filmov
tv
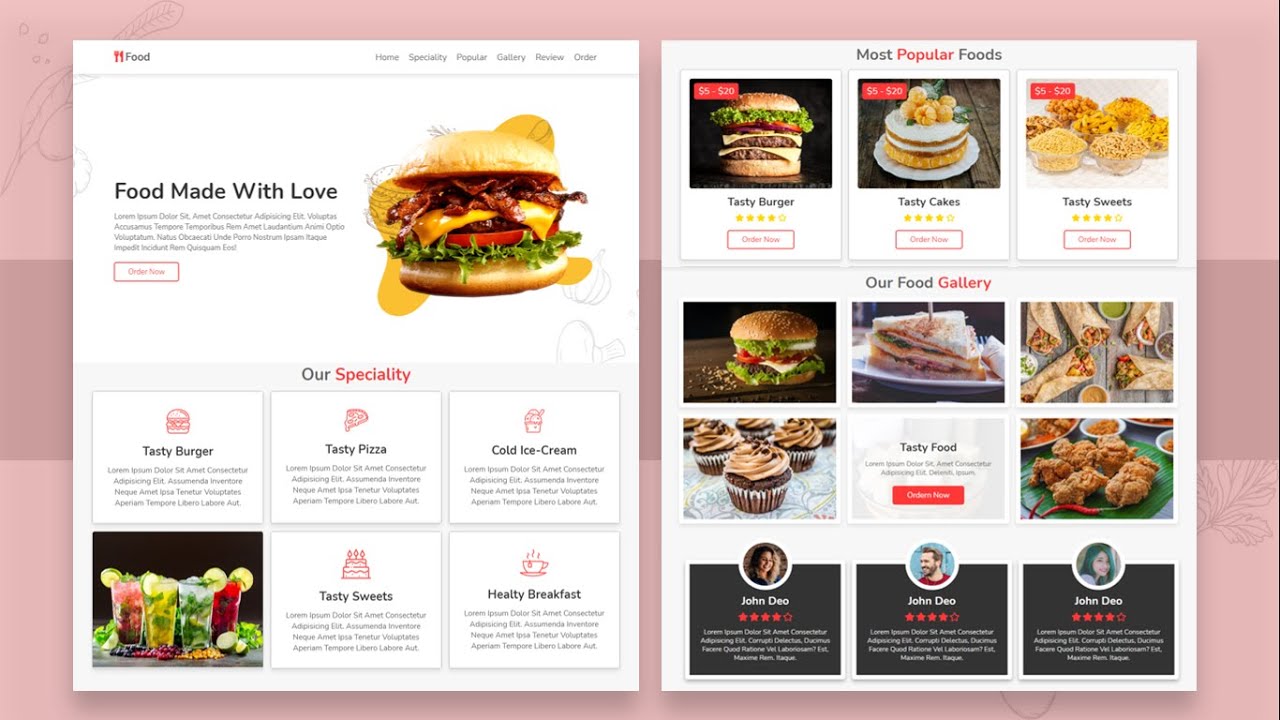
Create A Responsive ' Food / Restaurant ' Website Design Using HTML CSS And JAVASCRIPT From Scratch

Показать описание
how to create a complete responsive food / restaurant website design using html css and vanilla javascript.
create a complete responsive online food / restaurant website design template using html css and vanilla javascript step by step.
the main feature of this website are:
✔ responsive header / navbar with toggle menu bar effect.
✔ responsive home section using flexbox.
✔ responsive specialty section with hover effects using flexbox.
✔ responsive popular product card section using flexbox.
✔ responsive image gallery with hover effect section using flexbox.
✔ responsive steps section using flexbox.
✔ responsive review card section using flexbox.
✔ responsive order contact form section using flexbox.
✔ responsive footer section.
✔ loading animation with fadeout effect using javascript.
✔ scroll to top button using javascript.
Buy Me A Coffee :
* SOURCE CODES *
font awesome cdn link:
google fonts:
images are from freepik:
New To My Channel Subscribe Now And See More Stuff Like This:
timestamps:
0:00 demo
5:01 file structure
5:51 header section
12:49 home section
17:30 specialty section
22:23 popular section
26:30 steps section
29:10 gallery section
32:48 review section
35:55 order section
40:14 footer section
41:51 scroll top
43:50 loader
45:11 final demo
#FrontEnd
#FoodWebsite
#CompleteWebsite
create a complete responsive online food / restaurant website design template using html css and vanilla javascript step by step.
the main feature of this website are:
✔ responsive header / navbar with toggle menu bar effect.
✔ responsive home section using flexbox.
✔ responsive specialty section with hover effects using flexbox.
✔ responsive popular product card section using flexbox.
✔ responsive image gallery with hover effect section using flexbox.
✔ responsive steps section using flexbox.
✔ responsive review card section using flexbox.
✔ responsive order contact form section using flexbox.
✔ responsive footer section.
✔ loading animation with fadeout effect using javascript.
✔ scroll to top button using javascript.
Buy Me A Coffee :
* SOURCE CODES *
font awesome cdn link:
google fonts:
images are from freepik:
New To My Channel Subscribe Now And See More Stuff Like This:
timestamps:
0:00 demo
5:01 file structure
5:51 header section
12:49 home section
17:30 specialty section
22:23 popular section
26:30 steps section
29:10 gallery section
32:48 review section
35:55 order section
40:14 footer section
41:51 scroll top
43:50 loader
45:11 final demo
#FrontEnd
#FoodWebsite
#CompleteWebsite
Комментарии
 1:58:19
1:58:19
 0:48:18
0:48:18
 0:54:03
0:54:03
 1:19:32
1:19:32
 0:26:56
0:26:56
 0:02:22
0:02:22
 1:08:14
1:08:14
 1:13:53
1:13:53
 0:16:00
0:16:00
 0:00:12
0:00:12
 0:58:26
0:58:26
 1:07:46
1:07:46
 0:51:26
0:51:26
 0:16:30
0:16:30
 3:48:19
3:48:19
 0:56:17
0:56:17
 1:29:24
1:29:24
 1:41:11
1:41:11
 3:49:39
3:49:39
 0:32:50
0:32:50
 2:39:02
2:39:02
 2:28:11
2:28:11
 0:56:46
0:56:46
 0:00:24
0:00:24