filmov
tv
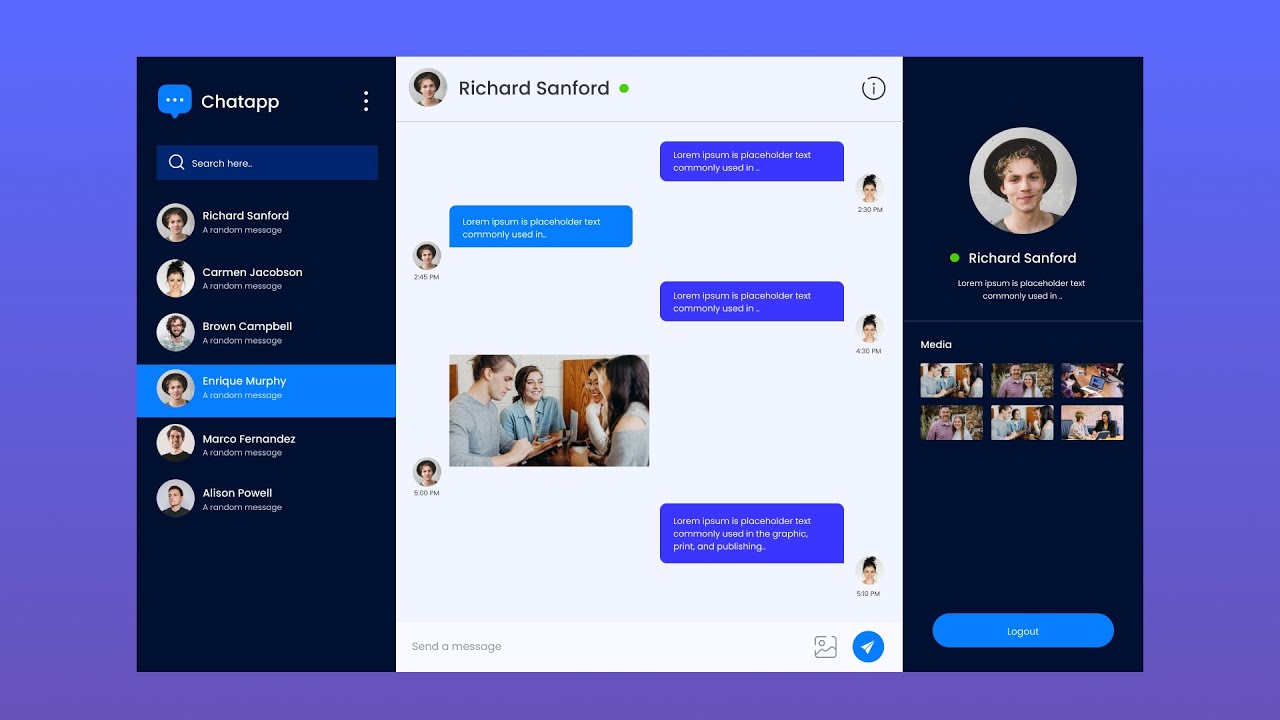
Full Stack Real-time Chat Application with Authentication Using React JS and Firebase (2024)

Показать описание
Learn How To Make a Real-time Full Stack chat app using React JS and Firebase. Create your own chat application step by step tutorial 2024
SUBSCRIBE: @GreatStackDev
-------------------
In this tutorial we will make a Full stack chat app using React JS and Firebase. In this chat app you can create an account and chat with your friends. In the chat you can also send the images.
We will create the authentication using Firebase and store the chat images in Firebase storage. We will store the chat messages on Firestore Database, that send the chat message in Real-time.
-------------------
Watch Full Stack Food Order Website tutorial:
Watch Full Stack E-commerce Website tutorial:
-------------------------------------
Build more React JS projects:
Complete Portfolio Website In React:
Build ChatGPT Clone In React:
Build AI Image Generator with OpenAI In React
Create Weather App In React
-------------------------------------
Images Credit:
-------------------------------------
Connect with me:
Connect with GreatStack:
SUBSCRIBE: @GreatStackDev
-------------------
In this tutorial we will make a Full stack chat app using React JS and Firebase. In this chat app you can create an account and chat with your friends. In the chat you can also send the images.
We will create the authentication using Firebase and store the chat images in Firebase storage. We will store the chat messages on Firestore Database, that send the chat message in Real-time.
-------------------
Watch Full Stack Food Order Website tutorial:
Watch Full Stack E-commerce Website tutorial:
-------------------------------------
Build more React JS projects:
Complete Portfolio Website In React:
Build ChatGPT Clone In React:
Build AI Image Generator with OpenAI In React
Create Weather App In React
-------------------------------------
Images Credit:
-------------------------------------
Connect with me:
Connect with GreatStack:
Комментарии
 5:34:48
5:34:48
 0:26:57
0:26:57
 4:40:31
4:40:31
 3:36:04
3:36:04
 3:15:08
3:15:08
 0:13:34
0:13:34
 8:28:22
8:28:22
 5:26:50
5:26:50
 0:32:19
0:32:19
 8:31:00
8:31:00
 9:20:59
9:20:59
 0:08:53
0:08:53
 4:12:37
4:12:37
 2:43:21
2:43:21
 0:14:51
0:14:51
 2:59:34
2:59:34
 8:49:14
8:49:14
 3:51:33
3:51:33
 0:17:12
0:17:12
 0:01:00
0:01:00
 2:05:24
2:05:24
 1:00:17
1:00:17
 0:58:55
0:58:55
 0:58:45
0:58:45