filmov
tv
expand and collapse rows using Angular structural directives | code with pri

Показать описание
expand and collapse rows using Angular structural directives, something you can use in your projects
do let me know if you found this helpful,
and like, share & subscribe so that it can help others as well :)
Timestamps:
00:00 : Introduction
00:27 : Prerequisites
00:32 : Setting environment
02:42 : Getting table structure ready
04:48 : Binding the data (interpolation)
06:19 : structuring data
08:41 : Add in ng-container
09:44 : Expand & collapse implementation
14:57 : making it look good
16:32 : signing off speech :P
find me on insta: @priya.c_
do let me know if you found this helpful,
and like, share & subscribe so that it can help others as well :)
Timestamps:
00:00 : Introduction
00:27 : Prerequisites
00:32 : Setting environment
02:42 : Getting table structure ready
04:48 : Binding the data (interpolation)
06:19 : structuring data
08:41 : Add in ng-container
09:44 : Expand & collapse implementation
14:57 : making it look good
16:32 : signing off speech :P
find me on insta: @priya.c_
Expand and collapse rows in Power BI | Matrix Tables
#howto Create expand collapse in Excel?
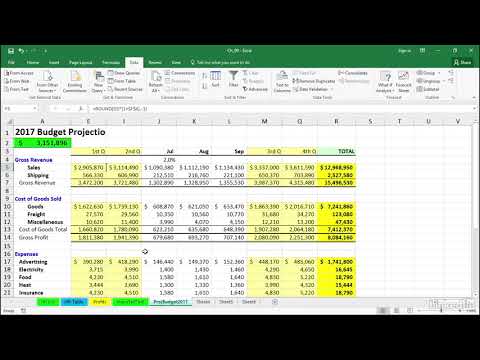
Group Rows and Columns in Excel With Expand & Collapse Buttons | Include Summary and Subtotals
Collapse Expand Subtask
How to collapse or expand rows or columns in Excel
Best Excel Shortcut Keys: Grouping Rows or Columns with Expand and Collapse Buttons
Angular 14 Material Table with Row Expand and Collapse Functionality Demo
Excel Pivot Table - Expand and Collapse Data
expand and collapse rows using Angular structural directives | code with pri
How to Collapse Rows in Smartsheet (Expand/Collapse Rows in Smartsheet)
How to collapse columns in excel
Expand / Collapse Row and Column Headers with Inforiver in Microsoft Power BI
41. Using Outlines to Create Expand and Collapse button for data groups
Best Excel Shortcut Keys: Grouping Rows or Columns with Expand and Collapse Buttons
Day161 Pivot table Expand or collapse data grouping
Using EXPAND and COLLAPSE in visual calculations
Introducing EXPAND and COLLAPSE for visual calculations in Power BI
Microsoft Excel 2016 | Collapse and expand detail quickly with outlining shortcuts
Google Sheets - Group Rows and Columns
Excel | Rows & Columns Expand Collapse Groupings | Macabacus
CSS : expand/collapse table rows with JQuery
Reactjs Material Table with Row Expand Collapse Working Demo
Ant Design Expandable Table Row | Table Row Expand/Collapse | Nested Table in ReactJS
How to Collapse Columns in Excel - how to expand & collapse in excel 2007 : using microsoft exce...
Комментарии
 0:02:11
0:02:11
 0:01:40
0:01:40
 0:09:35
0:09:35
 0:00:34
0:00:34
 0:00:10
0:00:10
 0:01:33
0:01:33
 0:01:56
0:01:56
 0:00:55
0:00:55
 0:16:54
0:16:54
 0:00:53
0:00:53
 0:00:51
0:00:51
 0:00:33
0:00:33
 0:07:37
0:07:37
 0:01:33
0:01:33
 0:01:00
0:01:00
 0:26:39
0:26:39
 0:19:52
0:19:52
 0:09:59
0:09:59
 0:03:31
0:03:31
 0:02:41
0:02:41
 0:01:18
0:01:18
 0:01:39
0:01:39
 0:15:05
0:15:05
 0:01:23
0:01:23