filmov
tv
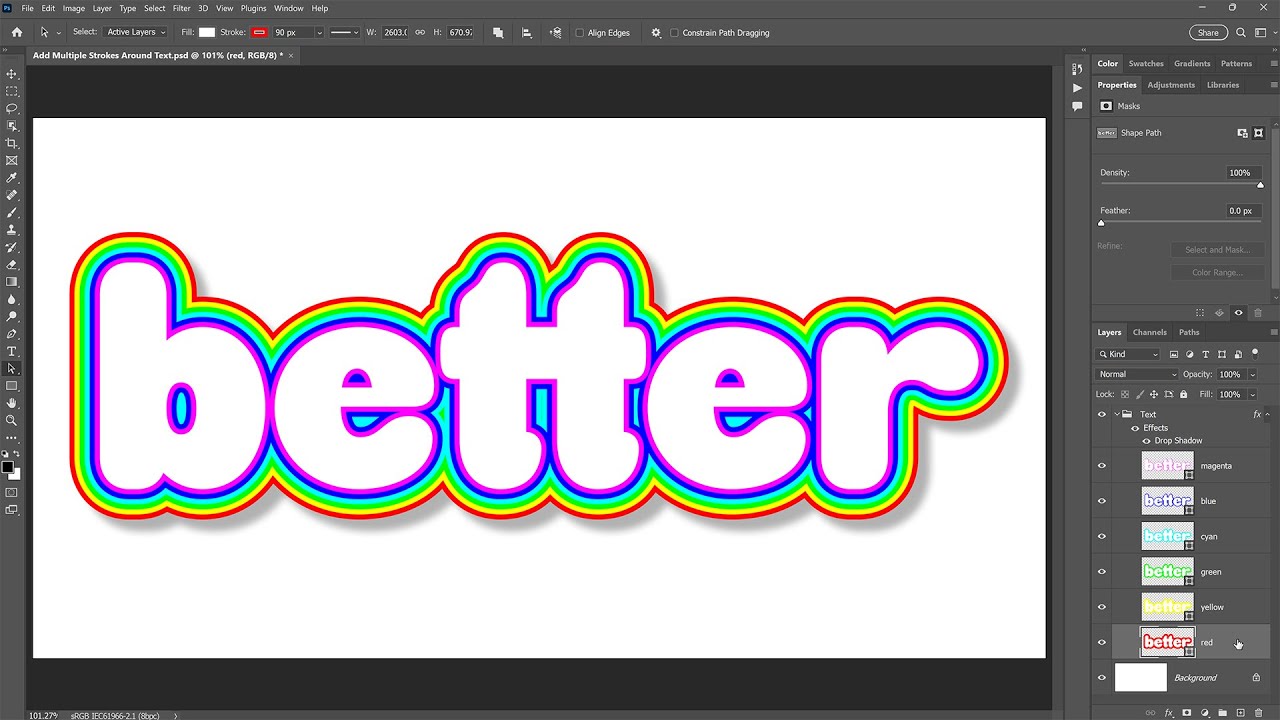
A Better Way to Add Multiple Strokes in Photoshop

Показать описание
Layer effects may seem like an easy way to add strokes around text in Photoshop, but they flatten out the roundness of the letters. So in this video, I show you a better way to add multiple strokes using shape layers that will keep the strokes as smooth and round as the text itself no matter how many strokes you add!
Written version here:
Get Adobe Photoshop here:
RELATED VIDEOS
VIDEO CHAPTERS
00:00 - Intro
01:19 - The document setup
01:41 - Convert the type to a shape
02:07 - Select the Path Selection Tool
02:34 - Choose a color for the first stroke
03:19 - Set the size of the stroke
03:38 - Set the stroke alignment to Outside
04:14 - Make a copy of the shape layer
04:35 - Select the bottom shape layer
04:43 - Choose a color for the second stroke
05:12 - How to make the second stroke visible
06:03 - Adding a third stroke around the text
07:10 - Adding a fourth stroke
07:44 - Adding a fifth stroke
08:12 - Adding a six and final stroke
08:53 - Changing the text color
09:19 - The strokes remain as rounded as the letters
09:40 - Adding the shape layers to a layer group
10:21 - Adding a Drop Shadow to the group
Get all of my tutorials as PDFs!
More Photoshop tutorials on my website:
Affiliate Disclaimer: Some of these links in this description are affiliate links. I'll earn a small commission if you make a purchase and it's no additional cost to you.
Written version here:
Get Adobe Photoshop here:
RELATED VIDEOS
VIDEO CHAPTERS
00:00 - Intro
01:19 - The document setup
01:41 - Convert the type to a shape
02:07 - Select the Path Selection Tool
02:34 - Choose a color for the first stroke
03:19 - Set the size of the stroke
03:38 - Set the stroke alignment to Outside
04:14 - Make a copy of the shape layer
04:35 - Select the bottom shape layer
04:43 - Choose a color for the second stroke
05:12 - How to make the second stroke visible
06:03 - Adding a third stroke around the text
07:10 - Adding a fourth stroke
07:44 - Adding a fifth stroke
08:12 - Adding a six and final stroke
08:53 - Changing the text color
09:19 - The strokes remain as rounded as the letters
09:40 - Adding the shape layers to a layer group
10:21 - Adding a Drop Shadow to the group
Get all of my tutorials as PDFs!
More Photoshop tutorials on my website:
Affiliate Disclaimer: Some of these links in this description are affiliate links. I'll earn a small commission if you make a purchase and it's no additional cost to you.
Комментарии
 0:00:57
0:00:57
 0:01:01
0:01:01
 0:20:05
0:20:05
 0:01:29
0:01:29
 0:00:29
0:00:29
 0:05:07
0:05:07
 0:11:50
0:11:50
 0:01:42
0:01:42
 0:00:37
0:00:37
 0:00:19
0:00:19
 0:10:32
0:10:32
 0:17:29
0:17:29
 0:11:47
0:11:47
 0:07:37
0:07:37
 0:08:37
0:08:37
 0:02:16
0:02:16
 0:00:32
0:00:32
 0:00:24
0:00:24
 0:00:16
0:00:16
 0:12:25
0:12:25
 0:01:00
0:01:00
 0:07:24
0:07:24
 0:00:22
0:00:22
 0:00:12
0:00:12