filmov
tv
26. Access HTML Elements in The DOM & Template with @ViewChild and the type ElementRef in Angular.

Показать описание
Hi Friends
In this video, we will see how to access the HTML Element in the DOM and Template using @ViewChild in angular. Also, we see the concept of the ElementRef Type in angular.
If you like my video, please subscribe to my channel.
#Angular #leelawebdev
In this video, we will see how to access the HTML Element in the DOM and Template using @ViewChild in angular. Also, we see the concept of the ElementRef Type in angular.
If you like my video, please subscribe to my channel.
#Angular #leelawebdev
26. Access HTML Elements in The DOM & Template with @ViewChild and the type ElementRef in Angula...
25. Using Local References in Angular. Access the HTML Element in the Typescript file.
JavaScript for Beginners #2 - Modifying HTML Elements (getElementByID, innerHTML etc. )
outerHTML in the JavaScript DOM
📐Angular: Output HTML Text as HTML Elements with div [InnerHTML]
26: Are You Done Learning HTML & CSS? | Learn HTML and CSS | HTML Tutorial | CSS Tutorial
package:html (Flutter Package of the Week)
HTML Tutorial in 1 Hour | Master the basics of HTML (2024)
Build a Complete To-Do List App Using HTML, CSS, JavaScript, and Local Storage #javascriptcoding
Learn HTML In Arabic 2021 - #26 - Form Part 3 - Action, Name, Method
26 | HOW TO CREATE A HTML FAVICON | 2023 | Learn HTML and CSS Full Course for Beginners
02 Top 6 Free Websites for HTML & CSS templates
5 important HTML concepts for beginners
What is DOM | Document Object Model | Beginner Tutorial
HTML Tutorial for Beginners
HTML - Classes - W3Schools.com
The HTML even seasoned devs get wrong
How to get 180 FREE pulls in Zenless Zone Zero! #zzz #zenlesszonezero #code #free #ign #guide #tips
HOW TO SAVE HTML FILE AND RUN IN WEBSITE -basics #2 #shorts #htmltutorial #coding
Append HTML Content Dynamically | Append HTML elements from Typescript to HTML Template in Angular
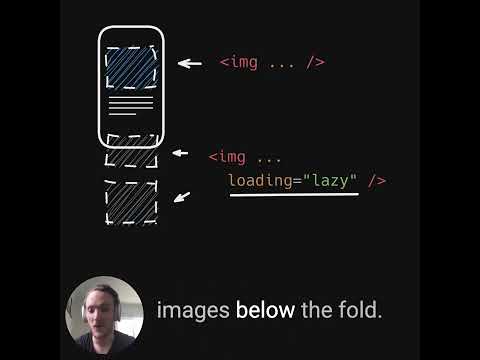
Easy browser-native image lazy loading with the `loading` attribute in HTML
2. What are HTML Elements? | Building Web Applications 🌐
HTML Tutorial: Inline & Block Elements | Web Development Tutorials #9
How to Clone HTML Elements — JavaScript DOM Tutorial
Комментарии
 0:07:08
0:07:08
 0:04:41
0:04:41
 0:11:26
0:11:26
 0:03:51
0:03:51
 0:02:20
0:02:20
 0:10:10
0:10:10
 0:01:29
0:01:29
 0:52:11
0:52:11
 0:46:37
0:46:37
 0:06:41
0:06:41
 0:04:56
0:04:56
 0:00:17
0:00:17
 0:14:37
0:14:37
 0:06:58
0:06:58
 0:39:06
0:39:06
 0:01:45
0:01:45
 0:00:52
0:00:52
 0:00:23
0:00:23
 0:00:32
0:00:32
 0:03:38
0:03:38
 0:00:29
0:00:29
 0:08:59
0:08:59
 0:08:38
0:08:38
 0:04:26
0:04:26