filmov
tv
Come funziona il Box Model e la proprietà Box Sizing nei nostri CSS

Показать описание
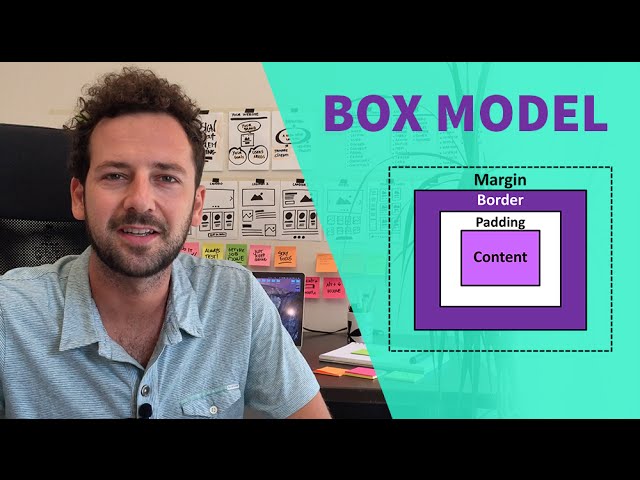
Nel video di oggi vediamo come funziona il box model all'interno delle pagine HTML/Css che creiamo. Capire come funzionano gli ingombri di contenuto, padding, bordi e margini è fondamentale se vogliamo creare layout perfetti.
Utilizzeremo la proprietà border-box per semplificare la gestione di padding e bordi come avviene in twitter bootstrap.
-
Iscriviti al gruppo Next Level WordPress dove condividiamo risorse e Tips su WordPress:
SCARICA TUTTE LE RISORSE FREE e file creati nei Video iscriviti alla community:
-
Temi WordPress FREE
-
-
Music: Soundcloud
-
Camera - iPhone 6
-
Stay Tuned!
Utilizzeremo la proprietà border-box per semplificare la gestione di padding e bordi come avviene in twitter bootstrap.
-
Iscriviti al gruppo Next Level WordPress dove condividiamo risorse e Tips su WordPress:
SCARICA TUTTE LE RISORSE FREE e file creati nei Video iscriviti alla community:
-
Temi WordPress FREE
-
-
Music: Soundcloud
-
Camera - iPhone 6
-
Stay Tuned!
Come funziona il Box Model e la proprietà Box Sizing nei nostri CSS
Il Box model Cos'è e come funziona
Il box model
CSS3 - #8 - Che cos'è il Box Model? [Tutorial in Italiano]
TUTORIAL IMPARA CSS IN 1 ORA! BOX MODEL & INSPECTOR
Corso HTML e CSS Smart - Margini e Padding: come funziona il Box Model #5 Lezione
Corso CSS 3 - Il box model
Il box model - Parte 1: caratteristiche di un box
Corso di CSS - Tutorial 8: Box model
IL BOX MODEL CSS
Learn CSS Box Model In 8 Minutes
CSS3 Tutorial Italiano 05 - Il concetto di BOX MODEL
HTML - Il box model nei CSS
HTML5 (tutorial ITA) - Box Model, il Modello a Scatola in Pratica
css box model (parte 14)
How the CSS Box Model Works in 2 Minutes
CSS3 Intermedio - 2.1 - Il Box Model
HTML e CSS per Principianti #23 ITA Box Model (Border, Padding, Margin)
The Box Model
CSS: box model
css box model
CSS: box model
BOX MODEL IN CSS - Corso HTML/CSS #14 | Vita Da Founder
#5 | WEB DESIGN | box model
Комментарии
 0:07:32
0:07:32
 0:07:48
0:07:48
 0:23:17
0:23:17
 0:13:21
0:13:21
 0:08:57
0:08:57
 0:16:52
0:16:52
 0:08:28
0:08:28
 0:13:16
0:13:16
 0:09:00
0:09:00
 0:42:32
0:42:32
 0:08:22
0:08:22
 0:20:38
0:20:38
 0:04:43
0:04:43
 0:08:44
0:08:44
 0:08:20
0:08:20
 0:02:13
0:02:13
 0:04:01
0:04:01
 0:08:44
0:08:44
 0:01:27
0:01:27
 0:27:35
0:27:35
 0:00:29
0:00:29
 0:09:48
0:09:48
 0:15:34
0:15:34
 0:12:18
0:12:18