filmov
tv
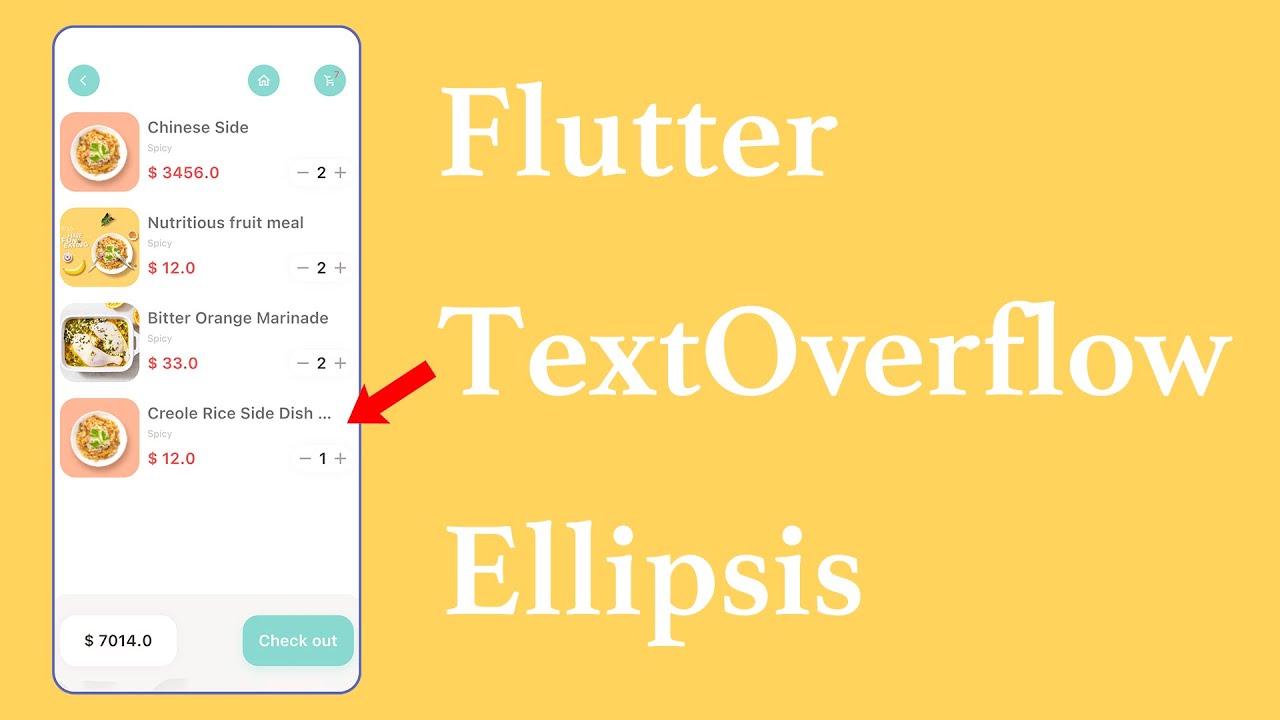
Flutter TextOverflow Ellipsis | Column & Expanded Widget

Показать описание
Flutter TextOverflow solve using ellipsis for column and expanded widgets. You will learn how to show dots or ellipsis for text widget in container. Text widget could be wrapped inside column or other widget. The solution is to use wrap text widget inside row or column widget. Then wrap the row or column widget using expanded or flexible widget.
If your ellipsis are not working, it means you are not wrapping it around column and expanded widget. Wrapping your text widget inside column is a must thing to do.
#flutter text overflow,
#flutter ellipsis not working,
#flutter text overflow doesn't work,
#flutter text overflow not working in row,
#flutter text overflow not working
Flutter food delivery app
If your ellipsis are not working, it means you are not wrapping it around column and expanded widget. Wrapping your text widget inside column is a must thing to do.
#flutter text overflow,
#flutter ellipsis not working,
#flutter text overflow doesn't work,
#flutter text overflow not working in row,
#flutter text overflow not working
Flutter food delivery app
Flutter TextOverflow Ellipsis | Column & Expanded Widget
Flutter Text Overflow SOLUTION | Flutter Text Overflow
Flutter App Part 3 - TextOverflow ellipsis
FlutterUI Tips | Overflow using column | Overflow error
Flutter Column
Flutter Tutorial - Fix Text Overflow & Row Overflow
Do You Know About This Trick of Flutter Text Widget?? #flutter #flutterwidgets #fluttertutorial
Add Ellipse (…) to Single & Multiline Truncated Text with CSS Text Overflow: Ellipsis
Handle Excess Text The Right Way | Flutter Text Widget Overflow property
Flutter Tutorial - Fix Text Overflow & Row Overflow
Expandable Text Widget in Flutter
My 2 favourite ways to hide excess text | Flutter Text Widget Overflow Property #fluttertutorial
FLUTTER TextOverflow | Text class overflow property
A simple way to deal with longer strings in flutter
Flutter Tutorial For Beginner - #5 Column
Fluttter Column Overflow
Flutter Right Overflow of Text Row
How to Fix Row and Column overflowed in Flutter Apps With two simple ways (simple example)speed code
Flutter Column,Row,Container,Text | Most Commonly used Widgets in Flutter | Flutter Tutorials
Scrollable Text inside Stack and Column | Positioned Widget
Using FLEX and text ellipsis TOGETHER. Text overflow ellipsis and FLEXBOX #shorts
How to Wrap text on overflow in Flutter
Flutter RichText and TextSpan | Powerful Widgets
Flutter Tutorial #4 : How to use the Row and Column widgets
Комментарии
 0:05:22
0:05:22
 0:00:42
0:00:42
 0:19:55
0:19:55
 0:02:27
0:02:27
 0:00:41
0:00:41
 0:09:54
0:09:54
 0:00:32
0:00:32
 0:03:23
0:03:23
 0:03:07
0:03:07
 0:02:20
0:02:20
 0:00:14
0:00:14
 0:00:20
0:00:20
 0:00:27
0:00:27
 0:00:33
0:00:33
 0:10:52
0:10:52
 0:03:11
0:03:11
 0:01:13
0:01:13
 0:04:49
0:04:49
 0:19:03
0:19:03
 0:07:06
0:07:06
 0:00:58
0:00:58
 0:01:18
0:01:18
 0:01:51
0:01:51
 0:05:18
0:05:18