filmov
tv
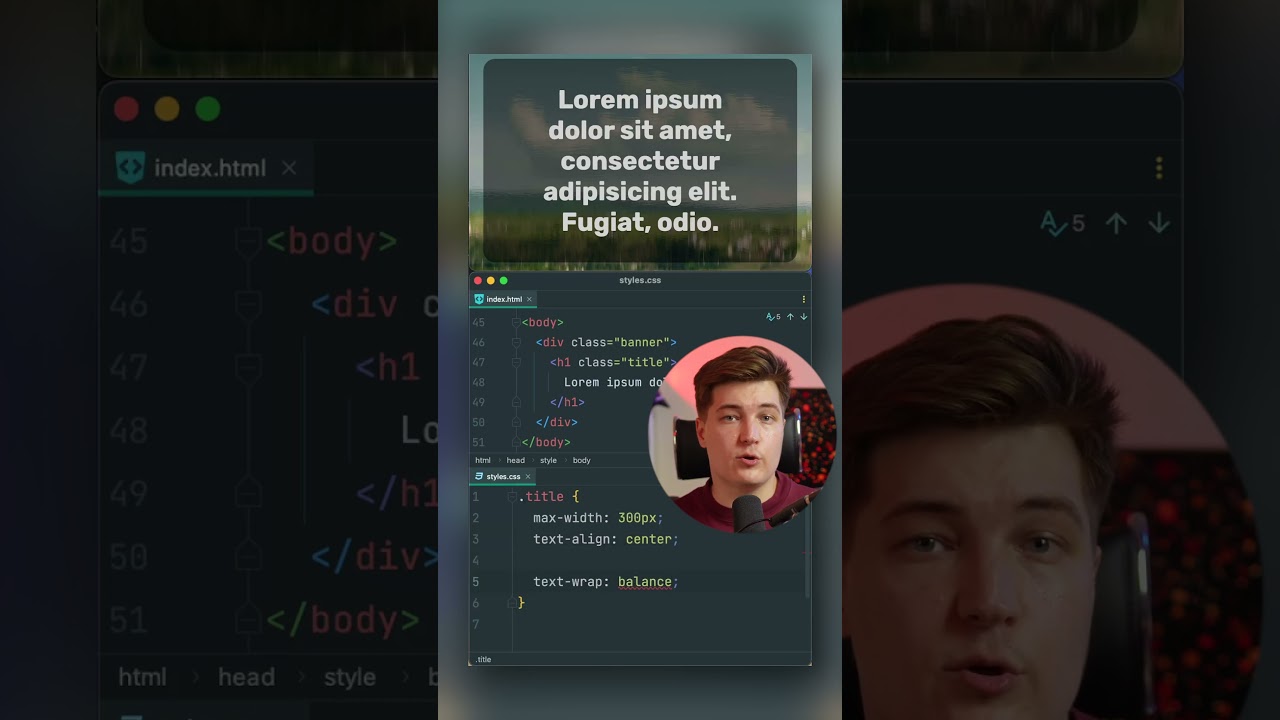
CSS Умное выравнивание текста — text-wrap balance

Показать описание
🗂️ Смотри бесплатные курсы по фронтенд-разработке на канале:
🟠 Курс по HTML
🔵 Курс по CSS
🟡 Курс по JS
🟢 Курс Accessibility
⚪️ Мастер-класс по верстке для новичков
🔘 Мастер-класс по верстке для продвинутых (БЭМ, SCSS)
💬 Чат в телеграмме (помощь новичкам):
@friendlyFrontendChat
#shorts #frontend #фронтенд #css
🟠 Курс по HTML
🔵 Курс по CSS
🟡 Курс по JS
🟢 Курс Accessibility
⚪️ Мастер-класс по верстке для новичков
🔘 Мастер-класс по верстке для продвинутых (БЭМ, SCSS)
💬 Чат в телеграмме (помощь новичкам):
@friendlyFrontendChat
#shorts #frontend #фронтенд #css
CSS Умное выравнивание текста — text-wrap balance
CSS Умная обрезка текста — по ширине и строкам, text-overflow и line-clamp...
CSS Умный перенос слов — hyphens
Практическая верстка. Unit 02. CSS. Оформление текста
margin: 0 auto Vs text-align: center | CSS Explained | #smartcode
Математика это не Ислам
Как разместить два DIV в один ряд - три способа
Изменись За 6 МЕСЯЦЕВ 🔥 #мотивация #силадуха #успех #вдохновение #мудрость #спорт #рекомендации #рек...
Анимация растянутого текста
Как сверстать таблицу с помощью HTML и CSS | Робот для анализа госконтрактов...
16. CSS переполнение overflow, видимость opacity и visibility, обрезка clip-path...
Figma ⭐ Работа с текстом | text transform. alignment
Отвечаю на вопросы по CSS от канала Ulbi TV с объяснениями. Часть 1...
13 урок — Выравнивание и умное выделение. Подробный курс по Figma...
Веб вёрстка для чайников
Профессионально верстаем макет с адаптивом, часть 1 | HTML, CSS...
Картинки и иконки в HTML/CSS
АВАТАРКИ ДАУНОВ В СТАНДОФФ 2 #shorts #standoff2
HTML, CSS. Урок 2.4. Свойства CSS (форматирование текста, фон, размеры, поля, отступы и т.д.)...
Вместе адаптируем вёрстку под мобильные устройства | HTML + CSS...
Kuplinov проходит Atomic Heart #kuplinovplay #kuplinov #atomicheart #куплинов #shorts #youtubeshorts...
7 урок — Текст. Подробный курс по Figma
HTML Table Image and Text Align | How To Make Responsive Table Design Using CSS | With Source Code
( Урок 4.4.1 ) HTML & CSS Александр Пауков - Верстка сайтов для начинающих...
Комментарии
 0:00:53
0:00:53
 0:00:58
0:00:58
 0:00:58
0:00:58
 0:40:14
0:40:14
 0:07:16
0:07:16
 0:00:21
0:00:21
 0:17:34
0:17:34
 0:00:26
0:00:26
 0:00:59
0:00:59
 0:11:47
0:11:47
 0:08:50
0:08:50
 0:15:14
0:15:14
 0:49:21
0:49:21
 0:05:51
0:05:51
 11:28:24
11:28:24
 1:24:26
1:24:26
 1:55:57
1:55:57
 0:00:28
0:00:28
 1:14:35
1:14:35
 0:59:31
0:59:31
 0:00:30
0:00:30
 0:09:08
0:09:08
 0:15:00
0:15:00
 0:36:59
0:36:59