filmov
tv
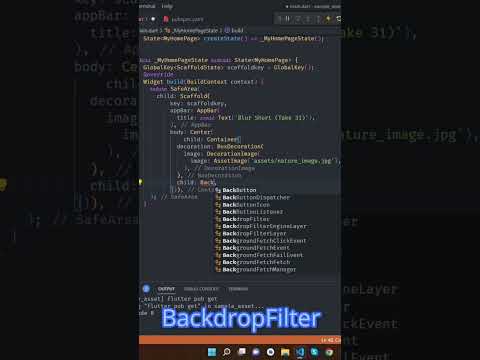
Flutter Tutorial - Blur Widgets & Images - Backdrop Filter

Показать описание
Make widgets and images blurred with the BackdropFilter widget for creating beautiful designs in Flutter.
Resources:
--- JOIN THE CREW ---
SHARE | SUBSCRIBE | LIKE FOR MORE VIDEOS LIKE THIS
*********
SOCIAL MEDIA: Follow Me :-)
PLAYLISTS
If you find this video useful, LIKE & SHARE this video to help other people who also learn Flutter :)
CREDITS
#Flutter #Tutorial #JohannesMilke
LIKE & SHARE & ACTIVATE THE BELL
Thanks For Watching :-)
Resources:
--- JOIN THE CREW ---
SHARE | SUBSCRIBE | LIKE FOR MORE VIDEOS LIKE THIS
*********
SOCIAL MEDIA: Follow Me :-)
PLAYLISTS
If you find this video useful, LIKE & SHARE this video to help other people who also learn Flutter :)
CREDITS
#Flutter #Tutorial #JohannesMilke
LIKE & SHARE & ACTIVATE THE BELL
Thanks For Watching :-)
Комментарии