filmov
tv
CSS | : :first-letter, ::first-word, ::selection Pseudo Elements

Показать описание
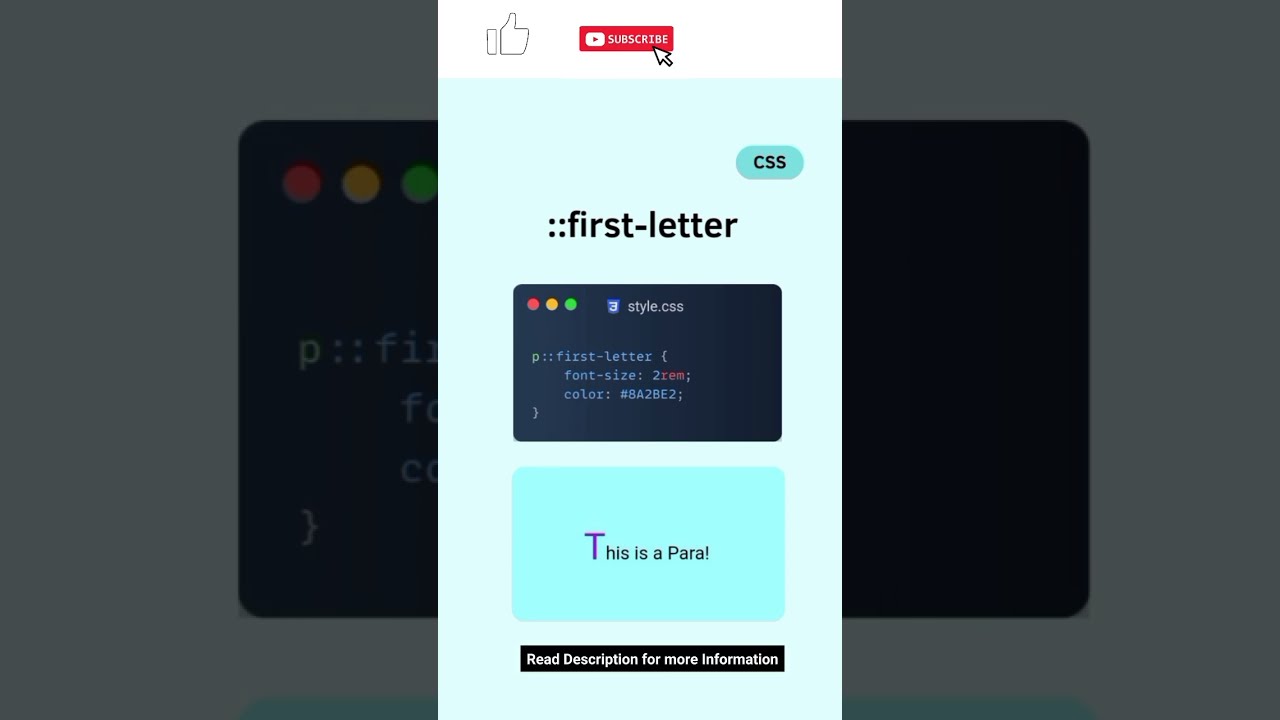
The ::first-letter selector is used to add a style to the first letter of the specified selector.
✨The following properties can be used with ::first-letter:
• background properties
• border properties
• clear
• color properties
• float
• font properties
• line-height
• margin properties
• padding properties
• text-decoration
• text-transform
• vertical-align (only if the float is ‘none’)
✅ Browser Support:
Chrome 1.0
Firefox 1.0
Edge 12.0
Safari 1.0
Opera 3.5 +
About:
📝I upload posts on HTML, CSS, JavaScript and stuff related to Web Development.
❤️ Hit the like button
🗨️ Share your thoughts in the comments!
🚀 Subscribs for more
Thanks for Reading ☺️
On this channel you learn html and css code in just a min. coded short video and much more.
#html #css #html5 #css3 #csstricks #cssanimation #learnhtml #learncss #csstips #csstipoftheday #webdeveloper #ui #ux #uidesign #uxdesign #webdesign #webdevelopment #frontenddeveloper #frontendwebdeveloper #100daysofcode #softwareengineer #javascript #reactjs #nextjs #vuejs #code #tailwindcss #animation #shorts #reels #reel #animations #animation #button #htmltricks #htmlshorts #short #youtubeshort #reelsinstagram #reelinstagram #reelsvideo #shortsvideo #hover
#MohabbatRJ #website #practice #html #css #tricksandtips
✨The following properties can be used with ::first-letter:
• background properties
• border properties
• clear
• color properties
• float
• font properties
• line-height
• margin properties
• padding properties
• text-decoration
• text-transform
• vertical-align (only if the float is ‘none’)
✅ Browser Support:
Chrome 1.0
Firefox 1.0
Edge 12.0
Safari 1.0
Opera 3.5 +
About:
📝I upload posts on HTML, CSS, JavaScript and stuff related to Web Development.
❤️ Hit the like button
🗨️ Share your thoughts in the comments!
🚀 Subscribs for more
Thanks for Reading ☺️
On this channel you learn html and css code in just a min. coded short video and much more.
#html #css #html5 #css3 #csstricks #cssanimation #learnhtml #learncss #csstips #csstipoftheday #webdeveloper #ui #ux #uidesign #uxdesign #webdesign #webdevelopment #frontenddeveloper #frontendwebdeveloper #100daysofcode #softwareengineer #javascript #reactjs #nextjs #vuejs #code #tailwindcss #animation #shorts #reels #reel #animations #animation #button #htmltricks #htmlshorts #short #youtubeshort #reelsinstagram #reelinstagram #reelsvideo #shortsvideo #hover
#MohabbatRJ #website #practice #html #css #tricksandtips
 0:00:17
0:00:17
 0:03:22
0:03:22
 0:01:53
0:01:53
 0:00:23
0:00:23
 0:00:34
0:00:34
 0:00:25
0:00:25
 0:07:35
0:07:35
 0:03:32
0:03:32
 0:03:59
0:03:59
 0:01:53
0:01:53
 0:00:19
0:00:19
 0:01:40
0:01:40
 0:00:56
0:00:56
 0:00:21
0:00:21
 0:02:59
0:02:59
 0:00:43
0:00:43
 0:00:09
0:00:09
 0:00:09
0:00:09
 0:00:48
0:00:48
 0:03:41
0:03:41
 0:00:17
0:00:17
 0:00:59
0:00:59
 0:00:53
0:00:53
 0:00:56
0:00:56