filmov
tv
Understanding Signals

Показать описание
Signals became all the rage in 2023 - SolidJS made them popular, Angular is adopting them, Svelte introduces them ("runes") and Vue actually already had a Signal-like feature called "refs".
But what's the advantage of Signals? And how do they work internally?
🖥️ Official Website & Courses
💬 Academind Community
👋 Social Media
But what's the advantage of Signals? And how do they work internally?
🖥️ Official Website & Courses
💬 Academind Community
👋 Social Media
Understanding Signals
Signals Explained
Sending and Handling Signals in C (kill, signal, sigaction)
Analog vs. digital signals | Waves | Middle school physics | Khan Academy
What is SIGNAL - Explained with Analogy | Basics of Electronics
Signals. I spent 2 years to understand this part.
07 01 Understanding Signals in Linux System
Satisfactory - ULTIMATE beginners guide to TRAIN signals-understanding Path and Block sig operation
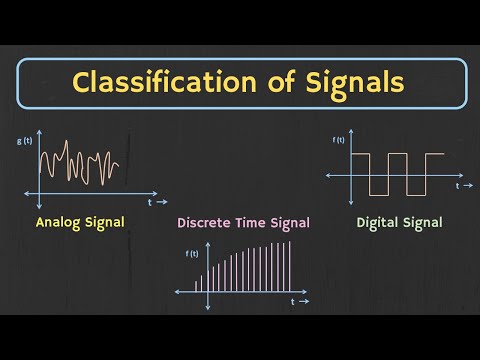
Classification of Signals Explained | Types of Signals in Communication
Train Path Signals EXPLAINED and MORE..!! in Satisfactory
Short introduction to signals in C
Understanding Train Signals and Placement Transport Fever 2 Tutorial
Difference between Analog and Digital Signals | AddOhms #6
Factorio train signal basics, Quick learn train rail chain signals
Traffic Lights and Rules? // Traffic Signals Rule//Driving tips #traffic #drivingtips
Change detection and Angular signals in Angular v16
A Better Explanation of Impedance for Audio Signals
SIGNALS 101: 10 Levels of Train Signal Understanding
The Real Reason Behind Using I/Q Signals
The Mathematics of Signal Processing | The z-transform, discrete signals, and more
Factorio Rail Signals For Dummies 🚦 SHORT Guide For Signaling Basics
#183 Introduction to Signals | Understanding Signals in Angular | A Complete Angular Course
Signals In JS...
Traffic Lights Explained - Learn What US Traffic Signals Mean
Комментарии
 0:08:04
0:08:04
 0:05:06
0:05:06
 0:05:52
0:05:52
 0:04:07
0:04:07
 0:03:00
0:03:00
 0:21:24
0:21:24
 0:08:27
0:08:27
 0:14:49
0:14:49
 0:11:49
0:11:49
 0:13:45
0:13:45
 0:08:24
0:08:24
 0:08:55
0:08:55
 0:04:02
0:04:02
 0:08:04
0:08:04
 0:02:18
0:02:18
 0:03:07
0:03:07
 0:18:07
0:18:07
 0:50:15
0:50:15
 0:09:21
0:09:21
 0:29:47
0:29:47
 0:06:27
0:06:27
 0:14:20
0:14:20
 0:23:37
0:23:37
 0:04:23
0:04:23