filmov
tv
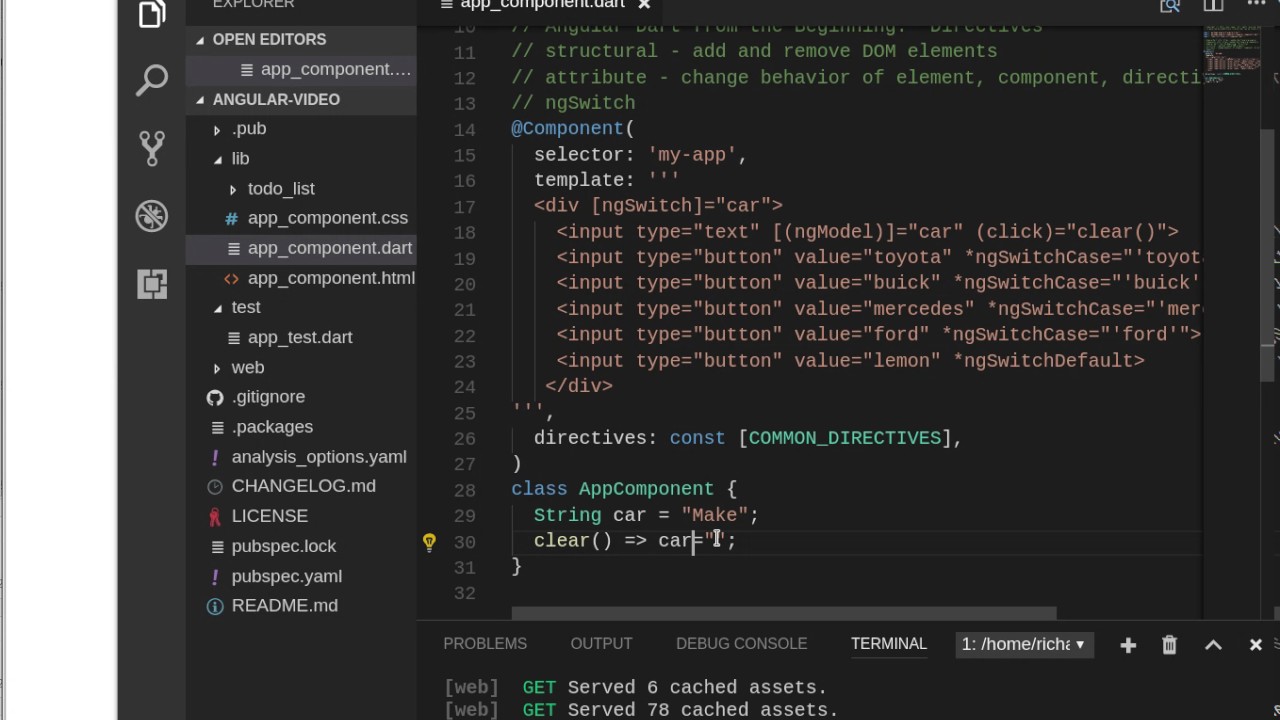
Angular Dart from the Beginning: 12 ngSwitch

Показать описание
The [ngSwitch] uses the switch/case functions in the elements. It draws from data in the class. The *ngSwitchCase has the asterisk, and when a match with [ngSwitch] is made, the element is created.
Angular Dart from the Beginning: 01 Introduction
Angular Dart from the Beginning: 19 Custrom Structural Directives
Angular Dart from the Beginning: 02 Modules
Angular Dart from the Beginning: 05 Interpolation
Angular Dart from the Beginning: 06 Data Binding
Angular Dart from the Beginning: 17 Dependency Injection
Angular Dart from the Beginning: 03 Templates
Angular Dart from the Beginning: 20 Pipes
Angular Dart from the Beginning: 04 Styles
Angular Dart from the Beginning: 08 Attributes vs DOM properties
Angular Dart from the Beginning: 07 Event Binding
Angular Dart from the Beginning: 14 ngClass
Angular Dart from the Beginning: Changes to Angular and Dart 1.24+
Angular Dart from the Beginning: 12 ngSwitch
Angular Dart from the Beginning: 13 ngFor
AngularDart: 5 minutes of... What? (DartConf 2018)
Angular Dart from the Beginning: 09 Two Way Data Binding
Angular Dart from the Beginning: 10 Classes and Bools
Angular Dart from the Beginning: 16 Custom Attribute Directives
Dart in 100 Seconds
Power of AngularDart and Trustwave's Customer Portal (DartConf 2018)
Angular Dart from the Beginning: 11 Structural Directives ngIf
Angular Dart from the Beginning: 21 Custom Pipes
Angular Dart from the Beginning: 18 Dependency Injection, Part 2
Комментарии
 0:17:15
0:17:15
 0:09:10
0:09:10
 0:07:10
0:07:10
 0:08:44
0:08:44
 0:08:28
0:08:28
 0:05:22
0:05:22
 0:09:42
0:09:42
 0:06:59
0:06:59
 0:05:02
0:05:02
 0:04:48
0:04:48
 0:07:11
0:07:11
 0:05:00
0:05:00
 0:03:06
0:03:06
 0:08:05
0:08:05
 0:10:20
0:10:20
 0:05:50
0:05:50
 0:07:20
0:07:20
 0:05:58
0:05:58
 0:09:24
0:09:24
 0:02:31
0:02:31
 0:26:04
0:26:04
 0:06:38
0:06:38
 0:07:40
0:07:40
 0:05:11
0:05:11