filmov
tv
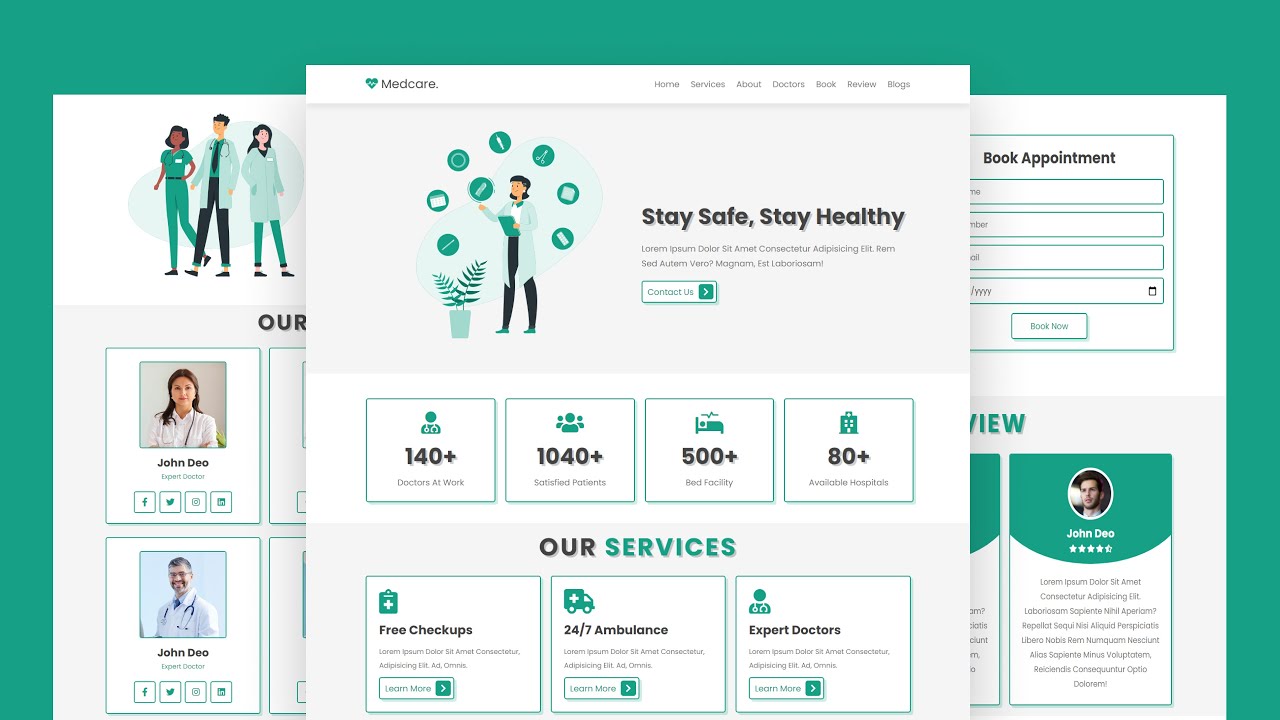
Complete Responsive Hospital Website Design Template Using HTML - CSS - JavaScript || Step By Step

Показать описание
how to make a complete responsive hospital website design using html css and vanilla javascript from scratch.
create a complete responsive hospital / medical store / medical website design template using html css and vanilla javascript tutorial for beginners.
the main feature of this website are:
✔ responsive header section using flexbox.
✔ responsive home section using css flexbox.
✔ responsive count box section using css grid.
✔ responsive services box section using css grid.
✔ responsive about section using css flexbox.
✔ responsive team card section using css grid.
✔ responsive contact / booking form section using css flexbox.
✔ responsive testimonial / review card section using css grid.
✔ responsive blogs / post / news box section using css grid.
✔ responsive footer section using css grid.
Buy Me A Coffee :
* SOURCE CODES *
font awesome cdn link:
google fonts:
Editor : - visual studio code with Laetus: Dark Vibrant Theme
Browser : - google chrome
Images / Video / SVG : -
UI Tool : - Figma
New To My Channel Subscribe Now And See More Stuff Like This:
Timestamps:
0:00 demo
3:55 file structure
4:50 header section
11:31 home section
15:23 icons section
18:37 services section
22:18 about section
24:20 doctors section
27:27 booking section
30:20 review section
33:47 blogs section
38:13 footer section
41:59 final demo
#FrontEnd
#HospitalWebsite
#Reponsive
create a complete responsive hospital / medical store / medical website design template using html css and vanilla javascript tutorial for beginners.
the main feature of this website are:
✔ responsive header section using flexbox.
✔ responsive home section using css flexbox.
✔ responsive count box section using css grid.
✔ responsive services box section using css grid.
✔ responsive about section using css flexbox.
✔ responsive team card section using css grid.
✔ responsive contact / booking form section using css flexbox.
✔ responsive testimonial / review card section using css grid.
✔ responsive blogs / post / news box section using css grid.
✔ responsive footer section using css grid.
Buy Me A Coffee :
* SOURCE CODES *
font awesome cdn link:
google fonts:
Editor : - visual studio code with Laetus: Dark Vibrant Theme
Browser : - google chrome
Images / Video / SVG : -
UI Tool : - Figma
New To My Channel Subscribe Now And See More Stuff Like This:
Timestamps:
0:00 demo
3:55 file structure
4:50 header section
11:31 home section
15:23 icons section
18:37 services section
22:18 about section
24:20 doctors section
27:27 booking section
30:20 review section
33:47 blogs section
38:13 footer section
41:59 final demo
#FrontEnd
#HospitalWebsite
#Reponsive
Комментарии
 0:45:51
0:45:51
 1:23:10
1:23:10
 0:52:06
0:52:06
 1:59:32
1:59:32
 1:14:39
1:14:39
 0:06:58
0:06:58
 1:14:39
1:14:39
 0:17:29
0:17:29
 0:11:24
0:11:24
 0:05:11
0:05:11
 1:39:22
1:39:22
 1:14:39
1:14:39
 1:14:14
1:14:14
 0:57:00
0:57:00
 1:40:31
1:40:31
 0:02:28
0:02:28
 0:59:33
0:59:33
 0:20:42
0:20:42
 1:43:27
1:43:27
 0:01:47
0:01:47
 1:08:48
1:08:48
 0:13:47
0:13:47
 0:00:57
0:00:57
 1:06:55
1:06:55