filmov
tv
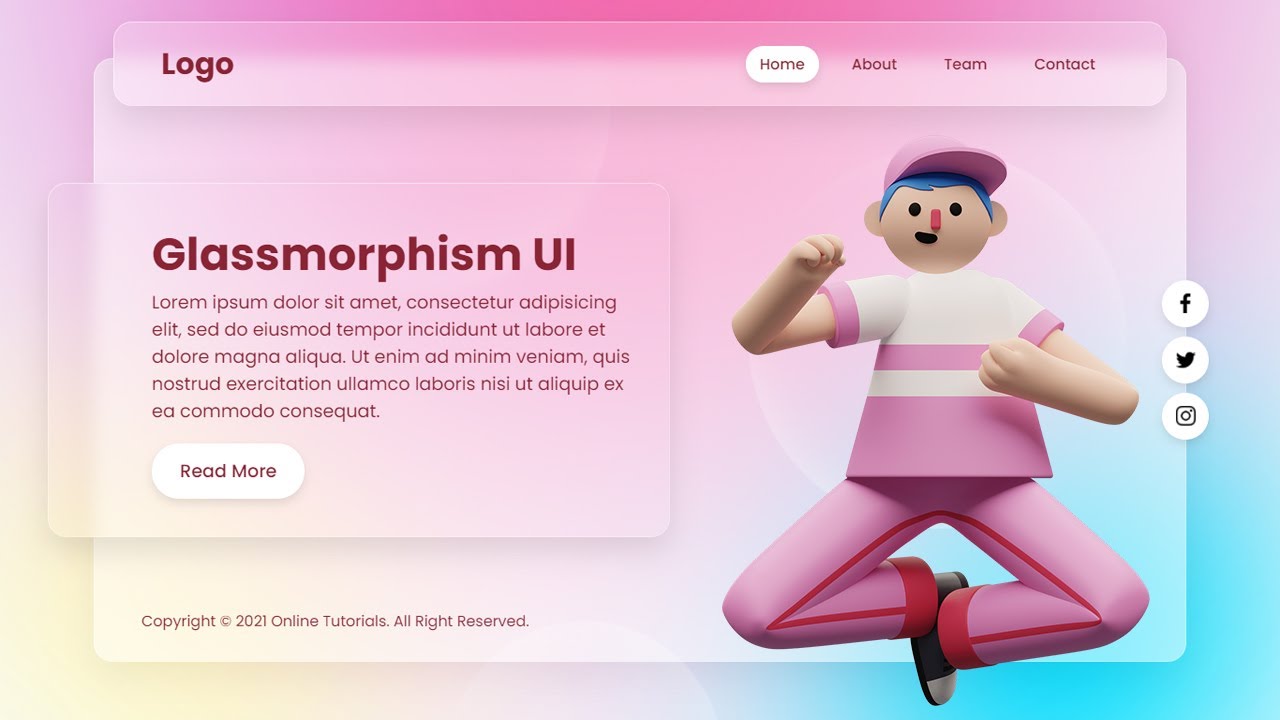
How to Make Website using Html CSS | Glassmorphism Website

Показать описание
Part 2 : Responsive Glassmorphism Website using Html and CSS Only
------------------
Enroll My Course : Next Level CSS Animation and Hover Effects
Another Course : Build Complete Real World Responsive Websites from Scratch
------------------
Join Our Channel Membership And Get Source Code of My New Video's Everyday!
------------------
------------------
give proper credit if you repost this on other social media platform
------------------
Inspired By These
Real Glassmorphism Card Hover Effects | Html CSS Glass morphism Effects
How to make Calculator With JavaScript | CSS Glassmorphism Effects
Glassmorphism Login Form using Html & CSS | CSS3 Animated Login Form
Creative Z-Index Transition Icon Hover Effects | Glassmorphism
Creative Our Team Section Using HTML & CSS | CSS Glassmorphism Card Hover Effects
------------------
image Sources
------------------
Disclaimer video is for educational purpose only. Copyright Disclaimer Under Section 107 of the Copyright Act 1976, allowance is made for "fair use" for purposes such as criticism, comment, news reporting, teaching, scholarship, and research. Fair use is a use permitted by copyright statute that might otherwise be infringing. Non-profit, educational or personal use tips the balance in favor of fair use
------------------
Enroll My Course : Next Level CSS Animation and Hover Effects
Another Course : Build Complete Real World Responsive Websites from Scratch
------------------
Join Our Channel Membership And Get Source Code of My New Video's Everyday!
------------------
------------------
give proper credit if you repost this on other social media platform
------------------
Inspired By These
Real Glassmorphism Card Hover Effects | Html CSS Glass morphism Effects
How to make Calculator With JavaScript | CSS Glassmorphism Effects
Glassmorphism Login Form using Html & CSS | CSS3 Animated Login Form
Creative Z-Index Transition Icon Hover Effects | Glassmorphism
Creative Our Team Section Using HTML & CSS | CSS Glassmorphism Card Hover Effects
------------------
image Sources
------------------
Disclaimer video is for educational purpose only. Copyright Disclaimer Under Section 107 of the Copyright Act 1976, allowance is made for "fair use" for purposes such as criticism, comment, news reporting, teaching, scholarship, and research. Fair use is a use permitted by copyright statute that might otherwise be infringing. Non-profit, educational or personal use tips the balance in favor of fair use
Комментарии
 0:11:31
0:11:31
 0:33:24
0:33:24
 1:11:59
1:11:59
 1:21:44
1:21:44
 0:25:41
0:25:41
 0:05:31
0:05:31
 0:27:19
0:27:19
 0:17:45
0:17:45
 1:00:57
1:00:57
 0:10:06
0:10:06
 0:10:45
0:10:45
 0:11:55
0:11:55
 0:21:20
0:21:20
 0:09:11
0:09:11
 0:03:59
0:03:59
 0:10:39
0:10:39
 0:31:35
0:31:35
 0:19:15
0:19:15
 0:20:35
0:20:35
 1:50:56
1:50:56
 0:20:37
0:20:37
 0:58:18
0:58:18
 0:23:05
0:23:05
 0:45:39
0:45:39