filmov
tv
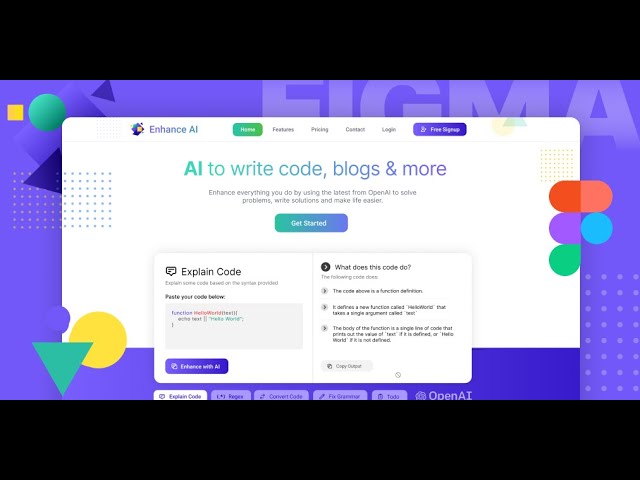
Turning a Figma Design into a Real Website using HTML and CSS

Показать описание
In this video I take you through the process of converting UI graphics design into a website using tailwindcss inside vscode.
This is also part of my bigger series around how I created Enhance AI, a really cool SaaS around using the latest from OpenAI to help developers write code, understand code, write content and blogs and more.
Coupon: ADRIANTWAROG
#figma #html #css
The design for this tutorial can be found below
Figma Design
Enhance AI tools
A series of tools to help solve coding problems, write content and more
Learn Design for Developers!
A book I've created to help you improve the look of your apps and websites.
Feel free to follow me on:
Software & Discounts:
Computer Gear:
Camera Equipment:
Turning a Figma Design into a Real Website using HTML and CSS
Figma to Website in MINUTES with this INSANE tool…
How To Turn Figma Design Into Website
Unbelievable AI Tool Converts Figma to Code🔥
Figma to HTML and CSS export | Create a responsive website from Figma to code
How To Convert Figma Design To React JS in 5 Minutes
Figma to React in One Click: Instant Design to Code
How to Convert Figma Design to HTML and CSS (Figma Tutorial)
Convert Figma to Elementor WordPress Tutorial Step by Step Part-6
Turning a Figma Design Into a Website
Turn your Figma designs into a real site with Framer
Figma VSCode Extension!! Convert Design to Code!
How to convert Figma Design into Flutter Code | DhiWise.com
How To Convert Figma Design To HTML CSS - Figma To HTML CSS
Convert Figma Design to Code: Instantly Build your design into Production ready Web or Mobile App.
How To Convert Figma Design To React Native - Figam To React Native Code
Figma to HTML CSS | Figma to Code |Convert Figma to HTML CSS
Figma Convert Any Website UI To Mobile UI Instantly - Easy Figma Tutorial | Design Weekly
Convert ANY Figma Design to Elementor (FREE & EASY)
Three Ways to Export or convert figma to code (2022)
Figma to WordPress AI, websites and themes automagically. Free forever. No code required.
How To Convert Figma Design To HTML CSS 2024
How to Convert Figma Design to WordPress TUTORIAL
How to convert Figma Design into Flutter Code | Function12.io
Комментарии
 1:05:51
1:05:51
 0:06:37
0:06:37
 0:08:02
0:08:02
 0:17:46
0:17:46
 0:03:13
0:03:13
 0:05:05
0:05:05
 0:01:29
0:01:29
 0:02:21
0:02:21
 0:14:35
0:14:35
 0:01:00
0:01:00
 0:09:41
0:09:41
 0:12:29
0:12:29
 0:07:13
0:07:13
 0:02:49
0:02:49
 0:18:11
0:18:11
 0:06:21
0:06:21
 0:02:30
0:02:30
 0:11:20
0:11:20
 0:06:04
0:06:04
 0:08:12
0:08:12
 0:05:00
0:05:00
 0:03:09
0:03:09
 0:08:35
0:08:35
 0:02:34
0:02:34