filmov
tv
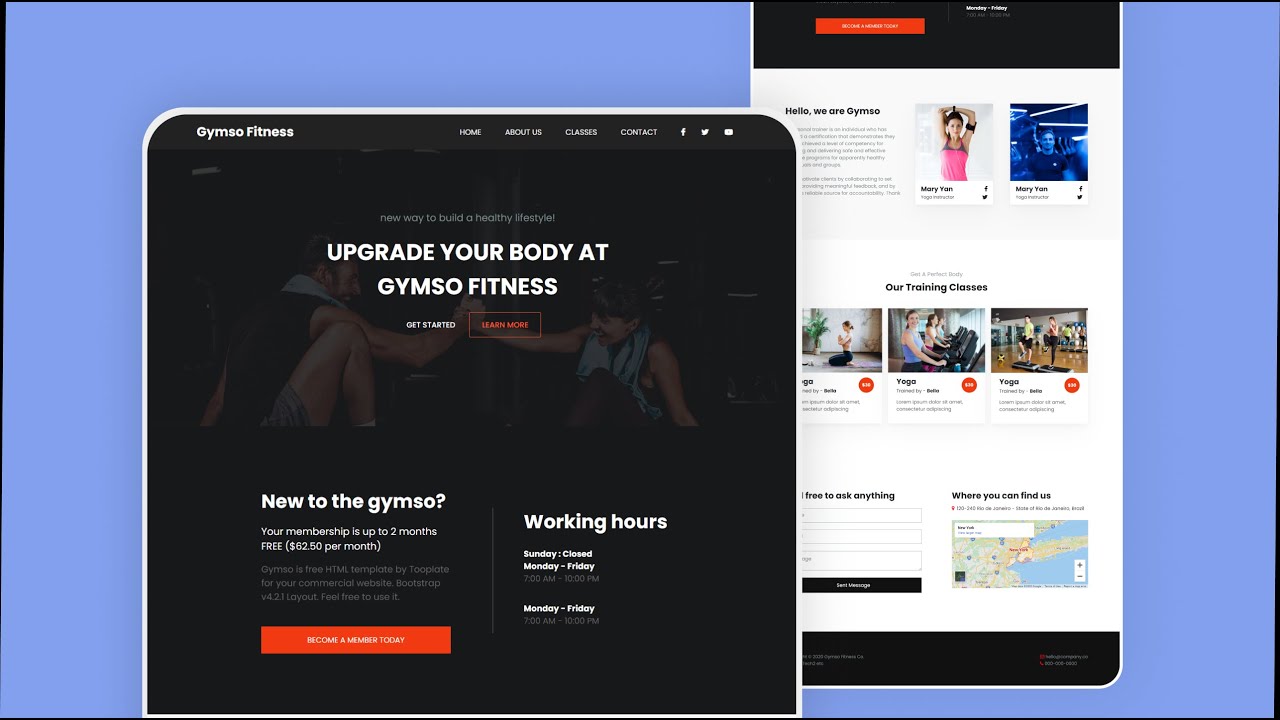
Responsive Landing Page Using HTML CSS & JavaScript | Gym Website Design

Показать описание
Responsive Landing Page Using HTML CSS & JavaScript. Gym Website Design.
If you are a beginner, don't worry. This tutorial is mainly made for beginners.
You will learn about --
1. How to make an Animated website.
2. How to create pure CSS smooth scrolling effect.
3. Structure of a static website.
4. Section - Home. About, Service, Contact us, Footer.
5. Ideas for your website.
6. How to make a website Responsive.
Source Code:
Image Source:
Box Shadow Created From:
If you enjoyed this video, then please please 👍LIKE and SUBSCRIBE this channel & press the bell icon for future videos.
Thank you.
----------------------------------------Recommended Videos---------------------------------
👉Create Netflix Responsive Landing Page Clone With Html and Css
👉How To Create A Website Step By Step Using HTML and CSS
👉Design Website Like A Pro | Be A Shadow Master v.0.1
👉Change Background Color On Click - Without JavaScript
👉Design CSS Neumorphism Login Form | Tutorial
👉Learn Media Query In 25 Minutes With Example For Beginners
👉Create Responsive Gallery | Tutorial Step By Step | Using HTML and CSS
👉How to make a stunning Photo Gallery Using Html and CSS
👉Build Responsive Landing Page Using HTML5 and CSS3
👉How To Make A Responsive Navigation Bar Using Html And Css
👉Ultra Responsive Portfolio Website From Scratch Using Bootstrap Html Css
👉Design Website Like A Pro (2) | Using Html and Css
👉Design A Website Like Pro | Using Html & Css
👉How To Make A Website Using Html & Css | Tutorial
👉How To Make A Eye Catching Website Using Html & Css
👉Neumorphism Login Page Using Html and Css
👉Neumorphism YouTube Studio Template Tutorial Using Html & CSS {Tutorial}
👉Animated Neumorphism Profile Using HTML & CSS
👉How to Make a Amazing Neumorphism Contact Us Page Using Html & Css {Tutorial}
👉Create An Animated Transparent Log In & Sign Up Using Html & CSS {Tutorial}
👉How to Make A WebSite Step By Step Using Html & Css {Tutorial}
👉Animated Movie Card Flipping Tutorial Using HTML & CSS
👉CSS Image Hover Effect Sliding Caption Tutorial:
👉Make A Complete WebSite | 100% working | Using HTML & CSS | A Brand WebSite:
If you like this video, then please please 👍like and #subscribe this channel & press the bell icon for future videos.
Thank you.
👉👉Like & share & Join our Instagram , Facebook page and groups for daily updates👇
-------------------------------Track--------------------------
Music provided by : NoCopyrightSounds
#responsivewebsite #responsivelandingpage #HTMLCSS
Комментарии
 0:20:00
0:20:00
 1:04:07
1:04:07
 0:56:44
0:56:44
 0:00:55
0:00:55
 0:14:58
0:14:58
 0:28:39
0:28:39
 0:00:16
0:00:16
 0:19:17
0:19:17
 0:00:37
0:00:37
 1:13:52
1:13:52
 0:18:48
0:18:48
 0:30:31
0:30:31
 1:01:28
1:01:28
 1:09:18
1:09:18
 1:09:13
1:09:13
 1:40:10
1:40:10
 0:46:01
0:46:01
 1:28:41
1:28:41
 1:23:09
1:23:09
 0:09:03
0:09:03
 1:33:19
1:33:19
 1:14:50
1:14:50
 0:19:45
0:19:45
 0:22:11
0:22:11