filmov
tv
Motion Guide tween in flash CS3 | How to use Motion Guide Tween l Motion Guide layer

Показать описание
This tutorial covers an exercise of animation on motion guide Tween in flash. It also includes a shape tween occurring concurrently with motion guide tween. Step by step procedures for practice of the exercise of this tutorial are as follows:-(Difficulties, if any, may please be through comments for reply.)
exercise comprises of 8 steps involving 5 layers
Step 1(To draw a platform where the ball will touch and bounce back)
At Layer-1 double click and name it as stage.
Action: At blank Key frames no 1 draw a small rectangle by rectangle tool. The blank key frame became a key frame now.
Step 2 (To draw a ball)
Insert Layer 2 and double click to name it as ball.
Action: At the frame no 1 draw a ball by oval tool.
Step 3 (To copy the ball in the shape layer)
Insert Layer 3 and double click to name it as shape.
Action: Insert a blank key frame at frame 50 of the shape layer. Copy the key frame 1 of the ball layer and then past at the frame no 50 of the shape layer. It will be converted into triangle shape. Hide the shape layer.
Step 4 (To convert the ball into symbol and insert motion tween)
Select the ball layer
Action: At frame no. 1 select the ball and convert to graphic symbol. Insert 2nd key frame at frame no 50. In between the key frame insert the motion tween.
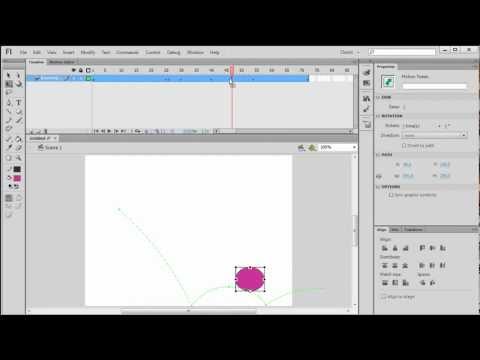
Step 5 (To insert motion guide layer and draw line path)
Select the ball layer
Action: Above the ball layer insert guide layer from add motion guide icon. Select the guide layer and draw the motion line path from pencil tool.
Step 6 (To set the registration point to the beginning and the end of line path)
Select the ball layer
Action: Select the ball at frame no.1 and set the registration point to the beginning of the line path. Select the frame no.50 and drag the ball to set the registration point to the end of the line. Setting is vital. Otherwise ball will not move along the line path.
Step 7 (To draw triangle shape)
Unhide and select the shape layer
Action: At frame no.50 of the shape layer drag the ball of the shape layer to make it coincidence with the ball of the ball layer. Insert a blank key frame at frame no 70 and draw a triangle shape from polystar tool. In between the key frame insert a shape twin. Then Insert frame at frame no 85 both for shape and stage layer to allow triangle to stay for a time in the test movie.
Step 8 (To import audio)
Insert Layer 5 and double click to name it as audio.
Action: At three points where the ball touches the stage insert the blank key frames and after importing the audio in the library drag audios at those points.
Step 3(To morph the text hen into image chick by shape twin)
Action: Select the shape layer. Click on the frame 50 and then select the image chick. Break apart it once. In between the key frames insert shape layer. The text is morphed into the image chick by shape twin.
Step 4(To move the chick from right to the left of the stage by motion twin)
Action: Unlock the chick layer. Select the chick layer and at frame no 75 insert a key frame. In between the key frame of chick layer insert motion twin. At frame no 75 drag the image chick and place it at the left corner of the stage. The chick is now moving from the right to left by motion twin.
Step 5(To create a sound when the chick is moving)
Insert Layer 3 and double click to name it as audio
Action: Insert a blank key frame at frame no 50 of the audio layer. Import the audio sound of chick in the library. Next at frame no 50 of the audio layer drag the audio from the library to the stage.
For other flash animation please follow the links:-
exercise comprises of 8 steps involving 5 layers
Step 1(To draw a platform where the ball will touch and bounce back)
At Layer-1 double click and name it as stage.
Action: At blank Key frames no 1 draw a small rectangle by rectangle tool. The blank key frame became a key frame now.
Step 2 (To draw a ball)
Insert Layer 2 and double click to name it as ball.
Action: At the frame no 1 draw a ball by oval tool.
Step 3 (To copy the ball in the shape layer)
Insert Layer 3 and double click to name it as shape.
Action: Insert a blank key frame at frame 50 of the shape layer. Copy the key frame 1 of the ball layer and then past at the frame no 50 of the shape layer. It will be converted into triangle shape. Hide the shape layer.
Step 4 (To convert the ball into symbol and insert motion tween)
Select the ball layer
Action: At frame no. 1 select the ball and convert to graphic symbol. Insert 2nd key frame at frame no 50. In between the key frame insert the motion tween.
Step 5 (To insert motion guide layer and draw line path)
Select the ball layer
Action: Above the ball layer insert guide layer from add motion guide icon. Select the guide layer and draw the motion line path from pencil tool.
Step 6 (To set the registration point to the beginning and the end of line path)
Select the ball layer
Action: Select the ball at frame no.1 and set the registration point to the beginning of the line path. Select the frame no.50 and drag the ball to set the registration point to the end of the line. Setting is vital. Otherwise ball will not move along the line path.
Step 7 (To draw triangle shape)
Unhide and select the shape layer
Action: At frame no.50 of the shape layer drag the ball of the shape layer to make it coincidence with the ball of the ball layer. Insert a blank key frame at frame no 70 and draw a triangle shape from polystar tool. In between the key frame insert a shape twin. Then Insert frame at frame no 85 both for shape and stage layer to allow triangle to stay for a time in the test movie.
Step 8 (To import audio)
Insert Layer 5 and double click to name it as audio.
Action: At three points where the ball touches the stage insert the blank key frames and after importing the audio in the library drag audios at those points.
Step 3(To morph the text hen into image chick by shape twin)
Action: Select the shape layer. Click on the frame 50 and then select the image chick. Break apart it once. In between the key frames insert shape layer. The text is morphed into the image chick by shape twin.
Step 4(To move the chick from right to the left of the stage by motion twin)
Action: Unlock the chick layer. Select the chick layer and at frame no 75 insert a key frame. In between the key frame of chick layer insert motion twin. At frame no 75 drag the image chick and place it at the left corner of the stage. The chick is now moving from the right to left by motion twin.
Step 5(To create a sound when the chick is moving)
Insert Layer 3 and double click to name it as audio
Action: Insert a blank key frame at frame no 50 of the audio layer. Import the audio sound of chick in the library. Next at frame no 50 of the audio layer drag the audio from the library to the stage.
For other flash animation please follow the links:-
 0:01:47
0:01:47
 0:01:27
0:01:27
 0:07:17
0:07:17
 0:02:58
0:02:58
 0:01:19
0:01:19
 0:03:21
0:03:21
 0:08:04
0:08:04
 0:04:06
0:04:06
 0:01:40
0:01:40
 0:05:09
0:05:09
 0:06:55
0:06:55
 0:05:20
0:05:20
 0:01:20
0:01:20
 0:06:28
0:06:28
 0:02:56
0:02:56
 0:05:46
0:05:46
 0:02:52
0:02:52
 0:02:55
0:02:55
 0:01:16
0:01:16
 0:04:13
0:04:13
 0:07:21
0:07:21
 0:03:36
0:03:36
 0:01:35
0:01:35
 0:10:23
0:10:23