filmov
tv
Как закруглить углы у картинки в html | Уроки HTML, CSS

Показать описание
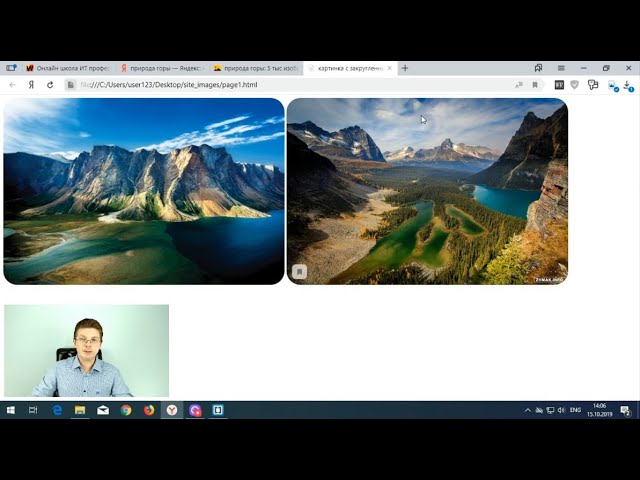
Картинки, которые вы выкладываете в интернет, можно хорошо оформлять, например можно, закруглить у них углы, чтобы сделать более подходящими для вашего дизайна.
Вообще можно применять очень много эффектов к вашей картинке: например, их затемнять при наведении мышкой или наоборот делать более светлыми, а можно сделать чтобы они отбрасывали тень или вели себя как кнопка на которую ты нажимаешь – т.е. при наведении мышки на эту картинку, она например вдавливается.
На самом деле очень много разных эффектов можно применять. Здесь, в этом видео, мы рассмотрим как закруглить углы у картинок.
Сделать это можно следующим образом:
1) Через указание стиля тегу img:
2) Через назначение класса тегу img:
Тогда, сам класс должен быть указан в [head][/head] тегах:
[style]
.my_round {border-radius: 30px;}
[/style]
Вот полный пример страницы сайта:
[!DOCTYPE html]
[html lang="en"]
[head]
[meta charset="UTF-8"]
[title]картинка с закругленными углами[/title]
[style]
.my_round {border-radius: 30px;}
[/style]
[/head]
[body]
[/body]
[/html]
*** Внимание: Угловые скобки в описании нельзя разместить - поэтому вместо них использованы квадратные [ ] !!! ***
#html #картинка #закругление #углы #дизайн #design
Задавайте вопросы – постараюсь ответить 😊
Удачи в таких классных начинаниях!
Вообще можно применять очень много эффектов к вашей картинке: например, их затемнять при наведении мышкой или наоборот делать более светлыми, а можно сделать чтобы они отбрасывали тень или вели себя как кнопка на которую ты нажимаешь – т.е. при наведении мышки на эту картинку, она например вдавливается.
На самом деле очень много разных эффектов можно применять. Здесь, в этом видео, мы рассмотрим как закруглить углы у картинок.
Сделать это можно следующим образом:
1) Через указание стиля тегу img:
2) Через назначение класса тегу img:
Тогда, сам класс должен быть указан в [head][/head] тегах:
[style]
.my_round {border-radius: 30px;}
[/style]
Вот полный пример страницы сайта:
[!DOCTYPE html]
[html lang="en"]
[head]
[meta charset="UTF-8"]
[title]картинка с закругленными углами[/title]
[style]
.my_round {border-radius: 30px;}
[/style]
[/head]
[body]
[/body]
[/html]
*** Внимание: Угловые скобки в описании нельзя разместить - поэтому вместо них использованы квадратные [ ] !!! ***
#html #картинка #закругление #углы #дизайн #design
Задавайте вопросы – постараюсь ответить 😊
Удачи в таких классных начинаниях!
Комментарии
 0:00:53
0:00:53
 0:02:40
0:02:40
 0:02:51
0:02:51
 0:00:56
0:00:56
 0:11:28
0:11:28
 0:00:48
0:00:48
 0:03:48
0:03:48
 0:01:00
0:01:00
 0:01:18
0:01:18
 0:09:26
0:09:26
 0:05:20
0:05:20
 0:02:01
0:02:01
 0:01:21
0:01:21
 0:02:24
0:02:24
 0:01:43
0:01:43
 0:01:28
0:01:28
 0:03:20
0:03:20
 0:07:04
0:07:04
 0:03:47
0:03:47
 0:04:21
0:04:21
 0:02:51
0:02:51
 0:02:30
0:02:30
 0:01:00
0:01:00
 0:04:55
0:04:55