filmov
tv
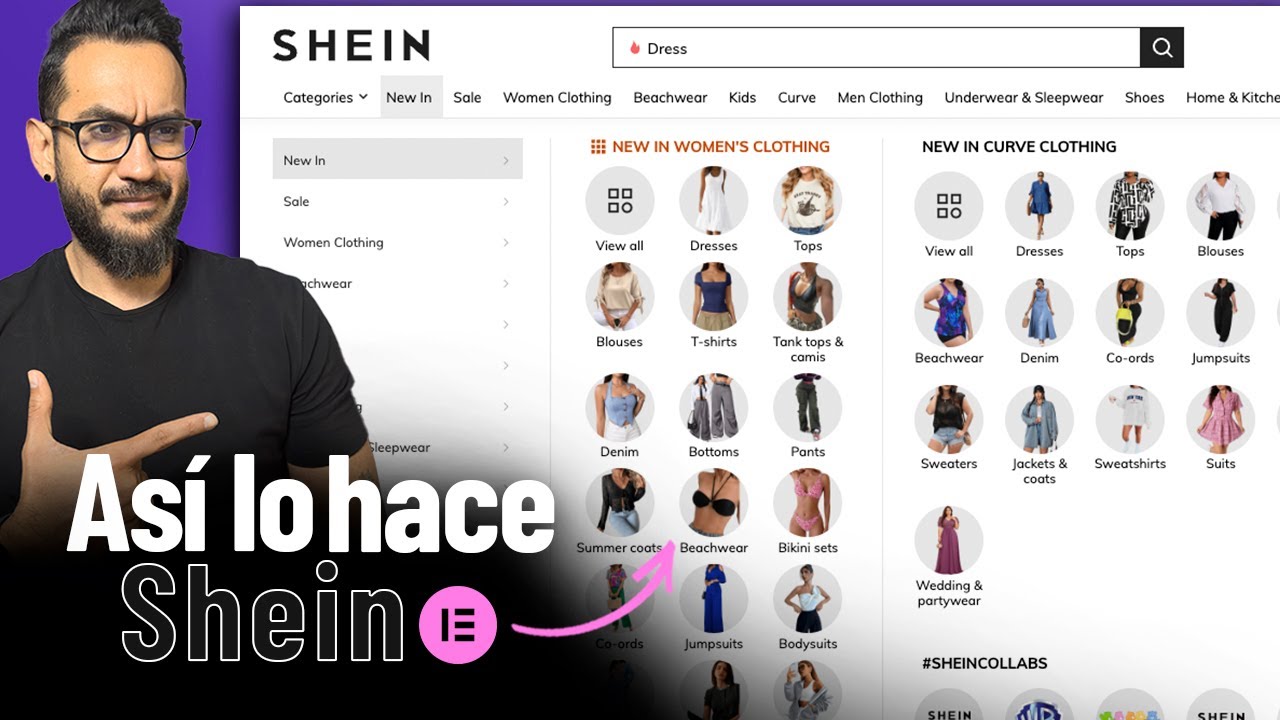
🚀 ¡Crea el MEJOR megamenú con Elementor en MINUTOS! | Tutorial paso a paso

Показать описание
¡Amigos! Hoy les voy a enseñar cómo hacer un Megamenú ganador con Elementor PRO. Crear un megamenú tan chulo como el de Shein es sumanente fácil, hoy les muestro paso a paso cómo lograrlo.
————
----------
🎬 Tabla de contenidos
0:00 Intro
0:29 - Acerca de TemplateMonster
01:03 Cómo buscar tu plantilla ideal
06:10 Configuración en Wordpress
10:55 Personaliza con Elementor
15:12 🥃 Cierre
🥃 VAMOS A CONECTAR
#wordpress #páginaweb #elementor #elementorpro #diseñoweb
————
----------
🎬 Tabla de contenidos
0:00 Intro
0:29 - Acerca de TemplateMonster
01:03 Cómo buscar tu plantilla ideal
06:10 Configuración en Wordpress
10:55 Personaliza con Elementor
15:12 🥃 Cierre
🥃 VAMOS A CONECTAR
#wordpress #páginaweb #elementor #elementorpro #diseñoweb
🚀 ¡Crea el MEJOR megamenú con Elementor en MINUTOS! | Tutorial paso a paso
Como crear Mega menu elementor kit
Crear un mega menú en Divi
WP Mega Menu – A WordPress Mega menu Plugin Tutorial | Best WordPress Plugins
How to Add a Mega Menu on Your WordPress Site Navigation For Free?
Create a Mega Menu in Wordpress | Enfold
How to Create Mega Menu in Your WordPress Website
Neve Mega Menu Tutorial: Easy WordPress Mega Menu Without Plugin ⚡
Cómo diseñar un mega menú avanzado estilo Elegant Themes con el generador de temas de divi
How to set up mega menus in your Shopify theme
[Updated] How to Build Elementor Nav & Mega Menu with ElementsKit | Wpmet
✅ QUADMENU ➡️ MEGA MENUS CON WORDPRESS GRATIS Y PRO
How to create Mega menu in Elementor any WP Theme? Alternative of JetMenu, UAE, Elementskit, and Max
How to create mega menu with elementor for FREE
WordPress Mega Menu Plugin - Max Mega Menu Tutorial | Best WordPress Plugins
Designing WooCommerce Mega Menu
How to Create a Navigation Menu in WordPress
How to Create Mega Menu with Elementor and JetMenu Plugin?
How To Build A Mega Menu In Hestia WordPress Theme
How to make a Mega Menu in Elementor for FREE - 2023
Max Mega Menu Tutorial for Elementor. (Create Free Elementor Mega Menus)
Building Mega Menus - #1 Flexbox Website Builder for WordPress
Kadence Pro Theme and Kadence Blocks Pro Tutorial: How to Create Beautiful Mega Menus in WordPress
How To Create a Mega Menu In WordPress With Elementor and Elementskit | Free Plugins
Комментарии
 0:35:39
0:35:39
 0:13:08
0:13:08
 0:08:05
0:08:05
 0:10:14
0:10:14
 0:11:02
0:11:02
 0:06:01
0:06:01
 0:08:30
0:08:30
 0:06:34
0:06:34
 2:32:25
2:32:25
 0:03:34
0:03:34
![[Updated] How to](https://i.ytimg.com/vi/lprqRBvKMQM/hqdefault.jpg) 0:07:06
0:07:06
 0:15:25
0:15:25
 0:32:07
0:32:07
 0:09:00
0:09:00
 0:13:05
0:13:05
 0:07:51
0:07:51
 0:00:39
0:00:39
 0:02:46
0:02:46
 0:06:17
0:06:17
 0:12:56
0:12:56
 0:18:00
0:18:00
 0:16:16
0:16:16
 0:48:19
0:48:19
 0:15:13
0:15:13