filmov
tv
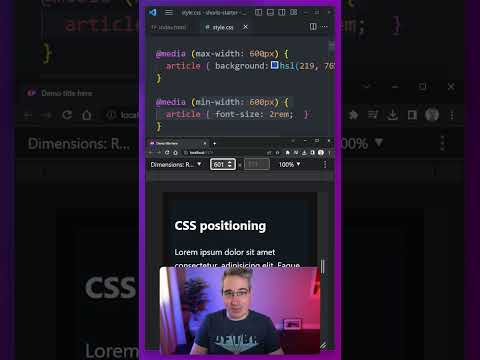
Basic CSS Media Query 101

Показать описание
Media queries allow you to test or check the width of a device viewport. This simple check is at the root of serving up the content or presentation you want to display based on the device in use.
Users access content with many different devices. These devices have different viewport aspect ratios (width and height) and different pixel densities. A developer must also take into account if the user is holding the device in portrait or landscape view.
Lets begin by looking a basic media query start point. You can use this approach to begin most responsive sites. Responsive, meaning the content adjusts based on the devices viewport. Are there other approaches than this? Yes, many; do what works for you.
Users access content with many different devices. These devices have different viewport aspect ratios (width and height) and different pixel densities. A developer must also take into account if the user is holding the device in portrait or landscape view.
Lets begin by looking a basic media query start point. You can use this approach to begin most responsive sites. Responsive, meaning the content adjusts based on the devices viewport. Are there other approaches than this? Yes, many; do what works for you.
 0:10:12
0:10:12
 0:10:08
0:10:08
 0:00:33
0:00:33
 0:00:57
0:00:57
 0:00:22
0:00:22
 0:00:05
0:00:05
 0:02:40
0:02:40
 0:45:14
0:45:14
 0:11:37
0:11:37
 0:13:31
0:13:31
 0:00:26
0:00:26
 0:03:41
0:03:41
 0:01:03
0:01:03
 0:12:54
0:12:54
 0:31:39
0:31:39
 0:09:17
0:09:17
 0:00:16
0:00:16
 0:00:16
0:00:16
 0:16:28
0:16:28
 0:01:00
0:01:00
 0:04:23
0:04:23
 0:00:30
0:00:30
 0:21:46
0:21:46
 0:00:58
0:00:58