filmov
tv
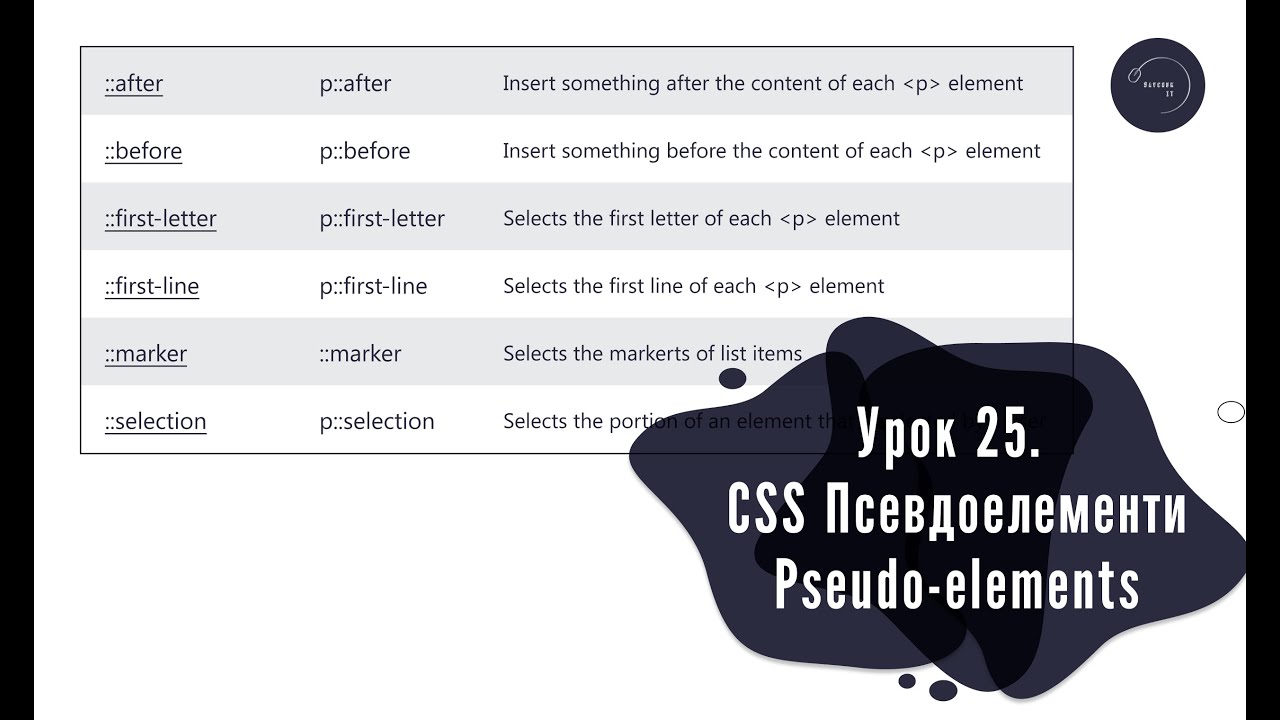
Основи HTML & CSS для початківців #25 - CSS Псевдоелементи / Pseudo-elements

Показать описание
Основы CSS для Начинающих (в 2024)
Основы HTML для Начинающих (в 2024)
Основи HTML & CSS для початківців #1 - Вступ
Основи HTML & CSS для початківців #3 - Перший HTML код
Основи HTML & CSS для початківців #34 - CSS препроцесори
Основи HTML & CSS для початківців #35 - CSS фреймворки. Bootstrap
Основи HTML & CSS для початківців #11 - Підключення CSS
Что такое HTML за 7 минут
Основи HTML & CSS для початківців #14 - DevTools
65. Основи HTML та CSS
Основи HTML & CSS для початківців #15 - Block vs inline elements
Основи HTML & CSS для початківців #6 - Тег 'img'
Основи HTML & CSS для початківців #22 - CSS Box Модель
Основи HTML & CSS для початківців #18 - Практика: створення панелі навігації...
Основи HTML & CSS для початківців #25 - CSS Псевдоелементи / Pseudo-elements...
Основи HTML & CSS для початківців #23 - CSS Flexbox
Основи HTML & CSS для початківців #13 - Групування селекторів (ч.1)...
Основи HTML & CSS для початківців #12 - Знайомство з CSS селекторами...
Основи HTML & CSS для початківців #4 - Тег 'p'
Основи HTML & CSS для початківців #27 - Семантичні теги
Основи HTML & CSS для початківців #13 - Групування селекторів (ч.2)...
Основи HTML & CSS для початківців #32 - горизонтальне центрування елементів...
Основи HTML & CSS для початківців #17 - Пріоритетність селекторів CSS...
Основи HTML & CSS для початківців #10 - HTML форми
Комментарии
 0:19:21
0:19:21
 0:16:52
0:16:52
 0:04:00
0:04:00
 0:14:21
0:14:21
 0:38:14
0:38:14
 0:18:08
0:18:08
 0:09:34
0:09:34
 0:07:34
0:07:34
 0:10:40
0:10:40
 0:27:19
0:27:19
 0:18:44
0:18:44
 0:07:00
0:07:00
 0:21:50
0:21:50
 0:19:15
0:19:15
 0:23:23
0:23:23
 0:33:41
0:33:41
 0:18:28
0:18:28
 0:12:48
0:12:48
 0:01:34
0:01:34
 0:15:34
0:15:34
 0:12:53
0:12:53
 0:12:42
0:12:42
 0:12:39
0:12:39
 0:15:55
0:15:55