filmov
tv
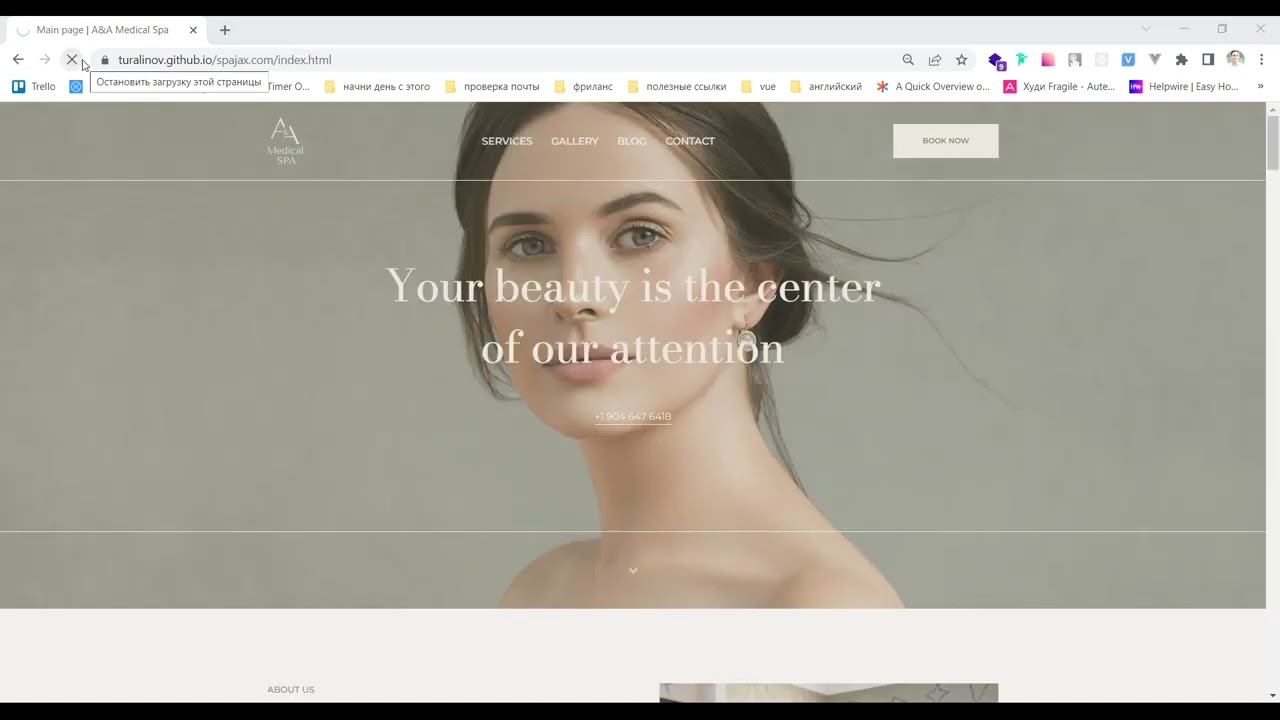
Вёрстка и интеграция вёрстки на СMS Wordpress для компании 'Medical SPA'

Показать описание
Всем привет!
Этот проект я завершил несколько месяцев назад, но выкладываю его только сейчас.
В данном проекте я также поработал с гридами (Grid) и отточил свои навыки в этом направлении - была нестандартная раскладка элементов страницы галереи, хотя и очень привычная на многих сайтах. На первый взгляд построить такую сетку казалось совсем не сложно, но а на деле оказалось немного иначе. Тут я применил математическую формулу, чтобы при добавлении новых фотографии через админку, а их я думаю будет много, эта сетка продолжала автоматически генерироваться и генерироваться по заданному правилу.
