filmov
tv
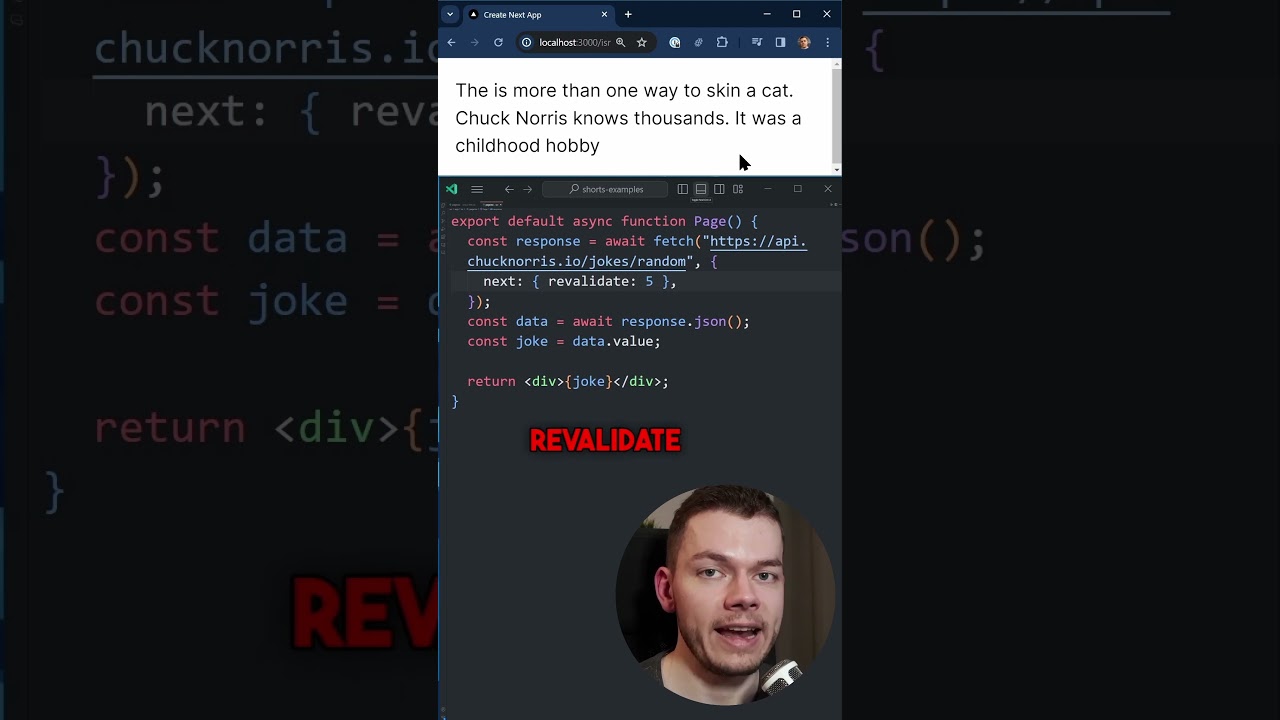
Incremental Static Regeneration In Next.js App Router #nextjs #nextjstutorial #nextjs14 #webdev

Показать описание
📣 Follow Coding in Flow on social media:
Learn NextJS's Superpower ISR in 15 Minutes
What is Incremental Static Regeneration? (ISR)
How to Implement Incremental Static Regeneration(ISR) in Next.js 15 | EzyCode
Next.js & Contentful Site Build Tutorial #10 - Incremental Static Regeneration
Next 12.1: Regenerate a static page when its data changes
How to use Incremental Static Regeneration in Next.js
NextJS Incremental Static Regeneration Explained
Learn About Next.js Incremental Static Regeneration (ISR)
Next.js 13 SSG, SSR & ISR | Nextjs 13 tutorial
Incremental Static Regeneration Rendering in Next JS | ISR in Next JS | Next js 14 Tutorial -55
Incremental Static Regeneration - Next.js - React Tutorial 75
Incremental Static Regeneration In Next.js App Router #nextjs #nextjstutorial #nextjs14 #webdev
Next.js 12.1: Introducing On-Demand Incremental Static Regeneration
Next.js Tutorial - 29 - Incremental Static Regeneration
ON DEMAND Incremental Static Regeneration | Next.js 12.1.0
NextJS Incremental Static Generation and Regeneration Explained
What is CSR SSR SSG and ISR
How to implement Incremental Static Regeneration (ISR) in Next.js
Next JS - getStaticProps y Incremental Static Regeneration (SSG + ISR)
Incremental Static Regeneration (ISR) in Next.JS | Update static pages !
Next.js Incremental Static Regeneration | ISR | Next JS Full Stack Course #34 | Dr Vipin Classes
Next.js - Incremental Static Regeneration (ISR) and Static Site Generation (SSG)
Incremental static regeneration (ISR) next.js 13 | Next.js tutorial in hindi
What is Next.js Incremental Static ReGeneration?
Комментарии
 0:15:35
0:15:35
 0:08:31
0:08:31
 0:13:48
0:13:48
 0:09:21
0:09:21
 0:02:21
0:02:21
 0:04:51
0:04:51
 0:00:44
0:00:44
 0:10:19
0:10:19
 0:22:01
0:22:01
 0:06:55
0:06:55
 0:08:24
0:08:24
 0:01:00
0:01:00
 0:05:23
0:05:23
 0:17:57
0:17:57
 0:06:28
0:06:28
 0:18:03
0:18:03
 0:16:57
0:16:57
 0:26:01
0:26:01
 0:18:36
0:18:36
 0:09:56
0:09:56
 0:08:53
0:08:53
 0:21:48
0:21:48
 0:13:11
0:13:11
 0:08:22
0:08:22