filmov
tv
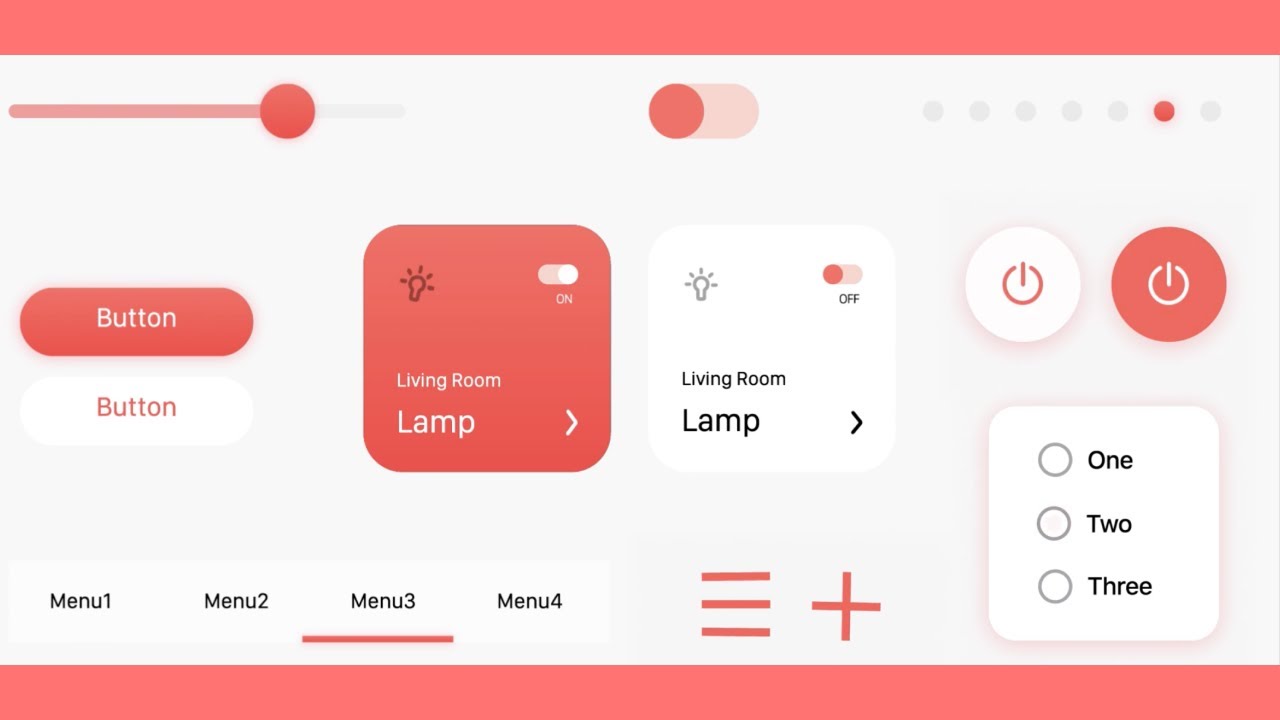
Nested components, accelerate your prototyping workflow

Показать описание
Components are saved sets of layers and interactions that are reusable across your prototype.
Use Components and avoid unnecessary repetitive work, improve the readability per scene, and ultimately accelerate your prototyping workflow.
Now, ProtoPie enables you to use components inside of another component, giving you more flexibility when creating prototypes with tons of components.
Learn more about how to use Nested Components here:
#nestedcomponents #designcomponent #prototyping #prototypingworkflow #interactiondesign
Use Components and avoid unnecessary repetitive work, improve the readability per scene, and ultimately accelerate your prototyping workflow.
Now, ProtoPie enables you to use components inside of another component, giving you more flexibility when creating prototypes with tons of components.
Learn more about how to use Nested Components here:
#nestedcomponents #designcomponent #prototyping #prototypingworkflow #interactiondesign
Nested components, accelerate your prototyping workflow
MASTER Figma Components in 10 Minutes (Everything You Need To Know)
Quick Prototyping in ProtoPie 4
Figma for Edu: Prototyping 101, new basics
ProtoPie: Design Interactive Prototypes | from Zero to Hero - New Course
Figma Fast Tracks - Accelerating Design Prototypes with Mingzhi Cai, Mastercard
It's A Wrap! 8 Hours of Masterclass in Advanced Prototyping: Design A Digital Dashboard in Prot...
Prototype using sensors without coding with ProtoPie
Trestor Game Principle Prototype
Smart car simulation with honk and light integrated prototype- ProtoPie & Arduino
Advanced Prototyping and Micro Interactions with Protopie
Working Arduino/Protopie Prototype
Figma for Education: Prototyping with Figma 101
A useable KnobControl prototype with an Android phone- Made with ProtoPie & Arduino
Interaction design and prototyping using ProtoPie and Adobe XD
3D Button UI UX Design Prototype
Learn Figma Auto Layout in 10 Minutes (Everything You Need To Know)
ProtoPie with Arduino: Intelligent Light
Sensors and Receive in ProtoPie 4
ProtoPie Demo: Bridge app for hardware prototyping with Arduino & ProtoPie
Speed Prototyping Figma Designs in Protopie
ProtoPie Connect Demo: Remote Control Car Prototype with Android Phone - Made with littleBits
Formula and Detect in ProtoPie 4
Protopie: Using Components
Комментарии
 0:00:21
0:00:21
 0:09:28
0:09:28
 0:11:46
0:11:46
 1:03:19
1:03:19
 0:02:16
0:02:16
 0:51:17
0:51:17
 0:05:11
0:05:11
 0:00:19
0:00:19
 0:00:16
0:00:16
 0:00:21
0:00:21
 0:08:05
0:08:05
 0:00:36
0:00:36
 1:03:39
1:03:39
 0:00:21
0:00:21
 0:00:32
0:00:32
 0:00:07
0:00:07
 0:10:23
0:10:23
 0:00:24
0:00:24
 0:12:47
0:12:47
 0:00:29
0:00:29
 0:06:56
0:06:56
 0:00:12
0:00:12
 0:16:38
0:16:38
 0:08:11
0:08:11