Мне кажется такой скрипт в будущем точно может пригодиться. У меня он написан на php, но его можно с легкостью переписать на JavaScript, если ваши картинки приходят по какому-то API. Так что если вам нужен такой скрипт пишите в комментариях "скрипт" и я отправлю его вам:)
Вернёмся к проекту. Часто повторяемые блоки я вытаскивал в виде отдельных компонентов - всё в лучших традициях компонентного подхода.
Есть разные виды одного и того же шаблона страницы услуги - где-то идет баннер, где-то его нет, где то-есть преимущество, а где-то такого блока тоже нет, поэтому тут я взял и собрал все существующие части у всех страниц услуги из макета и выделил их в отдельные вкладки ACF (Advance Custom Fields). Тут главное правильно расставить что за чем идёт. Там где одна часть не существует в макете, просто выделяю галочкой что его нет и на странице, а в PHP уже проверяю и пропускаю если выводить не нужно.
Напоминаю что ко мне вы можете обратиться за вёрсткой и интеграцией вёрстки на CMS Wordpress. Если вам или вашим друзьям нужен сайт, мы с коллегой дизайнером готовы разработать его или же вы можете приходить ко мне с готовым дизайн макетом и я его сверстаю.
Спасибо что досмотрели это видео до конца и до новых встреч.
Музыка в видео: 9 Lives - Soaring Dreams
#верстальщик #frontend #javascript
Этот проект я завершил несколько месяцев назад, но выкладываю его только сейчас.
В данном проекте я также поработал с гридами (Grid) и отточил свои навыки в этом направлении - была нестандартная раскладка элементов страницы галереи, хотя и очень привычная на многих сайтах. На первый взгляд построить такую сетку казалось совсем не сложно, но а на деле оказалось немного иначе. Тут я применил математическую формулу, чтобы при добавлении новых фотографии через админку, а их я думаю будет много, эта сетка продолжала автоматически генерироваться и генерироваться по заданному правилу.
Мне кажется такой скрипт в будущем точно может пригодиться. У меня он написан на php, но его можно с легкостью переписать на JavaScript, если ваши картинки приходят по какому-то API. Так что если вам нужен такой скрипт пишите в комментариях "скрипт" и я отправлю его вам:)
Вернёмся к проекту. Часто повторяемые блоки я вытаскивал в виде отдельных компонентов - всё в лучших традициях компонентного подхода.
Есть разные виды одного и того же шаблона страницы услуги - где-то идет баннер, где-то его нет, где то-есть преимущество, а где-то такого блока тоже нет, поэтому тут я взял и собрал все существующие части у всех страниц услуги из макета и выделил их в отдельные вкладки ACF (Advance Custom Fields). Тут главное правильно расставить что за чем идёт. Там где одна часть не существует в макете, просто выделяю галочкой что его нет и на странице, а в PHP уже проверяю и пропускаю если выводить не нужно.
Напоминаю что ко мне вы можете обратиться за вёрсткой и интеграцией вёрстки на CMS Wordpress. Если вам или вашим друзьям нужен сайт, мы с коллегой дизайнером готовы разработать его или же вы можете приходить ко мне с готовым дизайн макетом и я его сверстаю.
Спасибо что досмотрели это видео до конца и до новых встреч.
Музыка в видео: 9 Lives - Soaring Dreams
#верстальщик #frontend #javascript
 0:02:39
0:02:39
 0:02:16
0:02:16
 3:42:55
3:42:55
 0:02:10
0:02:10
 0:34:31
0:34:31
 0:01:54
0:01:54
 0:20:01
0:20:01
 4:47:52
4:47:52
 0:30:59
0:30:59
 0:07:43
0:07:43
 0:22:05
0:22:05
 0:03:00
0:03:00
 0:18:45
0:18:45
 2:15:43
2:15:43
 2:22:05
2:22:05
 0:31:28
0:31:28
 0:01:20
0:01:20
 0:13:28
0:13:28
 0:37:40
0:37:40
 0:21:09
0:21:09
 0:01:13
0:01:13
 0:13:29
0:13:29
 0:08:20
0:08:20
 0:31:56
0:31:56