filmov
tv
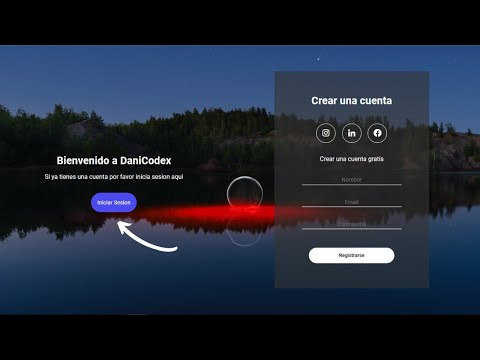
Diseñando un Formulario de Login y Registro - HTML - CSS - JS

Показать описание
★★★★★★ Suscribete para mas vídeos ★★★★★★
★★★★★★★★★★★★★★★★★★★★★★★★★★★★
•••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••
★★★★★★ Si te gusto el vídeo dale like ★★★★★★
★★★★★★★★★★★★★★★★★★★★★★★★★★★★
•••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••
★★★★★★ Descarga el proyecto ★★★★★★
★★★★★★★★★★★★★★★★★★★★★★★★★★★★
•••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••
★★★★★★★ Síguenos en redes sociales ★★★★★★★
★★★★★★★★★★★★★★★★★★★★★★★★★★★★
•••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••
★★••••••★★
★★••••••★★
★★••••••★★
★★••••••★★
★★★★★★ Visita a los canales de amigos ★★★★★★
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
•••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••
★★★★★★ Formando la web ★★★★★★
★★★★★★ Magtimus ★★★★★★
★★★★★★ Byte Code ★★★★★★
★★★★★★ CodyTron ★★★★★★
★★★★★★ WebDesing★★★★★★
SUSCRÍBETE
Комментарии
 0:10:45
0:10:45
 0:13:26
0:13:26
 0:20:12
0:20:12
 0:35:57
0:35:57
 0:40:45
0:40:45
 0:34:53
0:34:53
 0:30:48
0:30:48
 0:13:38
0:13:38
 0:18:32
0:18:32
 0:16:50
0:16:50
 0:20:02
0:20:02
 0:36:45
0:36:45
 0:18:16
0:18:16
 0:11:52
0:11:52
 0:15:03
0:15:03
 0:11:01
0:11:01
 0:11:36
0:11:36
 0:19:42
0:19:42
 0:52:24
0:52:24
 0:17:05
0:17:05
 0:24:20
0:24:20
 0:14:14
0:14:14
 0:36:07
0:36:07
 0:24:00
0:24:00