filmov
tv
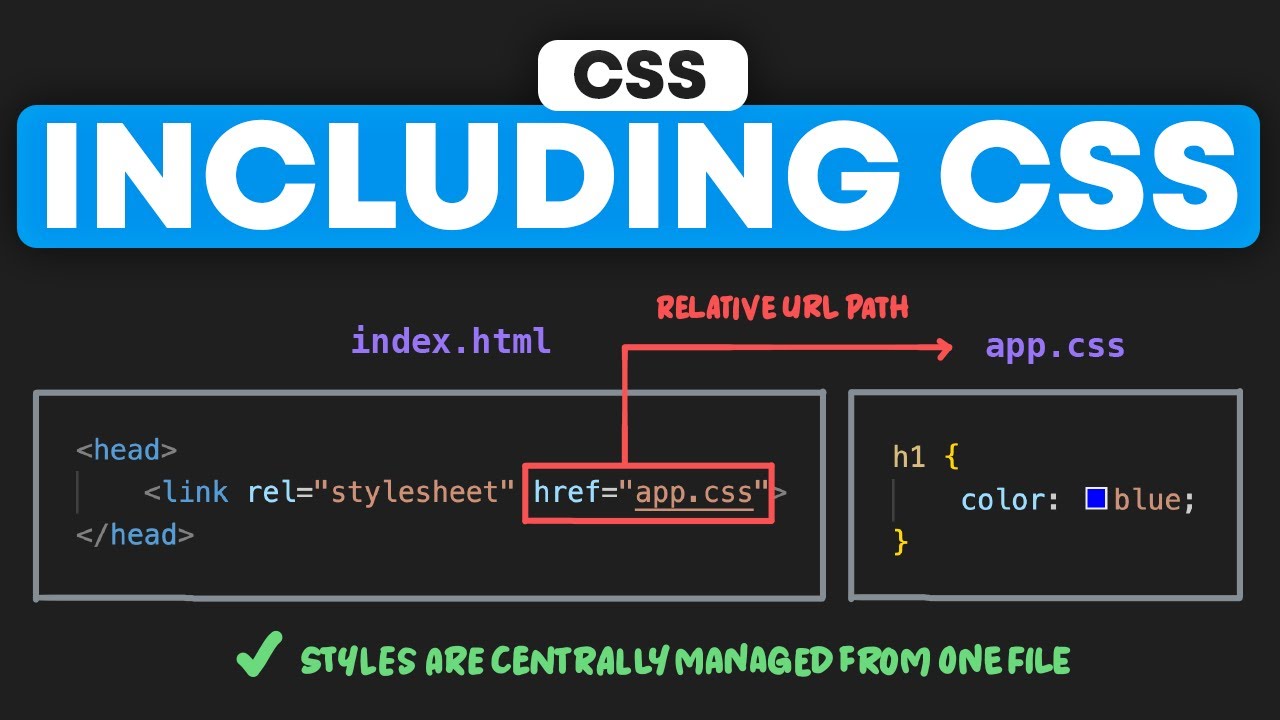
How to Include CSS in HTML: Inline, Internal & External

Показать описание
CSS Full Course for Beginners - Zero to Pro - Video #2
Welcome to Future Fullstack - the world’s best online web development bootcamp, taking you from zero to full-stack developer without the $10,000 price tag.
Video description:
This video explains three methods of including CSS in HTML documents: inline, internal, and external CSS. It emphasizes that external CSS is the best practice for its ability to apply consistent styles across multiple pages, thereby simplifying the management of styles within large projects.
0:00 Introduction
0:21 Methods for Including CSS
0:56 Inline CSS
4:05 Internal CSS
7:35 External CSS
12:32 Summary Card
Important links:
Welcome to Future Fullstack - the world’s best online web development bootcamp, taking you from zero to full-stack developer without the $10,000 price tag.
Video description:
This video explains three methods of including CSS in HTML documents: inline, internal, and external CSS. It emphasizes that external CSS is the best practice for its ability to apply consistent styles across multiple pages, thereby simplifying the management of styles within large projects.
0:00 Introduction
0:21 Methods for Including CSS
0:56 Inline CSS
4:05 Internal CSS
7:35 External CSS
12:32 Summary Card
Important links:
How to Link CSS to HTML Document
6: How Do We Include CSS In Our HTML | Learn HTML and CSS | Learn HTML & CSS Full Course
CSS in 100 Seconds
Learn CSS in 20 Minutes
2 | HOW TO LINK A CSS STYLESHEET USING HTML | 2023 | Learn HTML and CSS Full Course for Beginners
HTML & CSS 2020 Tutorial 10 - Styling your website with external stylesheets (CSS)
What is CSS? And How It Works!
How to Link CSS to HTML in Visual Studio Code
HTML's Hidden Gem: Create Stunning Dialogs in Seconds!
10: How to Import New Fonts | Basics of CSS | Learn HTML and CSS | Learn HTML & CSS For Beginner...
Learn CSS in 12 Minutes
15: How to Insert Images Using HTML and CSS | Learn HTML and CSS | Full Course For Beginners
10 CSS Pro Tips - Code this, NOT that!
How you can simplify your CSS with :is()
CSS Tutorial: Inline, Internal & External CSS | Web Development Tutorials #14
7 ways to deal with CSS
How to Use Internal CSS [CSS Tutorials for Beginners]
The console.log() of css
Learn CSS ::before and ::after in 4 Minutes
CSS Website Design Tutorial - External Style Sheets
Learn CSS in 1 hour 🎨
Learn Flexbox CSS in 8 minutes
Easily Include Your Logo! / HTML + CSS
css in html tutorial | CSS tutorials | by bhanu priya
Комментарии
 0:01:38
0:01:38
 0:18:03
0:18:03
 0:02:20
0:02:20
 0:23:44
0:23:44
 0:03:41
0:03:41
 0:09:07
0:09:07
 0:03:47
0:03:47
 0:02:09
0:02:09
 0:00:59
0:00:59
 0:09:30
0:09:30
 0:12:11
0:12:11
 0:12:34
0:12:34
 0:09:39
0:09:39
 0:09:20
0:09:20
 0:10:05
0:10:05
 0:06:23
0:06:23
 0:03:18
0:03:18
 0:00:53
0:00:53
 0:03:57
0:03:57
 0:04:04
0:04:04
 1:00:00
1:00:00
 0:08:16
0:08:16
 0:03:53
0:03:53
 0:08:22
0:08:22