filmov
tv
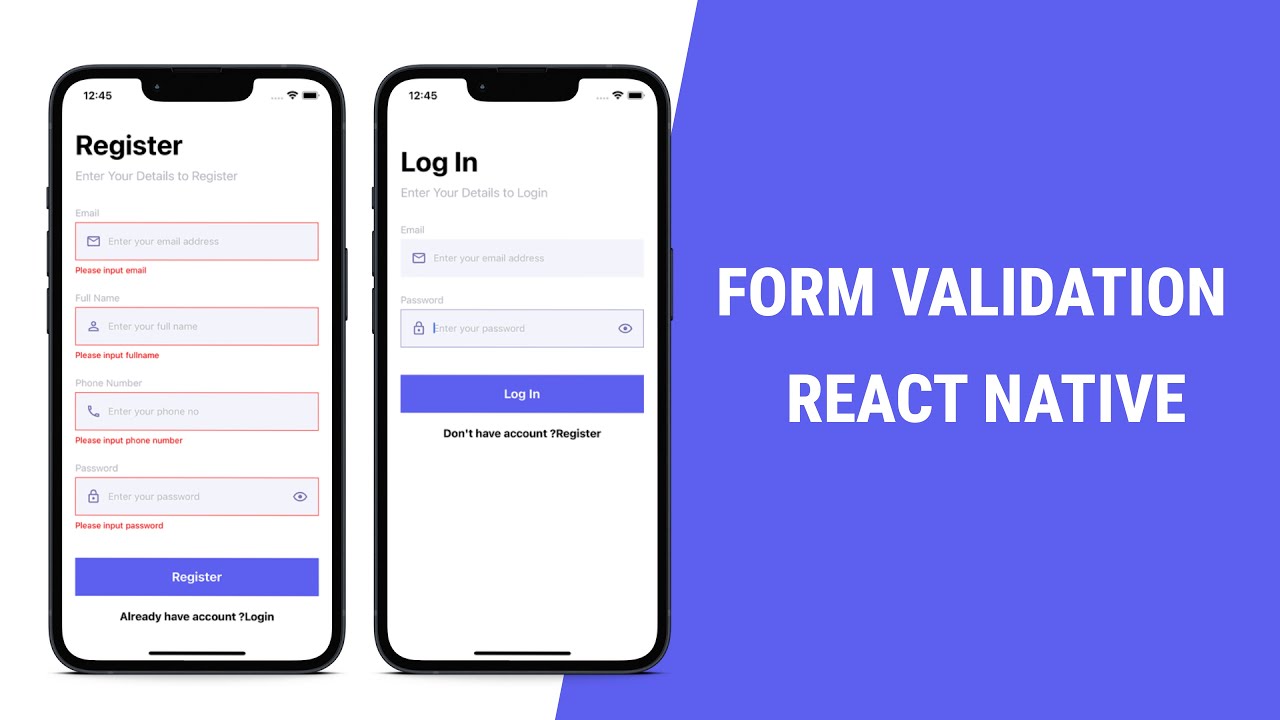
REACT NATIVE CUSTOM INPUT AND INPUT VALIDATION

Показать описание
Hi, guys in this video we will look at custom input, input validation, and user authentication in react native.
Please if you like this video please give it thumbs up and also if you have not subscribed to my channel please try and subscribe thanks.
Link to our Patreon page
Discord Server
Like our Facebook page
Link to code
Please if you like this video please give it thumbs up and also if you have not subscribed to my channel please try and subscribe thanks.
Link to our Patreon page
Discord Server
Like our Facebook page
Link to code
REACT NATIVE CUSTOM INPUT AND INPUT VALIDATION
React Native Custom Input Field
React Native - Custom text input
Building a Custom Input Component with React Hook Form in React Native 2024
React Native Tab Bar Custom Action Trick 😱
A simple material TextInput with React Native
Custom Text Input. React Native Beginner Project Course.#7
Keyboard Handling tutorial for React Native apps
Implementing Hashtags for Better Search and Trends | Episode 15
Custom Text Input Component in React
React Native Tutorial - 58 - TextInput
React Native Custom TextInput | Creating the App & Defining
Styling React Native TextInput on Focus | React Native Custom Components with TypeScript #5
React Native Course for Beginners in 2024 | Build a Full Stack React Native App
React Native Authentication Workflow
react native custom input field
React Native Tutorial - 18 - Custom Components
Quick Start React Native Dropdown Libraries in 2023
React Native Tutorial 17 - Creating custom buttons in React Native
How To Create a Custom OTP Screen in React Native | Expo ( Updated )
React Native Input Box | Input Field Animation With Reanimated From Scratch
react native keyboard overlapping textinput resolved in 40 seconds
React Native Tutorial - 59 - TextInput Props
Fast Food App in React Native 🔥 #shorts #reactnative #expo #reactjs #app #ui
Комментарии
 0:57:48
0:57:48
 0:18:29
0:18:29
 0:06:23
0:06:23
 0:12:17
0:12:17
 0:00:41
0:00:41
 0:00:10
0:00:10
 0:24:00
0:24:00
 0:32:51
0:32:51
 0:23:46
0:23:46
 0:00:57
0:00:57
 0:05:10
0:05:10
 0:08:11
0:08:11
 0:02:54
0:02:54
 4:28:31
4:28:31
 0:05:39
0:05:39
 0:06:36
0:06:36
 0:03:07
0:03:07
 0:02:07
0:02:07
 0:09:44
0:09:44
 0:09:57
0:09:57
 0:34:42
0:34:42
 0:00:39
0:00:39
 0:03:42
0:03:42
 0:00:24
0:00:24