filmov
tv
Responsive Landing Page Using HTML & CSS & JavaScript | Step By Step Web Design Tutorial

Показать описание
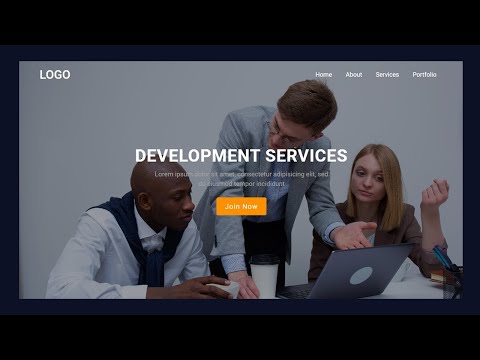
Responsive Landing Page Using HTML & CSS & JavaScript | Step By Step Web Design Tutorial (2021)
In today's video, we're going to build this awesome landing page with this beautiful design using only HTML and CSS, we're also gonna use vanilla Javascript to create light mode and dark mode switching option on the landing page, we're going to take the theme toggle to the next level by creating an awesome overlay animation around the theme switch. Not only that, we're also going to see how we can make this landing page completely responsive on any device, so it stays responsive no matter what the size of the device is. Now all of this leads to a really fun project that covers a bunch of css technologies ( variables, flexbox, grid... ), and also a lot of Javascript concepts ( arrow functions, cloneNode, appendChild ... )
Now if you find this video valuable, please make sure to leave a like, and subscribe to the channel, this is the best way you can support me to make more videos like this.
Also, click on the bell icon to turn on notifications. This way you'll be notified the moment new videos are uploaded.
👇 Timestamps:
0:00 - Intro
0:48 - Setup
1:33 - Navbar
15:21 - Showcase Area
22:59 - Styling The Toggle Button
26:43 - Light/Dark Theme Toggle Effect
44:55 - Responsiveness
56:06 - Outro
In today's video, we're going to build this awesome landing page with this beautiful design using only HTML and CSS, we're also gonna use vanilla Javascript to create light mode and dark mode switching option on the landing page, we're going to take the theme toggle to the next level by creating an awesome overlay animation around the theme switch. Not only that, we're also going to see how we can make this landing page completely responsive on any device, so it stays responsive no matter what the size of the device is. Now all of this leads to a really fun project that covers a bunch of css technologies ( variables, flexbox, grid... ), and also a lot of Javascript concepts ( arrow functions, cloneNode, appendChild ... )
Now if you find this video valuable, please make sure to leave a like, and subscribe to the channel, this is the best way you can support me to make more videos like this.
Also, click on the bell icon to turn on notifications. This way you'll be notified the moment new videos are uploaded.
👇 Timestamps:
0:00 - Intro
0:48 - Setup
1:33 - Navbar
15:21 - Showcase Area
22:59 - Styling The Toggle Button
26:43 - Light/Dark Theme Toggle Effect
44:55 - Responsiveness
56:06 - Outro
Комментарии
 0:20:00
0:20:00
 0:56:44
0:56:44
 0:00:55
0:00:55
 1:04:07
1:04:07
 0:28:39
0:28:39
 0:30:31
0:30:31
 0:18:48
0:18:48
 1:04:31
1:04:31
 0:19:17
0:19:17
 1:09:18
1:09:18
 0:12:38
0:12:38
 1:01:28
1:01:28
 0:27:34
0:27:34
 0:49:38
0:49:38
 1:40:10
1:40:10
 1:34:33
1:34:33
 5:05:01
5:05:01
 0:09:03
0:09:03
 0:30:03
0:30:03
 0:00:16
0:00:16
 1:13:52
1:13:52
 1:33:19
1:33:19
 1:23:09
1:23:09
 0:01:04
0:01:04