filmov
tv
Private Route and Routing in react router Dom V6 in English | React js tutorial

Показать описание
New react router Dom V6 is explained with the help of a Navbar in react js
🌟 Course Contents
👉 Navigation in different pages
👉 Private route build and use
👉 Successful explanation of react router Dom v6 🚀
This training covers the following:
👉 Building simple Navbar with help of react router Dom in our App 💻
Do check out my GitHub repo for Amazing free stuff for different projects.
please subscribe for more videos like this.
#react #reactrouter #reactionvideo #reactform #javascript #javascripttutorial #reactutorial ##coding #bootstrap #frontenddevelopment #git #programming #reactform #india #zegocloud
Private Route and Routing in react router Dom V6 in English | React js tutorial
Role Based Routing in React JS | Role Based Navigation Links | React Router Dom tutorial
React Protected Routes | Role-Based Authorization | React Router v6
Essential Next.js: Private Routes, Colocation, and Advanced Routing Explained!
Using Private Route in Routing React #38
Protected Routes in React | Authenticated routes | Routing Guard in React | Private Routes in React
React Router Basics Tutorial | Private Routing - React Tutorial
React JS Role-Based Routing: The Ultimate Guide for Seamless Navigation
Navigation Patterns in SwiftUI
Amazon Virtual Private Cloud (VPC) Routing Deep Dive
React Router: Routing in React | Sigma Web Development Course - Tutorial #115
How to handle role based routing and role based component in React
97. Apply Navigation Guards for authentication and Routing page in Vue js 3 | Vue 3
Implement Public and Private Routing in a React Application | Hindi
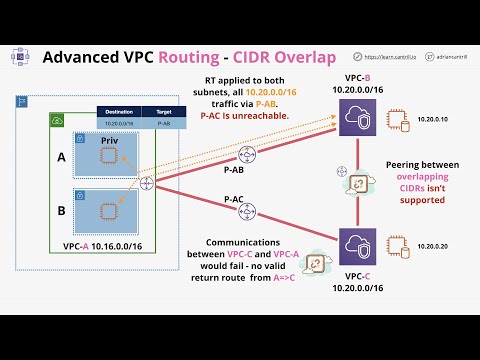
Advanced VPC Routing in AWS
Virtual Network Routing and Connectivity Default Routes and Custom Routes
Static Routing Overview & Configuration
Angular Routing | LazyLoading | AuthGuard | multiple router-outlet | all in one video
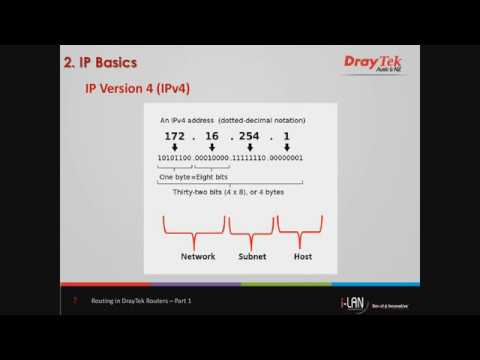
Webinar - Routing in DrayTek Routers Part 1
Define new paths with routing
Firebase Class 4 | Private Routing with Firebase Auth | Auth Context | Muhammad Umair Ahmad
login page routing using react router dom and zustand
AZ-900 Episode 22 | User-defined Routes (UDR) with Route Tables
NextJS 13 App Routing Made Easy with Directory Routes: Watch This Short Video Now!
Комментарии
 0:20:12
0:20:12
 0:20:17
0:20:17
 0:30:43
0:30:43
 0:15:50
0:15:50
 0:08:43
0:08:43
 0:08:59
0:08:59
 0:16:55
0:16:55
 0:16:57
0:16:57
 1:24:45
1:24:45
 0:10:31
0:10:31
 0:17:00
0:17:00
 0:24:49
0:24:49
 0:10:00
0:10:00
 0:23:26
0:23:26
 0:22:24
0:22:24
 0:16:37
0:16:37
 0:11:41
0:11:41
 0:31:37
0:31:37
 0:17:56
0:17:56
 0:05:03
0:05:03
 0:29:49
0:29:49
 0:20:12
0:20:12
 0:06:15
0:06:15
 0:00:41
0:00:41