filmov
tv
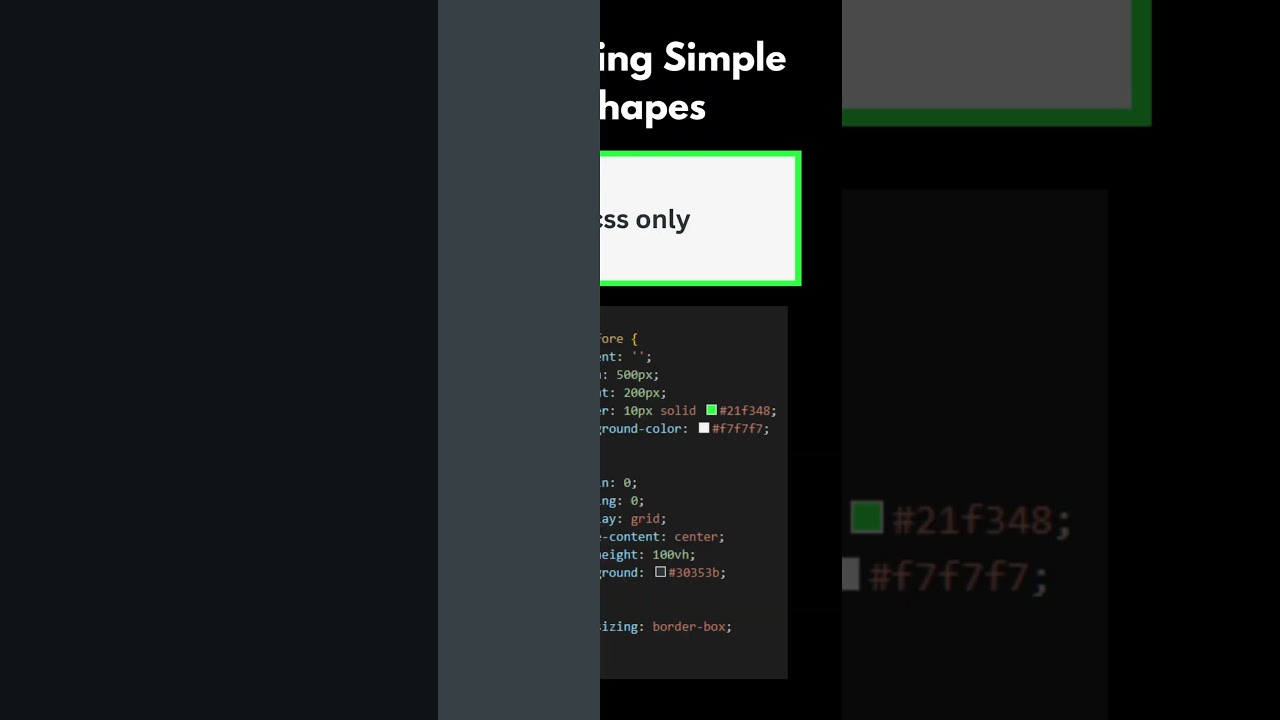
Create Simple Shapes #canvas #svg #css

Показать описание
Create Simple Shapes with Canvas, SVG, and CSS - Web Design Tutorial
In this tutorial, learn how to create simple shapes like circles, rectangles, and triangles using HTML5 Canvas, SVG, and pure CSS. Whether you're building a website or a web app, mastering these techniques will help you add dynamic visuals without relying on images. This step-by-step guide is perfect for beginners looking to enhance their web design skills!
What you'll learn:
Drawing shapes with HTML5 Canvas.
Creating vector graphics with SVG.
Styling and transforming shapes using CSS.
Subscribe for more web design tutorials and coding tips!
Web design, HTML5 canvas, SVG tutorial, CSS shapes, Web development, HTML tutorial, CSS tutorial, Beginner coding, Responsive design, Web graphics, Create shapes with CSS, Canvas shapes, SVG shapes
#html, #html5 #svg #css #WebDesign #WebDevelopment #CodingTutorial #BeginnerGuide #FrontEndDevelopment #canvas #GraphicDesign #CreateShapes #CSSShapes
@JWTCSSVideos @CodeWithHarry @codewithubes @deepaknavik7362
Follow my instagram account:
Visit my blog website for full code and more tricks:
DISCLAIMER:-
Copyright Desclaimer - Under section 107 of the copyright Act 1976, allowance is made for FAIR USE for purpose such a as criticism, comment, news reporting, teaching, scholarship and research.
Fair use is a use permitted by copyright statues that might otherwise be infringing. NonProfit, educational or personal use tips the balance in favour of FAIR USE.
In this tutorial, learn how to create simple shapes like circles, rectangles, and triangles using HTML5 Canvas, SVG, and pure CSS. Whether you're building a website or a web app, mastering these techniques will help you add dynamic visuals without relying on images. This step-by-step guide is perfect for beginners looking to enhance their web design skills!
What you'll learn:
Drawing shapes with HTML5 Canvas.
Creating vector graphics with SVG.
Styling and transforming shapes using CSS.
Subscribe for more web design tutorials and coding tips!
Web design, HTML5 canvas, SVG tutorial, CSS shapes, Web development, HTML tutorial, CSS tutorial, Beginner coding, Responsive design, Web graphics, Create shapes with CSS, Canvas shapes, SVG shapes
#html, #html5 #svg #css #WebDesign #WebDevelopment #CodingTutorial #BeginnerGuide #FrontEndDevelopment #canvas #GraphicDesign #CreateShapes #CSSShapes
@JWTCSSVideos @CodeWithHarry @codewithubes @deepaknavik7362
Follow my instagram account:
Visit my blog website for full code and more tricks:
DISCLAIMER:-
Copyright Desclaimer - Under section 107 of the copyright Act 1976, allowance is made for FAIR USE for purpose such a as criticism, comment, news reporting, teaching, scholarship and research.
Fair use is a use permitted by copyright statues that might otherwise be infringing. NonProfit, educational or personal use tips the balance in favour of FAIR USE.
 0:00:25
0:00:25
 0:02:20
0:02:20
 0:02:07
0:02:07
 0:09:29
0:09:29
 0:06:51
0:06:51
 0:03:03
0:03:03
 0:10:21
0:10:21
 0:12:20
0:12:20
 0:00:57
0:00:57
 0:02:08
0:02:08
 0:01:45
0:01:45
 0:00:15
0:00:15
 0:00:57
0:00:57
 0:11:43
0:11:43
 0:22:04
0:22:04
 0:07:28
0:07:28
 0:06:17
0:06:17
 0:02:20
0:02:20
 0:11:29
0:11:29
 0:15:53
0:15:53
 0:04:25
0:04:25
 0:18:01
0:18:01
 0:07:29
0:07:29
 0:14:26
0:14:26