filmov
tv
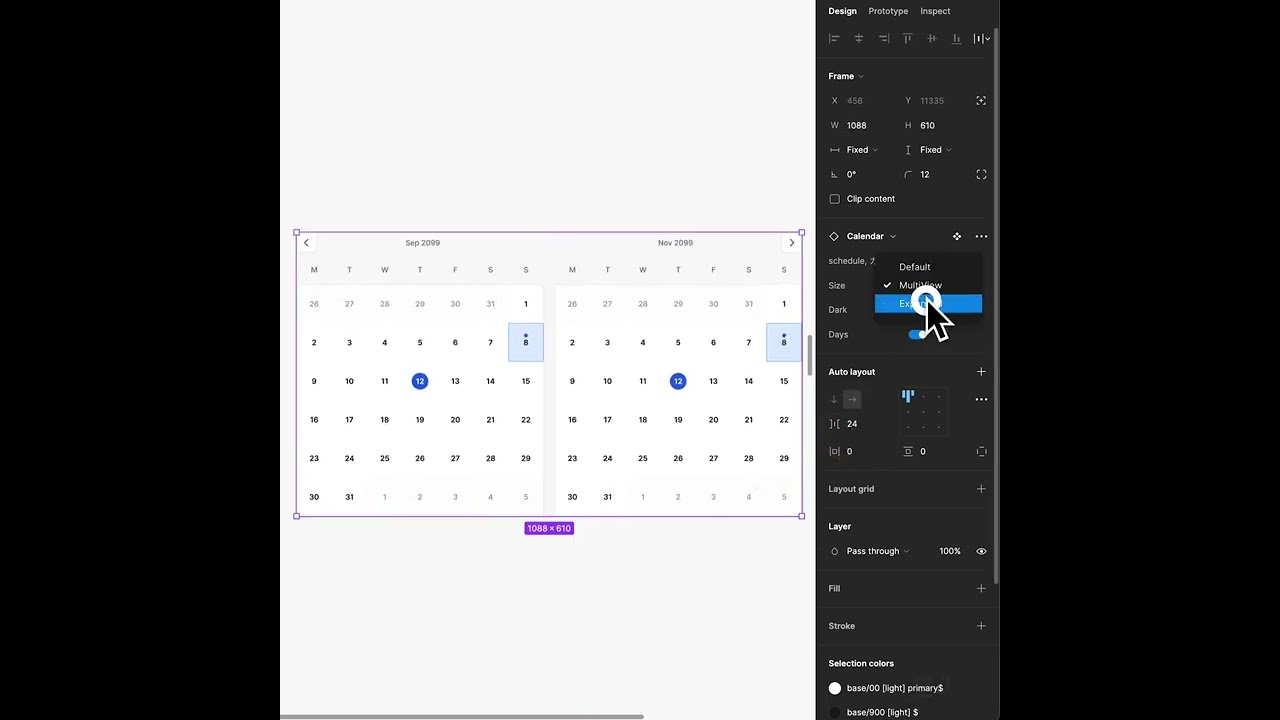
Responsive and Accessible UI Calendar Component in Figma

Показать описание
Working on the next-level calendar component for Frames X.
---
#uikit #autolayout #designsystems #components #calendar #designer #responsivedesign #mobiledesign #ux #figma #figmaplugins
---
#uikit #autolayout #designsystems #components #calendar #designer #responsivedesign #mobiledesign #ux #figma #figmaplugins
Responsive and Accessible UI Calendar Component in Figma
Functional Calendar (Date picker) UI Design in Figma | Interactive Components
Create DateTime Picker using NextJs and Tailwind CSS
60-30-10 Color Rule
Kendo UI Webinar: Build Responsive or Bust
The new responsive: Web design in a component-driven world | Session
Responsive UI Card With Auto Layout - Figma Tutorial | Design Session ep 1
Power Apps - 12 UX & UI Design Tips
React Booking | Reservation App UI Design for Beginners
100% FREE Dashboard Template w/ Collapsible Sidebar for Bricks Builder
What's new in web UI
A Practical, Hands-On Guide to Improving Your UI (JavaScriptmas Challenge)
Angular Scheduler - A Complete Introduction for Beginners
Datepicker component using Tailwind CSS
06 - Design the App UI with HTML, CSS and Fluent UI [Part 4] | Blazor WASM Outlook Calendar Full App
Create a DROPDOWN MENU in Figma (Tutorial)
UI Review Process
The future of responsive design - Una Kravets, Adam Argyle (Config 2023)
Top 5 React UI Libraries in 2023 | Elevate Your Web Projects 🚀 #react #webdesign #uidesign
Build a COMPLETE React Admin Dashboard App | React, Material UI, Data Grid, Light & Dark Mode
UI Design of Health Care App | Dashboard UI | Figma
The Ultimate Guide to Using and Styling the MUI DateTimePicker
Build a react tailwind calendar ui from scratch
05 - Design the App UI with HTML, CSS and Fluent UI [Part 3] | Blazor WASM Outlook Calendar Full App
Комментарии
 0:00:17
0:00:17
 0:09:54
0:09:54
 0:06:40
0:06:40
 0:06:18
0:06:18
 0:53:36
0:53:36
 0:16:49
0:16:49
 0:24:47
0:24:47
 0:09:30
0:09:30
 1:54:05
1:54:05
 0:17:24
0:17:24
 0:18:25
0:18:25
 0:42:00
0:42:00
 0:14:36
0:14:36
 0:12:02
0:12:02
 0:23:36
0:23:36
 0:14:01
0:14:01
 0:01:00
0:01:00
 0:44:19
0:44:19
 0:00:10
0:00:10
 4:04:25
4:04:25
 0:45:21
0:45:21
 0:16:51
0:16:51
 0:33:33
0:33:33
 0:18:34
0:18:34