filmov
tv
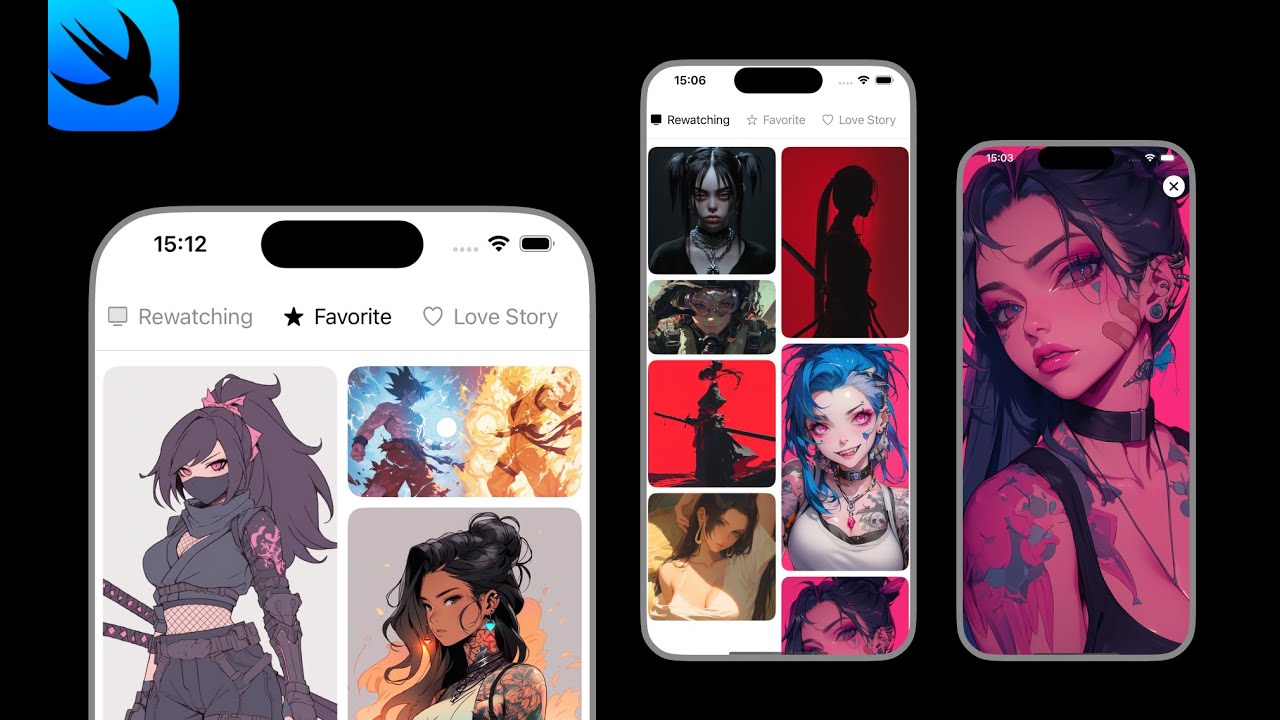
SwiftUI Custom TabBar & Pinterest Layout

Показать описание
Unlock the power of SwiftUI with this comprehensive tutorial on building a custom TabBar and a Pinterest-style layout! In this video, we'll dive into creating a SwiftUI Pinterest Grid that brings a visually appealing and dynamic interface to your app, ideal for displaying collections of content in a unique, organized way. Perfect for anyone looking to enhance their SwiftUI grid layout skills, we'll cover key elements like SwiftUI LazyVGrid, GridRow, and swiftui grid view, allowing you to create adaptable layouts for any screen size.
Discover how to add navigation transitions and matchedTransitionSource for smooth and engaging app navigation, with features like SwiftUI Zoom navigation and Zoom transition to elevate user experience. Plus, learn about the latest SwiftUI iOS 18 features that make building complex layouts easier than ever. Whether you're new to SwiftUI or looking to deepen your skills, this tutorial has everything you need.
By the end of this video, you’ll be able to create an impressive SwiftUI Pinterest Grid View and fully understand how to integrate custom transitions and grids into your app. Watch now and bring your app's UI to the next level!
Discover how to add navigation transitions and matchedTransitionSource for smooth and engaging app navigation, with features like SwiftUI Zoom navigation and Zoom transition to elevate user experience. Plus, learn about the latest SwiftUI iOS 18 features that make building complex layouts easier than ever. Whether you're new to SwiftUI or looking to deepen your skills, this tutorial has everything you need.
By the end of this video, you’ll be able to create an impressive SwiftUI Pinterest Grid View and fully understand how to integrate custom transitions and grids into your app. Watch now and bring your app's UI to the next level!
SwiftUI Custom TabBar & Pinterest Layout
Build a Pinterest Layout using SwiftUI
Custom TabBar SwiftUI
Swift: Printerest 'like' UITabBarController (with simple animation)
Interact TabBar with scrollview + More
TabView implementation in SwiftUI, multiple images, multiple text cases 🙌 #programming #swiftui
SwiftUI 3.0 - iOS 15 Safari Browser - Custom Tab Bar - Complex Animation’s - WWDC 2021 - Xcode 13
SaaS Dashboard App UI With Stylish Bar Graphs using SwiftUi 3.0 🤓
SwiftUI 2.0 Complex App UI - Food Ordering App UI - Custom Tab Bar - Custom Menu - SwiftUI Tutorials
How to Develop a Modern Dating App with SwiftUI? 🔥🔥
SwiftUI Curved Tabbar - SwiftUI Customising Native Tabbar - SwiftUI 2.0 Tutorials
SwiftUI Tutorial - How to create a CollectionView like Pinterest using Xcode 11
How I Created a Complex Pinterest-Inspired UI Using SwiftUI and Xcode 14
SwiftUI 2.0 Shared Tab Bar For iOS - iPadOS & macOS - Custom Animations - SwiftUI Tutorials
IGListKit: Powering Instagram, YouTube, & Pinterest (iOS 2022) – Tutorial
SwiftUI: Designing a Photo Gallery App with a Custom Side Menu & Tab Bar & Animations
📈 Expense Tracker Complete! 💫 #coding #iosapp #swiftui #xcode #100daysofswiftui #hacking #ios
New in SwiftUI: AnyLayout
How to create a macOS app with a Tab Bar (SwiftUI) tutorial
Home Decor App • SwiftUI
New Button Customization Styles In SwiftUI 3.0
How to improve the loading experience in SwiftUI 📱
My Hometown App part 1 with SwiftUI Swift coding challenge #iphone #swiftui #ios #apple #xcode #ai
A drawing app I made using #swiftui #design #art
Комментарии
 0:15:27
0:15:27
 0:04:06
0:04:06
 0:00:49
0:00:49
 0:00:11
0:00:11
 0:10:31
0:10:31
 0:00:12
0:00:12
 0:19:39
0:19:39
 0:00:26
0:00:26
 0:19:39
0:19:39
 0:00:18
0:00:18
 0:09:52
0:09:52
 0:12:10
0:12:10
 0:20:28
0:20:28
 0:14:47
0:14:47
 0:15:23
0:15:23
 0:41:21
0:41:21
 0:00:31
0:00:31
 0:07:21
0:07:21
 0:04:13
0:04:13
 0:05:35
0:05:35
 0:09:59
0:09:59
 0:03:33
0:03:33
 0:01:01
0:01:01
 0:00:22
0:00:22