filmov
tv
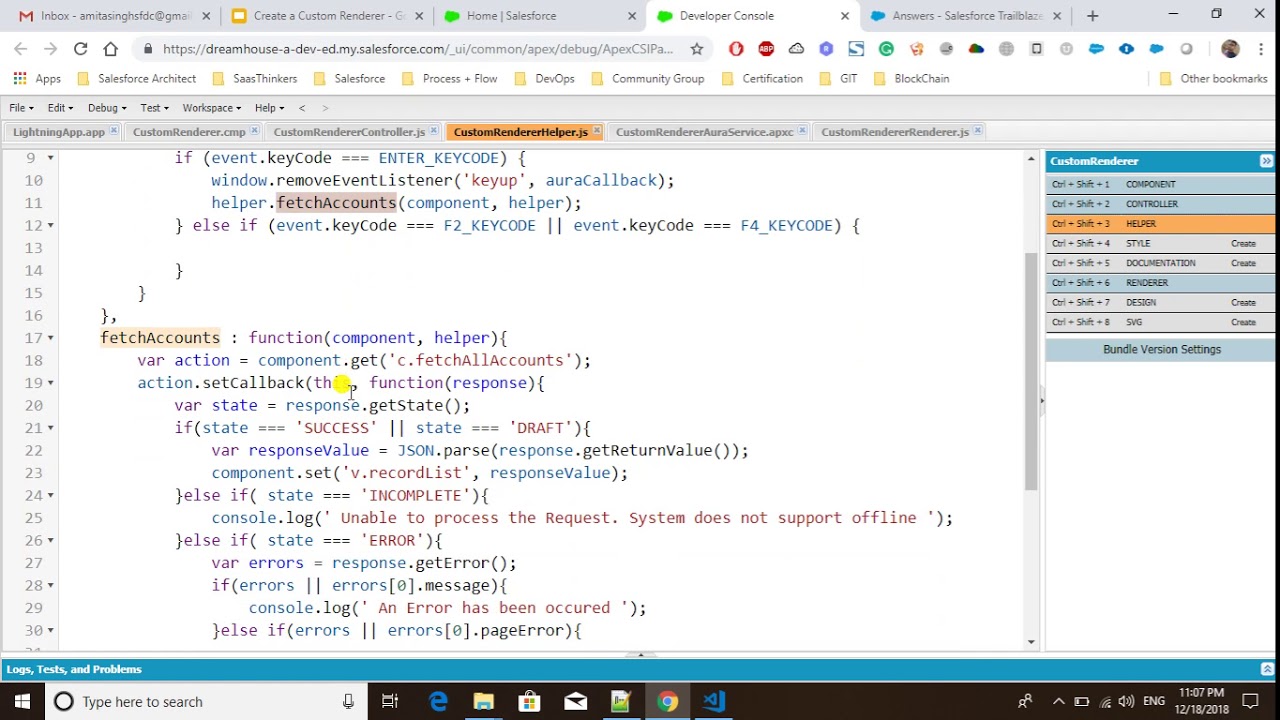
Lightning Advance Development - Custom Renderer in Lightning component

Показать описание
2 - The render() method is called to render the component’s body.
3 - The afterRender() method is called to enable you to interact with the DOM tree after the framework’s rendering service has inserted DOM elements.
4 - The framework fires a render event, enabling you to interact with the DOM tree after the framework’s rendering service has inserted DOM elements. Handling the render event is preferred to creating a custom renderer and overriding afterRender().
#CustomRenderInLightning #AdvanceLightning #SFDCPanther #LightningTutorial #LightningDevelopment #LearnShareRepeat #BAM #Salesforce #Lightning
3 - The afterRender() method is called to enable you to interact with the DOM tree after the framework’s rendering service has inserted DOM elements.
4 - The framework fires a render event, enabling you to interact with the DOM tree after the framework’s rendering service has inserted DOM elements. Handling the render event is preferred to creating a custom renderer and overriding afterRender().
#CustomRenderInLightning #AdvanceLightning #SFDCPanther #LightningTutorial #LightningDevelopment #LearnShareRepeat #BAM #Salesforce #Lightning
Lightning Advance Development - Custom Renderer in Lightning component
Lightning Advance Development Dynamically Creating Components
Advanced Designs for Reusable Lightning Components
Advanced Programming with Lightning Components at London's Calling 2016
Lightning Advance Development Create reusable lookup
Lightning Advance Development Multi Select Lookup
Work with Custom Lightning Components
Advanced Grids in Salesforce Lightning Communities Using jqGrid
Best Practices for Advanced Lightning Apps
Best Practices for Advanced Lightning Apps
Build Next-gen Apps Faster with Lightning Components
Advanced Lightning Components
#salesforce #lwc Quick Tip - How to Add an #lwc to a Lightning Record Page
Advanced Lightning Components
Lightning Advance Development - Streaming API Platfotm Event#EmpAPI, #StreamingEvent #PlatformEvent
Lightning Advance Development - Streaming API Platfotm Event#EmpAPI, #StreamingEvent #PlatformEvent
Building Lightning Components - Deep Dive
Codeless Advanced Lightning Components
Building Better Lightning Components: Reusable and Generic (1)
Advanced Lightning Components (2)
Lightning Component Development Best Practices
Lightning Web Component Advanced
Lightning Flow with Input Edit Form Component
Lightning Customization with Lightning App Builder
Комментарии
 0:09:31
0:09:31
 0:44:02
0:44:02
 0:38:16
0:38:16
 0:25:13
0:25:13
 0:58:17
0:58:17
 0:33:34
0:33:34
 0:09:25
0:09:25
 0:20:56
0:20:56
 1:07:38
1:07:38
 0:34:53
0:34:53
 0:55:35
0:55:35
 0:41:40
0:41:40
 0:00:26
0:00:26
 0:42:32
0:42:32
 0:30:40
0:30:40
 0:22:21
0:22:21
 0:34:06
0:34:06
 0:32:16
0:32:16
 0:38:08
0:38:08
 0:41:14
0:41:14
 0:40:43
0:40:43
 0:39:30
0:39:30
 0:14:55
0:14:55
 0:53:33
0:53:33