filmov
tv
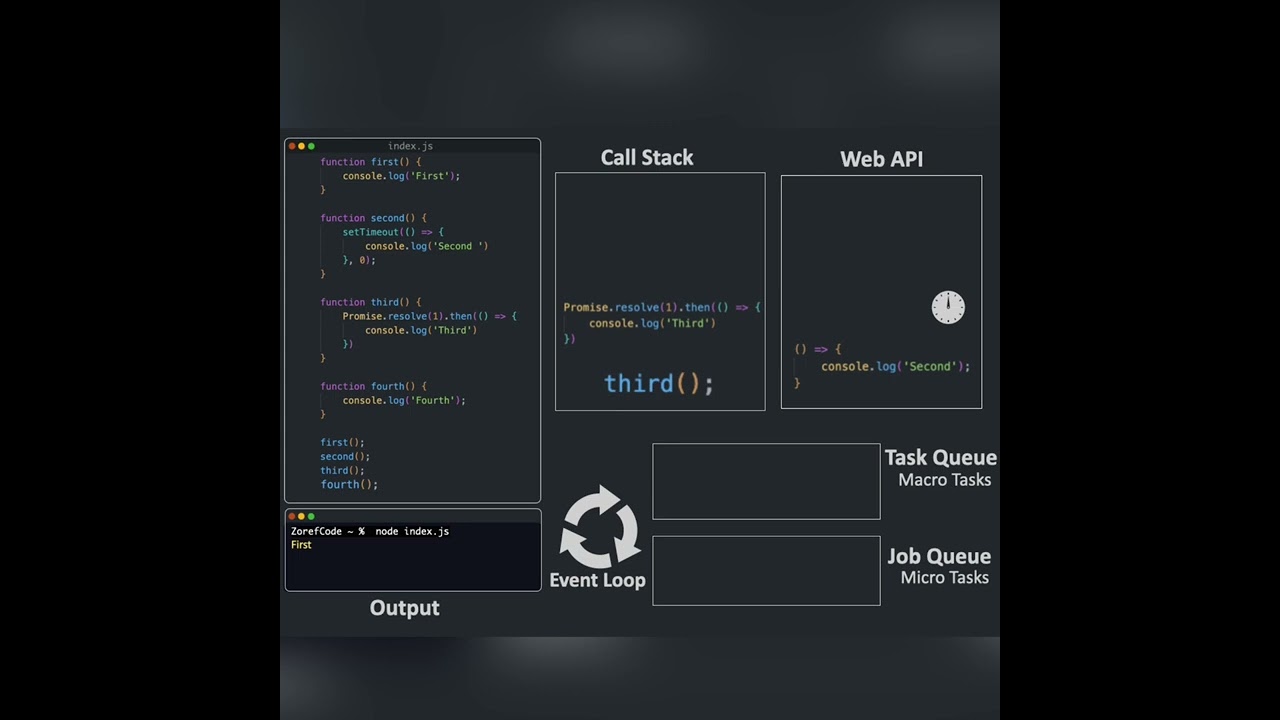
event loop in javascript #shorts

Показать описание
Event Loop, Task queue, Job Queue in javascript with animation
#javascript #nodejs #reactjs #zorefcode
––––––––––––––––––––––––––––––
Creative Commons — Attribution 3.0 Unported — CC BY 3.0
––––––––––––––––––––––––––––––
#javascript #nodejs #reactjs #zorefcode
––––––––––––––––––––––––––––––
Creative Commons — Attribution 3.0 Unported — CC BY 3.0
––––––––––––––––––––––––––––––
event loop in javascript #shorts
The event loop in 60 seconds! #shorts #javascript
JavaScript Event Loop Explained! 🚀 | How Async Code Works #shorts #coding #javascript #tutorial #js...
Event Loop in JavaScript #eventloop #javascript #shorts
Event Loop Explained!!!
Event loop javascript #javascript #event #loop #async #shorts
What is the Event Loop in JavaScript? #shorts #html #css #javascript #webdesign #engineering #coding
Node.js Event Loop Explained
JS 39/100: Master JavaScript Event Loop in 15 Mins! 🚀 ( Interview Special ) #shorts #js #interview...
Day 20 | Event Loop Explained in 60 Secs! ⚙️ | JavaScript Magic#short#shorts#javascript #js#frontend...
What is the Event Loop?
Event loop in javascript #shorts
Remember THIS RULE About The JavaScript Event Loop
⏳ JavaScript Event Loop Explained in 30 Sec! | Async JS #shorts
How To Not Block The Event Loop | NodeJS #Shorts
Event Loop in JavaScript | JavaScript Tutorial in Hindi #100
Javascript - Event Loop i asynchroniczność w 60 sekund 🔥 #shorts
What exactly is the Event Loop in JavaScript? | CodeSketched
javascript event loop #shorts #youtubeshorts #code #javascript #nodejs
JavaScript Interview Question - What is the Event Loop 👀? #javascript #coding #shorts
📌 JavaScript Event Loop Explained🔄 | How It Works? 🚀#shorts #javascript #loop #event #codingtips #js...
Making Sense Of The JavaScript Event Loop
The Javascript Event Loop #javascript #codesecret #ytshorts #shortsfeed #shorts
How javascript works under the hood - Event loop #shorts
Комментарии
 0:00:49
0:00:49
 0:01:01
0:01:01
 0:01:00
0:01:00
 0:00:18
0:00:18
 0:00:56
0:00:56
 0:00:49
0:00:49
 0:00:18
0:00:18
 0:10:26
0:10:26
 0:02:48
0:02:48
 0:00:57
0:00:57
 0:01:08
0:01:08
 0:01:00
0:01:00
 0:00:41
0:00:41
 0:00:29
0:00:29
 0:00:46
0:00:46
 0:12:54
0:12:54
 0:00:59
0:00:59
 0:05:33
0:05:33
 0:00:42
0:00:42
 0:00:24
0:00:24
 0:00:15
0:00:15
 0:01:00
0:01:00
 0:00:11
0:00:11
 0:01:00
0:01:00