filmov
tv
131: How to link main navigation to a section on page (anchor links on Squarespace)

Показать описание
In this video, I show you 2 ways to link the top navigation which jumps to a section on the page.
🦄 Resource mentioned in the video🦄
Universal Filter Plugin (referral Link - thank you!) -
Lazy Summaries Plugin (referral Link - thank you!) -
🦄 Get My Free Value-Rich Email Newsletter🦄
Receive first-invites to everything I create along with early-bird perks and of course all my video trainings and blogs.
🦄 Hop On A Free Trial of Circle Using My Referral Link🦄
🦄 Get A Free Trial of ConvertKit Using My Referral Link🦄
🦄 About Sophia🦄
#womenintech #womeninbusiness #squarespacetutorial
🦄 Resource mentioned in the video🦄
Universal Filter Plugin (referral Link - thank you!) -
Lazy Summaries Plugin (referral Link - thank you!) -
🦄 Get My Free Value-Rich Email Newsletter🦄
Receive first-invites to everything I create along with early-bird perks and of course all my video trainings and blogs.
🦄 Hop On A Free Trial of Circle Using My Referral Link🦄
🦄 Get A Free Trial of ConvertKit Using My Referral Link🦄
🦄 About Sophia🦄
#womenintech #womeninbusiness #squarespacetutorial
131: How to link main navigation to a section on page (anchor links on Squarespace)
Lectra_131 How to make a basic tank top pattern by link.
nissan fusible link Failure, main battery cable fuse
Introduction to ET 200SP Base Unit (Overview & Usage)
Зил 131 с Двигателем и АКПП от Шевроле! ПЕРВЫЙ ЗАПУСК и первые метры!!...
String Trimmer Heads - Everything you Need To Know! Decoding Myths.
How to run the 1-3-1 Zone Defense
130: Easy Loaf of Bread, Start to Finish (Yeasted) - Bake with Jack
How To Link Your main Channel From Your Support Account | Youtube Main Channel Link to Support
Thematic Analysis | Explanation and Step by Step Example
Beaver Dam Removal With Excavator No.131 - Chest Cam - My Job As An Excavator Operator's Assist...
Longtail Cast On for Beginners
Martin Guptill's 131 Runs LEAD Southern Superstars to VICTORY | Legends League Cricket 2024 |
Transcription and Translation: From DNA to Protein
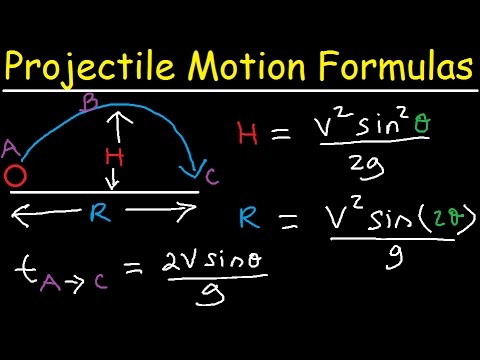
Introduction to Projectile Motion - Formulas and Equations
Get Fluent With 1 Trick - Become A Confident English Speaker With This Simple Practice Trick
Transverse and Longitudinal Waves
The Worlds Most Powerful Chainsaw Stihl MS 881- Our Biggest Sponsor Yet
Torque, Basic Introduction, Lever Arm, Moment of Force, Simple Machines & Mechanical Advantage
Interval Notation
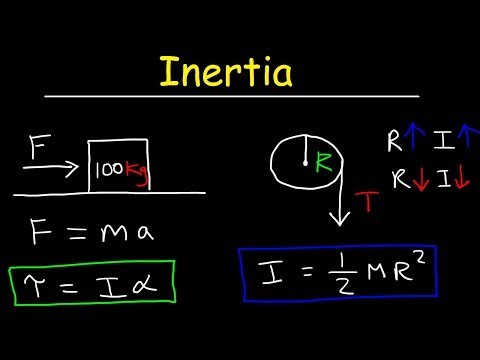
Inertia - Basic Introduction, Torque, Angular Acceleration, Newton's Second Law, Rotational Mot...
How To Solve Absolute Value Equations, Basic Introduction, Algebra
D-Link Main Stage Adapter for Intel
Chain Rule For Finding Derivatives
Комментарии
 0:12:17
0:12:17
 0:14:09
0:14:09
 0:02:42
0:02:42
 0:12:23
0:12:23
 0:36:38
0:36:38
 0:26:45
0:26:45
 0:16:33
0:16:33
 0:33:26
0:33:26
 0:06:44
0:06:44
 0:08:15
0:08:15
 0:08:04
0:08:04
 0:07:18
0:07:18
 0:05:50
0:05:50
 0:06:27
0:06:27
 0:28:11
0:28:11
 0:04:06
0:04:06
 0:05:08
0:05:08
 0:26:45
0:26:45
 0:21:17
0:21:17
 0:10:51
0:10:51
 0:11:58
0:11:58
 0:04:21
0:04:21
 0:00:43
0:00:43
 0:18:40
0:18:40