filmov
tv
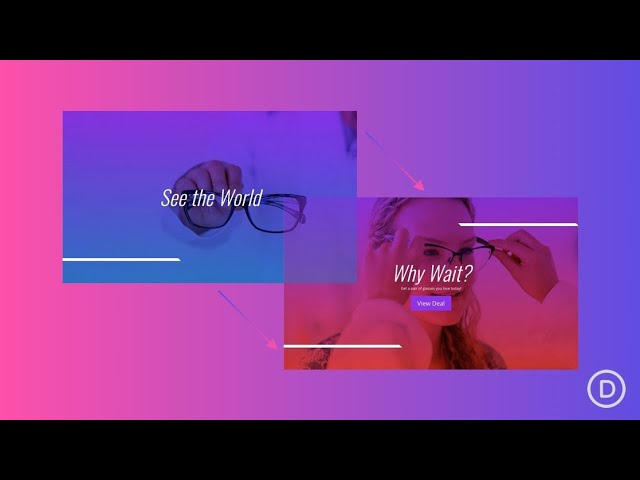
How to Design a Hero Section with Custom Transitions and Animations in Divi

Показать описание
An engaging hero section is one of the more important aspects of any website. Adding smooth transitions and animations to showcase the hero section content is one way you can boost the quality of your hero section. In Divi, basic hero section transitions can be accomplished easily with a slider module (going from one slide to another), but the animation design possibilities can be limited. However, with a little creative (outside the box) thinking, you can unlock the power of Divi to design a completely custom hero section with countless unique animations or transitions.
In this tutorial, we are going to show you how to build a hero section with unique transitions and animations that can be easily designed and customized with Divi Builder Settings.
In this tutorial, we are going to show you how to build a hero section with unique transitions and animations that can be easily designed and customized with Divi Builder Settings.
Design The Perfect Hero Section (With Example)
18 Hero Section Designs You Can Steal
CREATING A GOOD HERO FOR YOUR WEBSITE: Free Web Design Course | Episode 10
Designing a Mobile HERO Section + 13 Layout Variations
16 | MAKING A HERO SECTION WITH HTML | 2023 | Learn HTML and CSS Full Course for Beginners
Sakurai when designing Hero in Ultimate
Making Better Hero Sections - Rapid ReDesigns
Creative Writing Idea: Invent Your Own Superhero
John Cassidy: The Unsung Hero of Comics!
COPY These Website Hero Sections (Incredible Inspiration Built with Elementor)
Improving your HERO Sections - Rapid ReDesigns
Creating A Likable Video Game Hero
Creating a full-width Hero Image Background in Elementor
This redraw of a childhood doodle will SHOCK you (pun intended) ⚡️ #comics #artist #indiecomics
Design a Branded Hero Slider with Adobe Photoshop, Illustrator and XD
Design a hero section – Build a portfolio site in Webflow, Day 1
How to Create The Perfect Landing Page Hero in 60 Sec.
Elementor Tutorial: Immersive Hero Section Design and Slider for 2020
How to design a CUSTOM SUPERHERO COSTUME!!
How to Design a Hero Section with Custom Transitions and Animations in Divi
How to Build a Hero Banner with One Column - Elementor Wordpress Tutorial
How to create a simple hero section with HTML & CSS
Big Hero 6 Special - How To Design Chracters - Official Disney Channel UK
The Making of a New Super Hero!
Комментарии
 0:12:24
0:12:24
 0:11:45
0:11:45
 0:16:38
0:16:38
 0:13:51
0:13:51
 0:35:34
0:35:34
 0:04:43
0:04:43
 0:08:40
0:08:40
 0:01:51
0:01:51
 0:00:56
0:00:56
 0:12:10
0:12:10
 0:09:02
0:09:02
 0:10:15
0:10:15
 0:11:51
0:11:51
 0:01:00
0:01:00
 0:49:09
0:49:09
 0:07:56
0:07:56
 0:00:57
0:00:57
 0:10:26
0:10:26
 0:13:47
0:13:47
 0:10:54
0:10:54
 0:40:58
0:40:58
 0:17:18
0:17:18
 0:01:48
0:01:48
 0:04:35
0:04:35