filmov
tv
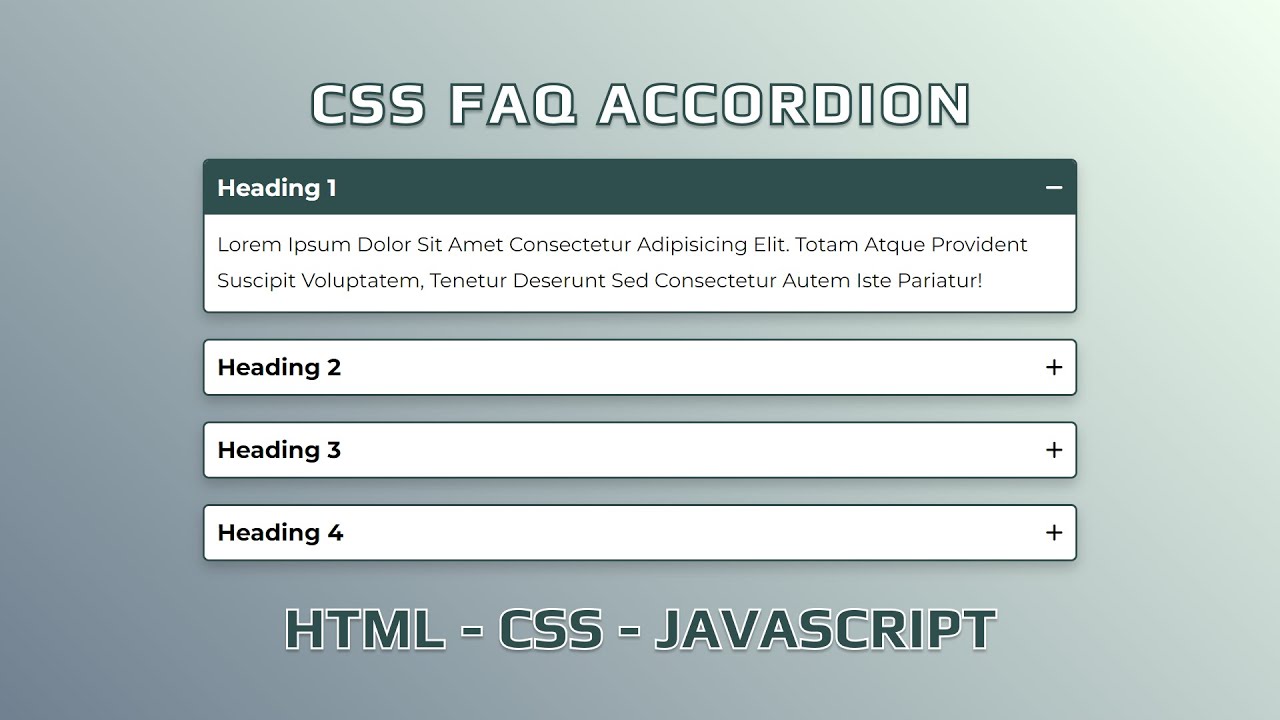
How To Make FAQ Accordion Using HTML / CSS / JAVASCRIPT

Показать описание
create a simple responsive faq accordion tab using html css and javascript.
how to make a simple FAQ accordion tab toggler using vanilla javascript.
* SOURCE CODES *
DOWNLOAD THE SOURCE CODE FROM GOOGLE DRIVE:
*How To Download*
Step 1 :- click the google drive link ☝☝☝
Step 2 :- click on download link in the google drive.
Step 3 :- extract the zip file into your desired folder.
Step 4 :- open the folder and then rename each coding files.
Step 7 :- open your editor and put your converted into it and then edit it as you like.
font awesome cdn link:
google fonts:
Editor : - visual studio code with Laetus: Dark Vibrant Theme
Browser : - google chrome
UI Tool : - Figma
Images / Video / SVG : -
New To My Channel Subscribe Now And See More Stuff Like This:
Music: TheFatRat - Arcadia
timestamp:
0:00 demo
0:20 file structure
1:10 html
2:23 css
7:11 javascript
#Accordion
#JavaScript
#Responsive
how to make a simple FAQ accordion tab toggler using vanilla javascript.
* SOURCE CODES *
DOWNLOAD THE SOURCE CODE FROM GOOGLE DRIVE:
*How To Download*
Step 1 :- click the google drive link ☝☝☝
Step 2 :- click on download link in the google drive.
Step 3 :- extract the zip file into your desired folder.
Step 4 :- open the folder and then rename each coding files.
Step 7 :- open your editor and put your converted into it and then edit it as you like.
font awesome cdn link:
google fonts:
Editor : - visual studio code with Laetus: Dark Vibrant Theme
Browser : - google chrome
UI Tool : - Figma
Images / Video / SVG : -
New To My Channel Subscribe Now And See More Stuff Like This:
Music: TheFatRat - Arcadia
timestamp:
0:00 demo
0:20 file structure
1:10 html
2:23 css
7:11 javascript
#Accordion
#JavaScript
#Responsive
FAQ accordion using HTML, CSS, JavaScript
Building a Basic FAQ Accordion in Webflow: A Step-by-Step Tutorial
How To Make Accordion Design Using HTML And CSS Step By Step
Creating Interactive Accordion in Figma
How To Make FAQ Accordion Using HTML - CSS & JavaScript
How to Setup FAQ Section In WordPress Website | WordPress Accordion FAQ Plugin Free 2022
Create FAQ accordion with HTML and CSS (without Javascript)
How To Make An Accordion Using HTML And CSS | Collapsible Content On Website
Get an FAQ Accordion Rich Snippet
How to Build a WordPress Accordion FAQ Page
Simple FAQ Accordion with HTML CSS and JavaScript | HowToCodeSchool.com
Animated FAQ Section | Mini Project Accordian using Javascript | Web Development Course #48
How To Make FAQ Accordion Using HTML / CSS / JAVASCRIPT
FAQ plugin WordPress - how to create the accordion
FAQ Accordion (from CMS) in Webflow in 7 min
FAQ Accordion | Frontend Mentor Challenge (HTML, CSS, and JS)
How to Create an Accordion FAQ Section with Gutenberg
How to Create an Accordion with HTML CSS AND Javascript...
Design And Animate An FAQ Accordion In Figma
Easy Accordion - Getting Started
How to Create FAQ Section in Wordpress | How to Easy Accordion Wordpress Plugin #faq #faqs
FAQ Accordion With HTML, CSS And Javascript
Make FAQs / Accordion with any SharePoint List
Let's make a bouncy accordion in Figma #shorts
Комментарии
 0:07:00
0:07:00
 0:09:50
0:09:50
 0:11:39
0:11:39
 0:02:41
0:02:41
 0:13:16
0:13:16
 0:01:48
0:01:48
 0:04:25
0:04:25
 0:10:49
0:10:49
 0:00:54
0:00:54
 0:07:42
0:07:42
 0:04:24
0:04:24
 0:14:43
0:14:43
 0:12:18
0:12:18
 0:02:13
0:02:13
 0:06:53
0:06:53
 0:17:47
0:17:47
 0:02:06
0:02:06
 0:00:59
0:00:59
 0:09:01
0:09:01
 0:05:23
0:05:23
 0:05:31
0:05:31
 0:17:02
0:17:02
 0:02:08
0:02:08
 0:01:01
0:01:01