filmov
tv
Angular component input properties

Показать описание
Text version of the video
Healthy diet is very important both for the body and mind. If you like Aarvi Kitchen recipes, please support by sharing, subscribing and liking our YouTube channel. Hope you can help.
Slides
Angular 2 Tutorial playlist
Angular 2 Text articles and slides
All Dot Net and SQL Server Tutorials in English
All Dot Net and SQL Server Tutorials in Arabic
In this video we will discuss how to pass data from the container component to the nested component using input properties.
At the moment the count of employees displayed against each radio button are hard-coded with in the EmployeeCountComponent.
export class EmployeeCountComponent {
all: number = 10;
male: number = 5;
female: number = 5;
}
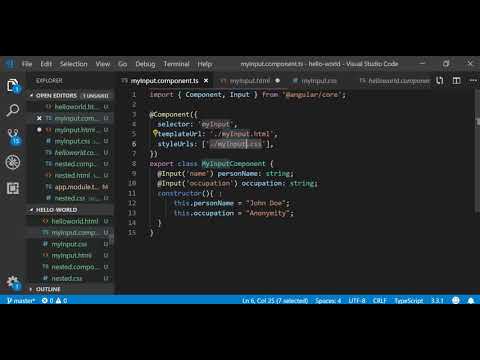
Convert a component property to an input property using @Input decorator : To be able to pass the values for these 3 properties from the container component to the nested component we need to decorate the properties with @Input() decorator. Decorating a property with @Input() decorator makes the property an input property. Notice I have also removed the default hard-coded values, as we will be passign the values from the parent component i.e EmployeeListComponent. To be able to use the @Input() decorator we will have to first import it from @angular/core.
@Component({
selector: 'employee-count',
})
export class EmployeeCountComponent {
@Input()
all: number;
@Input()
male: number;
@Input()
female: number;
}
Passing data from the parent component to the child component : There are 2 modifications that we need to do in EmployeeListComponent to be able to pass values from the parent component i.e EmployeeListComponent to the child component i.e EmployeeCountComponent. The first change is in EmployeeListComponent TypeScript file as shown below. Notice I have introduced 3 methods that return male employees count, female employees count and total employees count.
getTotalEmployeesCount(): number {
}
getTotalMaleEmployeesCount(): number {
}
getTotalFemaleEmployeesCount(): number {
}
Please note : In the filter method we are using tripple equals (===) instead of double equals (==). The table below explains single, double and tripple equals in TypeScript.
Operator Use to
= Assign a value
== Compare two values
=== Compare two values and their types
[employee-count [all]="getTotalEmployeesCount()"
[male]="getMaleEmployeesCount()"
[female]="getFemaleEmployeesCount()"]
[/employee-count]
At this point, save all the changes and run the application and we see the correct count of employee next to each radio button.
Now, let's add the following new employee object to the to the employees array in EmployeeListComponent.
{ code: 'emp106', name: 'Steve', gender: 'Male', annualSalary: 7700.481, dateOfBirth: '11/18/1979' }
Save changes and reload the web page and notice that All count and Male count is increased by 1 as expected.
At the moment when we click the radio buttons nothing happens. In our next video we will discuss how to pass data from the child component to the parent component i.e when a radio button checked event is raised in the child component, we want to know about it in the parent component so we can react and decide which employees to show in the table depending on the selection of the radio button.
Healthy diet is very important both for the body and mind. If you like Aarvi Kitchen recipes, please support by sharing, subscribing and liking our YouTube channel. Hope you can help.
Slides
Angular 2 Tutorial playlist
Angular 2 Text articles and slides
All Dot Net and SQL Server Tutorials in English
All Dot Net and SQL Server Tutorials in Arabic
In this video we will discuss how to pass data from the container component to the nested component using input properties.
At the moment the count of employees displayed against each radio button are hard-coded with in the EmployeeCountComponent.
export class EmployeeCountComponent {
all: number = 10;
male: number = 5;
female: number = 5;
}
Convert a component property to an input property using @Input decorator : To be able to pass the values for these 3 properties from the container component to the nested component we need to decorate the properties with @Input() decorator. Decorating a property with @Input() decorator makes the property an input property. Notice I have also removed the default hard-coded values, as we will be passign the values from the parent component i.e EmployeeListComponent. To be able to use the @Input() decorator we will have to first import it from @angular/core.
@Component({
selector: 'employee-count',
})
export class EmployeeCountComponent {
@Input()
all: number;
@Input()
male: number;
@Input()
female: number;
}
Passing data from the parent component to the child component : There are 2 modifications that we need to do in EmployeeListComponent to be able to pass values from the parent component i.e EmployeeListComponent to the child component i.e EmployeeCountComponent. The first change is in EmployeeListComponent TypeScript file as shown below. Notice I have introduced 3 methods that return male employees count, female employees count and total employees count.
getTotalEmployeesCount(): number {
}
getTotalMaleEmployeesCount(): number {
}
getTotalFemaleEmployeesCount(): number {
}
Please note : In the filter method we are using tripple equals (===) instead of double equals (==). The table below explains single, double and tripple equals in TypeScript.
Operator Use to
= Assign a value
== Compare two values
=== Compare two values and their types
[employee-count [all]="getTotalEmployeesCount()"
[male]="getMaleEmployeesCount()"
[female]="getFemaleEmployeesCount()"]
[/employee-count]
At this point, save all the changes and run the application and we see the correct count of employee next to each radio button.
Now, let's add the following new employee object to the to the employees array in EmployeeListComponent.
{ code: 'emp106', name: 'Steve', gender: 'Male', annualSalary: 7700.481, dateOfBirth: '11/18/1979' }
Save changes and reload the web page and notice that All count and Male count is increased by 1 as expected.
At the moment when we click the radio buttons nothing happens. In our next video we will discuss how to pass data from the child component to the parent component i.e when a radio button checked event is raised in the child component, we want to know about it in the parent component so we can react and decide which employees to show in the table depending on the selection of the radio button.
Комментарии
 0:07:52
0:07:52
 0:00:15
0:00:15
 0:02:04
0:02:04
 0:12:18
0:12:18
 0:05:30
0:05:30
 0:14:59
0:14:59
 0:15:13
0:15:13
 0:13:11
0:13:11
 0:31:17
0:31:17
 0:02:33
0:02:33
 0:11:19
0:11:19
 0:12:45
0:12:45
 0:11:28
0:11:28
 0:09:20
0:09:20
 0:09:33
0:09:33
 0:13:30
0:13:30
 0:16:56
0:16:56
 0:00:52
0:00:52
 0:05:21
0:05:21
 0:08:22
0:08:22
 0:10:22
0:10:22
 0:00:57
0:00:57
 0:17:35
0:17:35
 0:17:48
0:17:48