filmov
tv
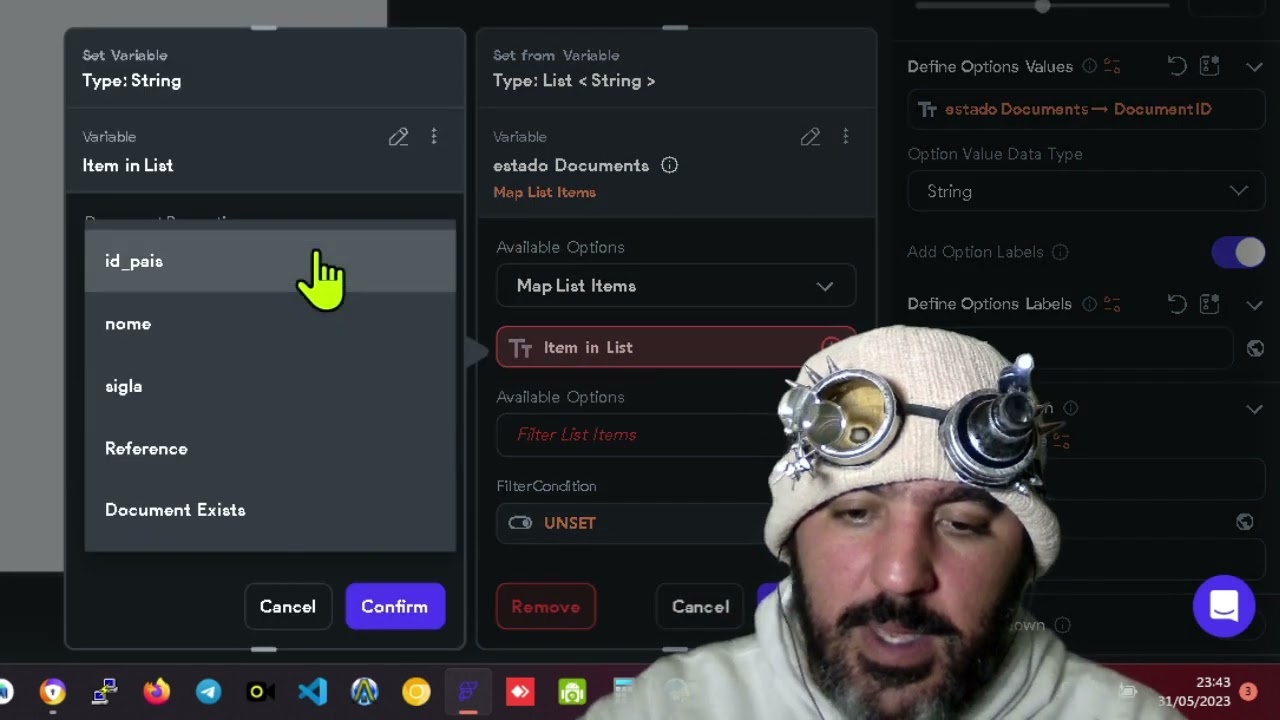
FlutterFlow - Aula 10 - DropDown, ComboBox ou Lookup - Buscar o Reference ID do item selecionado

Показать описание
### Por que escolher nossa consultoria?
- Sabedoria e Conhecimento Profissional: Oferecemos insights raros e valiosos que só aqueles que amam o que fazem podem proporcionar.
- Superação de Desafios: Não temos medo de erros, falhas ou problemas. Adoramos corrigi-los e ver a energia fluir quando a solução é alcançada.
- Eficiência e Agilidade: Resolva problemas em 10 ou 20 minutos, construindo novas telas e aprimorando seu aplicativo rapidamente.
- Visão de Mercado: 80% dos aprimoramentos que sugerimos se tornam a atividade principal do aplicativo, graças à nossa visão de mercado e conhecimento tecnológico.
- Comprometimento Total: Nossa agenda está sempre cheia, mas nunca dispensamos um desafio. Estamos na vanguarda do desenvolvimento em FlutterFlow, aprimorando e melhorando todos os projetos que tocamos.
No canal duEuler, você mergulha no universo da tecnologia e da inovação. Somos movidos pela paixão em compartilhar conhecimento de programação, análise de sistemas, arquitetura tecnológica e as últimas tendências de mercado.
Nosso foco recente é a plataforma FlutterFlow, onde estamos constantemente buscando dominar suas funcionalidades para oferecer a melhor experiência em desenvolvimento móvel. Confira nossos vídeos, onde oferecemos aulas detalhadas e dicas que elevarão suas habilidades a um novo patamar.
### Convite Especial
Todo guerreiro, todo rei, todo criador de poder precisa consultar mestres que dominam os elementos e conseguem ver além. Não perca a chance de realizar uma consultoria conosco, mesmo que seja apenas para ouvir a opinião de um expert sobre a direção do seu projeto.
