filmov
tv
Daily Exercises App - Flutter UI - Speed Code

Показать описание
This is a just Daily Exercises App #UI by using #flutter , source code also available, check below
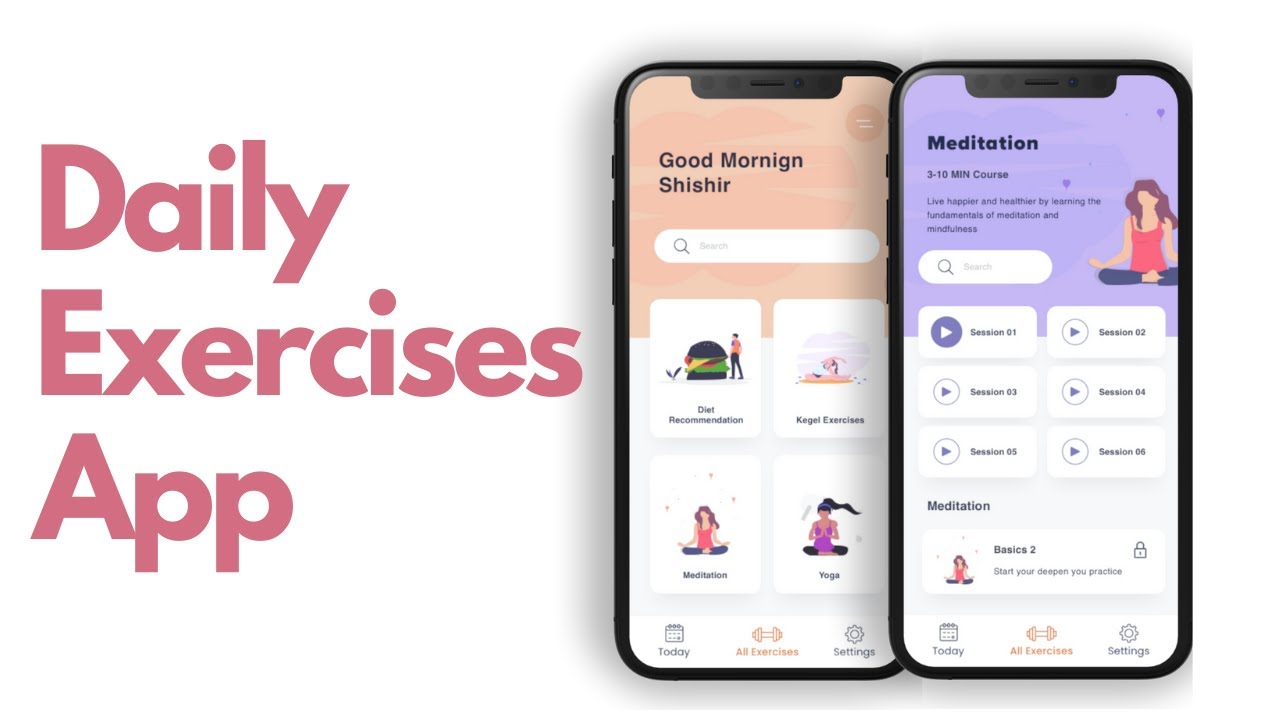
There are two pages, you can call it home page and details or meditation page. On the home page at the top right corner you got a menu button, then a big good morning for you. After that a search bar with a rounded corner, then a list of exercises for you. Lastly, at the bottom you got a Botton navigation bar.
Now come to the details or meditation page, Top of the page has a title with a short description of the course and on the right side a yoga lady vector with a small search bar. Then the list of sessions, At the bottom the second part of the course.
► Social Media
► Timestamps
0:00 Intro
0:24 Create new Flutter project
0:38 add constants
1:30 Create Home page 🏠
12:15 Create Meditation 🧘♂️ page
#theFlutterWay
There are two pages, you can call it home page and details or meditation page. On the home page at the top right corner you got a menu button, then a big good morning for you. After that a search bar with a rounded corner, then a list of exercises for you. Lastly, at the bottom you got a Botton navigation bar.
Now come to the details or meditation page, Top of the page has a title with a short description of the course and on the right side a yoga lady vector with a small search bar. Then the list of sessions, At the bottom the second part of the course.
► Social Media
► Timestamps
0:00 Intro
0:24 Create new Flutter project
0:38 add constants
1:30 Create Home page 🏠
12:15 Create Meditation 🧘♂️ page
#theFlutterWay
Daily Exercises App - Flutter UI - Speed Code
Daily Exercise App | FLUTTER UI DESIGN | Speed Code
Daily Exercise App | Fully Designed with Flutter | Waberi IT Center
Flutter Daily Exercise App Ui
Demo Workout App v1.0 - Flutter UI Template by Using GetX
Daily Fitness Mobile Application code in Flutter - Speed Code
Yoga Workout flutter full App with admob ad ready to publish | daily yoga workout at Home
fitness app ui in Flutter #flutter #appdevelopment #coding #dart #fitnessapp #appui
💪🏾📱 Workout Tracker App • Flutter Tutorial ♡
flutter workout with full source code
Workout Fitness App v1.2.0 (Demo) - Flutter UI & GetX Template
28-Day Home Ab Workout Challenge in Flutter Full app with admob ads | Android, ios app
My 10 days abs Transformation #fitness #workout #fit
Fitness Workout App UI in Flutter
Flutter animated UI / Dark Workout Planner In Flutter
Flutter UI fitness tracker app
Flutter UI - Travel App | Speed Code
fitness app ui flutter | | Flutter UI Tutorial || Flutter UI Kit
🔴Flutter Health Tracking App Screen Design ||Flutter Series🔴
#1 Reach Your Health Goals with our Fitness Tracker App in Flutter | Workout, Meal, and Sleep!
Coding for 1 Month Versus 1 Year #shorts #coding
Fitness App UI-Speed Code-FLUTTER
Flutter: UI Challenge: Fitness App
Flutter Fitness App UI - Workout Tracker App - Flutter Gym App - Tutorial For Beginners step by step
Комментарии
 0:22:41
0:22:41
 0:15:55
0:15:55
 0:00:48
0:00:48
 0:22:00
0:22:00
 0:01:31
0:01:31
 0:32:59
0:32:59
 0:01:54
0:01:54
 0:00:09
0:00:09
 0:47:08
0:47:08
 0:01:15
0:01:15
 0:01:30
0:01:30
 0:02:47
0:02:47
 0:00:26
0:00:26
 0:03:22
0:03:22
 0:00:21
0:00:21
 0:00:10
0:00:10
 0:43:43
0:43:43
 0:00:25
0:00:25
 0:45:25
0:45:25
 0:59:48
0:59:48
 0:00:24
0:00:24
 0:12:07
0:12:07
 0:26:05
0:26:05
 0:35:49
0:35:49