filmov
tv
Banner animations in Squarespace 7.1

Показать описание
In our lastest blog, we show you three different options on how to add parallax scrolling to your Squarespace 7.1.
For those of you who are new to website design, Parallax Scrolling is when a background image moves at a different speed to the content on top, giving an interactive feel to the browsing of a page.
By adding this creative element to your site, it opens up the opportunity to showcase products, services, and content in a compelling and engaging way + it’s super easy to implement
Here’s one of the one ways you can do this...
ᴜꜱɪɴɢ ᴛʜᴇ ʙᴀɴɴᴇʀ ɪᴍᴀɢᴇ ᴇꜰꜰᴇᴄᴛ
In your Squarespace 7.1 site:
👉🏻 Click EDIT on your page
👉🏻 Navigate to the section that you want to edit
👉🏻 Click the EDIT (pencil) icon on the section
👉🏻 Click Background
👉🏻 Make sure you've uploaded a background image
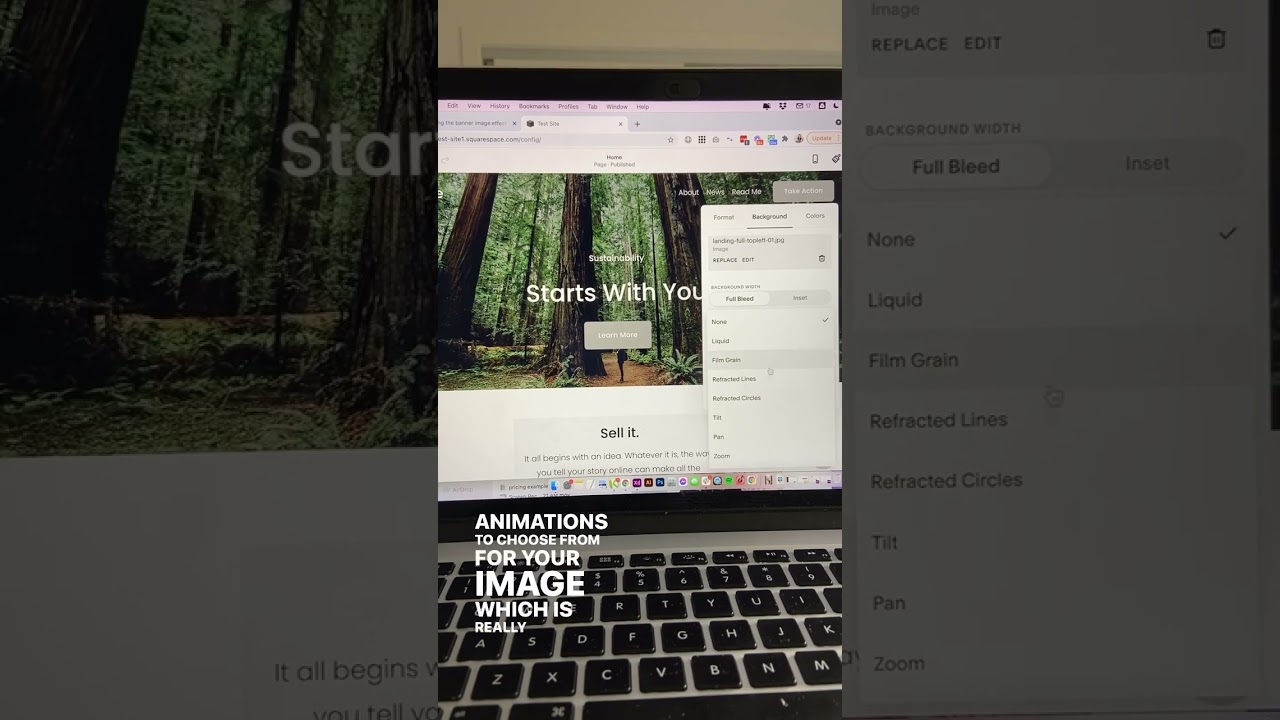
👉🏻 Scroll to the bottom of the panel and click Image Effect
👉🏻 This will reveal a large list of animations to play with!
👉🏻 Use the TILT design for the closest to Parallax
How to add FUN Parallax Banner ANIMATIONS in Squarespace 7.1
Squarespace How To Turn On Animations
How to Add Site-wide Animations | Squarespace 7.1
Adding Animation to Your Website | Squarespace 7.1 Fluid Engine Tutorial 2024
How to add Follow the cursor GSAP animation on your squarespace 7 0,7 1 website with full srccode
How to add gif to squarespace 2024 | Animate Image Blocks in Squarespace
How to add Follow the cursor GSAP animation on your squarespace 7 0,7 1 website with full source
Gradient Banner Overlay in Brine // Squarespace 7 CSS Tutorial
Squarespace Text Animation #1 by codeantonic.com
Squarespace Animated Navigation Plugin
Creating an animated loading screen for Squarespace (7.0 & 7.1)
How to create horizontal scrolling images in Squarespace / Squarespace Scrolling Images Tutorial
🎥 Add a HEADER VIDEO to your Squarespace 7.0 or 7.1 site
Hero Banner Parallax Scrolling Animation in Squarespace 7.1 (UPDATED)
How to create a Star Wars style text animation in Squarespace // Squarespace CSS Tutorial
Create an 'As Featured In' Logo Bar in Squarespace
Squarespace Tutorial: How to Resize Images on Squarespace 7 1
Cool Technique for Creative Hero Banner Designs in Squarespace
How to Add a Parallax Effect to Images in Squarespace
Animate Announcement Bar Up on Scroll in Squarespace 7.1
Auto Scrolling List Sections in Squarespace 7.1
How to Add An Animation Style to An Image in Squarespace 7.1 // Squarespace 7.1 Tutorial
Add Parallax and ✨ FUN Background Animations ✨ in Squarespace 7.1
How to add an animated SVG background to a button on Squarespace
Комментарии
 0:07:50
0:07:50
 0:05:55
0:05:55
 0:01:10
0:01:10
 0:06:21
0:06:21
 0:00:56
0:00:56
 0:01:43
0:01:43
 0:03:44
0:03:44
 0:04:57
0:04:57
 0:02:10
0:02:10
 0:00:07
0:00:07
 0:26:24
0:26:24
 0:08:23
0:08:23
 0:07:05
0:07:05
 0:24:35
0:24:35
 0:04:37
0:04:37
 0:00:18
0:00:18
 0:12:03
0:12:03
 0:04:01
0:04:01
 0:00:57
0:00:57
 0:09:02
0:09:02
 0:07:19
0:07:19
 0:01:27
0:01:27
 0:07:20
0:07:20
 0:04:32
0:04:32