Entre em contato e experimente nossa consultoria. Será revigorante e um prazer imenso tê-lo conosco!
### Contatos
- Telefone para Consultoria: (37) 9 9100-7768
Inscreva-se no canal, ative o sininho das notificações e não perca nenhuma atualização. Juntos, vamos além das fronteiras do possível!
Fique com Deus, um grande abraço e boa sorte.
------------------
#EspecialistasFlutterFlow, #InovaçãoTecnológica, #DicasDeProgramação, #DesenvolvimentoDeAplicativos, #ConsultoriaTecnológica, #DesenvolvimentoMóvel, #DomínioDeCódigo, #ComunidadeDev, #AprimoramentosDeAplicativos, #VisionáriosTecnológicos, #SolucionadoresDeProblemas, #InsightsDeMercado, #PaixãoPorTecnologia, #Junte-seAoNossoGrupoNoWhatsApp, #ConsultoriaExclusiva, #AprendaFlutterFlow, #TreinamentoTecnológico, #EngenhariaDeSoftware, #GurusDeTecnologia, #FuturoDaTecnologia
- Sabedoria e Conhecimento Profissional: Oferecemos insights raros e valiosos que só aqueles que amam o que fazem podem proporcionar.
- Superação de Desafios: Não temos medo de erros, falhas ou problemas. Adoramos corrigi-los e ver a energia fluir quando a solução é alcançada.
- Eficiência e Agilidade: Resolva problemas em 10 ou 20 minutos, construindo novas telas e aprimorando seu aplicativo rapidamente.
- Visão de Mercado: 80% dos aprimoramentos que sugerimos se tornam a atividade principal do aplicativo, graças à nossa visão de mercado e conhecimento tecnológico.
- Comprometimento Total: Nossa agenda está sempre cheia, mas nunca dispensamos um desafio. Estamos na vanguarda do desenvolvimento em FlutterFlow, aprimorando e melhorando todos os projetos que tocamos.
No canal duEuler, você mergulha no universo da tecnologia e da inovação. Somos movidos pela paixão em compartilhar conhecimento de programação, análise de sistemas, arquitetura tecnológica e as últimas tendências de mercado.
Nosso foco recente é a plataforma FlutterFlow, onde estamos constantemente buscando dominar suas funcionalidades para oferecer a melhor experiência em desenvolvimento móvel. Confira nossos vídeos, onde oferecemos aulas detalhadas e dicas que elevarão suas habilidades a um novo patamar.
### Convite Especial
Todo guerreiro, todo rei, todo criador de poder precisa consultar mestres que dominam os elementos e conseguem ver além. Não perca a chance de realizar uma consultoria conosco, mesmo que seja apenas para ouvir a opinião de um expert sobre a direção do seu projeto.
Entre em contato e experimente nossa consultoria. Será revigorante e um prazer imenso tê-lo conosco!
### Contatos
- Telefone para Consultoria: (37) 9 9100-7768
Inscreva-se no canal, ative o sininho das notificações e não perca nenhuma atualização. Juntos, vamos além das fronteiras do possível!
Fique com Deus, um grande abraço e boa sorte.
------------------
#EspecialistasFlutterFlow, #InovaçãoTecnológica, #DicasDeProgramação, #DesenvolvimentoDeAplicativos, #ConsultoriaTecnológica, #DesenvolvimentoMóvel, #DomínioDeCódigo, #ComunidadeDev, #AprimoramentosDeAplicativos, #VisionáriosTecnológicos, #SolucionadoresDeProblemas, #InsightsDeMercado, #PaixãoPorTecnologia, #Junte-seAoNossoGrupoNoWhatsApp, #ConsultoriaExclusiva, #AprendaFlutterFlow, #TreinamentoTecnológico, #EngenhariaDeSoftware, #GurusDeTecnologia, #FuturoDaTecnologia
Комментарии
 0:25:23
0:25:23
 0:21:56
0:21:56
 0:16:06
0:16:06
 1:22:31
1:22:31
 1:11:46
1:11:46
 0:30:11
0:30:11
 0:00:18
0:00:18
 0:12:06
0:12:06
 0:37:07
0:37:07
 0:33:50
0:33:50
![[Flutterflow] Dropdown dependentes](https://i.ytimg.com/vi/uRV1fwrUJlM/hqdefault.jpg) 0:23:26
0:23:26
 1:47:56
1:47:56
 0:34:38
0:34:38
 0:17:12
0:17:12
 1:01:21
1:01:21
 0:04:55
0:04:55
 0:08:38
0:08:38
 0:09:21
0:09:21
 0:01:02
0:01:02
 0:25:42
0:25:42
 0:12:09
0:12:09
 0:00:24
0:00:24
 0:02:23
0:02:23
 0:08:42
0:08:42