filmov
tv
how to write run and execute HTML code

Показать описание
to create or design any website, we need to learn Hyper Text Markup Language (HTML). This video demonstrate how to write, run and execute our first HTML code. We follow few steps.
Step 1: open notepad
To open notepad, simply use the shortcut key (WIN+R) through keyboard. A small Run window prompts out where in we need to enter the notepad in the text field and press ok.
Step 2: Writing HTML program
An empty notepad open ups there we need to write all our html code. In the video i have written a small html code, write the same in your notepad.
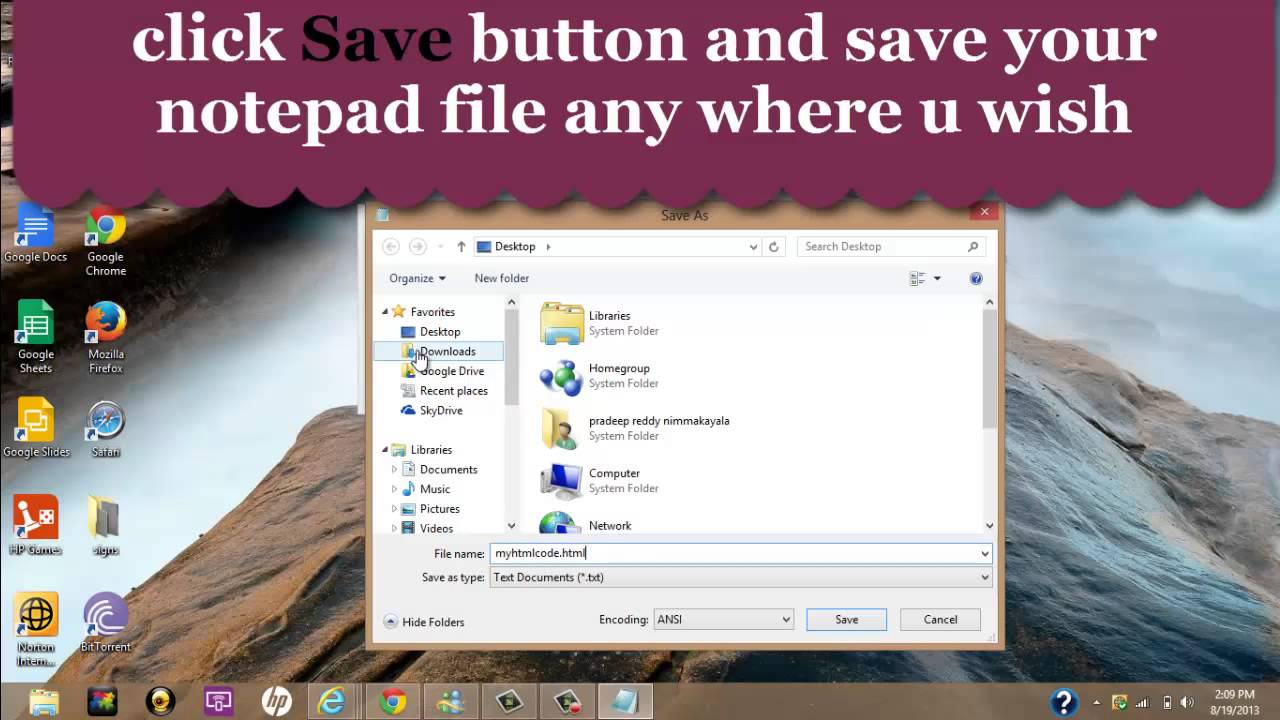
step 3: Save HTML page
After writing html program, its time to save the notepad file. To save, use the short cut key (CTRL+S) or simple visit the top left hand side of your notepad and under File tab menu goto SaveAs.. there you give your own file name followed by .html extension at the end. Now choose a desired location as to where you want to save your html file and click Save button.
Step 4: Run and Execute HTML code
You have successfully opened notepad, written html code and saved it. Now your next and final step is to execute the code. For that, right click on the saved notepad HTML file and open with your own web browser.
that's it.. you can view your output.
Note: Unlike windows 8 users, rest all can view a browser displayed exactly to the side of your saved html notepad file. Double click on the browser and your program output gets displayed. In either case, you can right click on your saved notepad file and open with any browser and see the output.
have any doubts and queries, do COMMENT below
LIKE and SHARE this video and spread awareness among the people.
Step 1: open notepad
To open notepad, simply use the shortcut key (WIN+R) through keyboard. A small Run window prompts out where in we need to enter the notepad in the text field and press ok.
Step 2: Writing HTML program
An empty notepad open ups there we need to write all our html code. In the video i have written a small html code, write the same in your notepad.
step 3: Save HTML page
After writing html program, its time to save the notepad file. To save, use the short cut key (CTRL+S) or simple visit the top left hand side of your notepad and under File tab menu goto SaveAs.. there you give your own file name followed by .html extension at the end. Now choose a desired location as to where you want to save your html file and click Save button.
Step 4: Run and Execute HTML code
You have successfully opened notepad, written html code and saved it. Now your next and final step is to execute the code. For that, right click on the saved notepad HTML file and open with your own web browser.
that's it.. you can view your output.
Note: Unlike windows 8 users, rest all can view a browser displayed exactly to the side of your saved html notepad file. Double click on the browser and your program output gets displayed. In either case, you can right click on your saved notepad file and open with any browser and see the output.
have any doubts and queries, do COMMENT below
LIKE and SHARE this video and spread awareness among the people.
Комментарии
 0:00:31
0:00:31
 0:01:45
0:01:45
 0:13:09
0:13:09
 0:01:36
0:01:36
 0:00:43
0:00:43
 0:01:20
0:01:20
 0:05:10
0:05:10
 0:00:30
0:00:30
 0:01:54
0:01:54
 0:01:00
0:01:00
 0:05:02
0:05:02
 0:24:45
0:24:45
 0:04:30
0:04:30
 0:04:52
0:04:52
 0:02:46
0:02:46
 0:04:12
0:04:12
 0:00:40
0:00:40
 0:11:52
0:11:52
 0:01:53
0:01:53
 0:06:06
0:06:06
 0:00:06
0:00:06
 0:01:56
0:01:56
 0:03:20
0:03:20
 0:07:41
0:07:41