:01:12
0:01:12
 0:01:00
0:01:00
 1:01:48
1:01:48
 0:10:12
0:10:12
 0:01:43
0:01:43
 1:09:41
1:09:41
 0:07:09
0:07:09
 0:02:47
0:02:47
 1:05:52
1:05:52
 0:08:43
0:08:43
 0:13:17
0:13:17
 0:08:58
0:08:58