filmov
tv
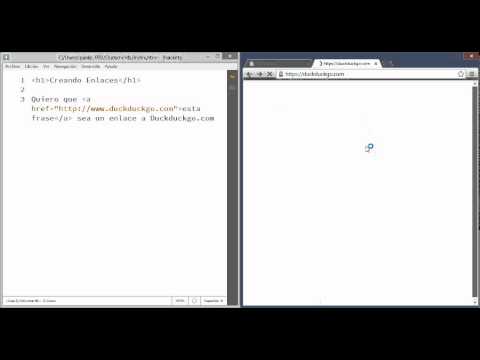
🛑 #03 CÓMO CREAR ENLACES - Curso HTML 🖥️

Показать описание
¿Qué es un enlace en HTML? ¿Cómo hacer un enlace en HTML a otra página? ¿Cuáles son los tipos de enlaces en HTML?
👋Bienvenidos a CodingTube, un canal dedicado a los apasionados por el código. Si te gusta programar y quieres aprender más acerca de este fascinante mundo, estás en el lugar indicado.
En el video hoy veremos que son los Enlace en HTML5 y 4 ejemplos en los que más se los utiliza.
►CURSOS:
►REDES SOCIALES:
✅Twitter:
✅GitHub:
✅WEB:
👋Bienvenidos a CodingTube, un canal dedicado a los apasionados por el código. Si te gusta programar y quieres aprender más acerca de este fascinante mundo, estás en el lugar indicado.
En el video hoy veremos que son los Enlace en HTML5 y 4 ejemplos en los que más se los utiliza.
►CURSOS:
►REDES SOCIALES:
✅Twitter:
✅GitHub:
✅WEB:
🛑 #03 CÓMO CREAR ENLACES - Curso HTML 🖥️
🧡 Cómo crear ENLACES en HTML [Curso de HTML desde cero]
COMO CREAR ENLACES O HIPERVICULOS EN CANVA... EN 1...2...3⚡️
como CREAR ENLACES INTERNOS en HTML 🚀
03 Crear enlaces en Weebly
👉Cómo crear 🔗ENLACES🔗 con WORDPRESS - Enlaces Internos y Externos (Editor Gutenberg y Clásico)...
Cómo crear Enlaces Internos en Wordpress (Interlinking) ▶ Tutorial: 3/6
Como crear un Link con todas tus Redes Sociales Fácil y Rapido - Agregar Todos tus links en uno
1018 - 📆 Google Calendar - 03. Como crear tareas
¿Cómo Crear Enlaces en HTML?
3. Enlaces, como crear y recomendaciones.
✅ Cómo crear enlaces ancla con [#WordPress y #Elementor]
Cómo Crear Enlaces en HTML, Tutorial Básico de HTML
Como Crear Vlans y enlaces troncales (Trunk mode) ***Super Facil***
✅ Cómo crear FIRMA en GMAIL con Imagen, Texto y Enlaces
¿Cómo crear enlaces en tus diseños de Figma?
¿Cómo crear enlaces personalizados en tu Comercio? 📝 | Episodio 3
🟢 CÓMO crear un ENLACE en HTML 😉 [Curso HTML desde cero] #Shorts - 03
Como CREAR ENLACES de PRODUCTOS para GANAR DINERO [ Amazon Afiliados ]
¿CÓMO CREAR ENLACE de SUSCRIPCIÓN DIRECTA para YOUTUBE 2022? ✅ EN 3 PASOS FACILÍSIMO 😎
Crear Enlaces Personalizados con tu Propio Dominio y WordPress - Links Personalizados 2022
🌐 Cómo crear enlaces de correo (email) y teléfono en Wordpress y en páginas web.
Cómo crear enlaces para WhatsApp || Curso Marketing || ICASYS
cómo crear enlaces en HTML etiqueta 'a'
Комментарии
 0:16:51
0:16:51
 0:05:41
0:05:41
 0:12:01
0:12:01
 0:04:18
0:04:18
 0:05:42
0:05:42
 0:12:15
0:12:15
 0:10:08
0:10:08
 0:07:58
0:07:58
 0:08:03
0:08:03
 0:00:43
0:00:43
 0:02:34
0:02:34
 0:08:51
0:08:51
 0:02:10
0:02:10
 0:08:26
0:08:26
 0:09:02
0:09:02
 0:06:43
0:06:43
 0:06:07
0:06:07
 0:00:56
0:00:56
 0:03:22
0:03:22
 0:00:51
0:00:51
 0:05:24
0:05:24
 0:04:39
0:04:39
 0:07:00
0:07:00
 0:13:25
0:13:25