filmov
tv
🌍 Mastering Azure Maps Integration in React for Dynamic Web Mapping

Показать описание
🌍 Master Azure Maps in React: Dive into the world of mapping by integrating Azure Maps with React. This tutorial is designed for developers looking to add dynamic maps to their React applications. Perfect for both beginners and seasoned developers interested in geospatial services.
Jump into our latest tutorial exploring the integration of mapping services with front-end frameworks. This session is all about combining Azure Maps with React, perfect for developers looking to enhance their web applications with interactive maps.
👥 Community Connection:
📣 Stay In The Loop:
🔔 Subscribe for the latest tutorials.
🌐 Follow us for more updates and insights:
💌 We Value Your Input:
💬 Your feedback drives our content, so let us know what you think! Did this tutorial help you integrate Azure Maps with your React app? Do you have other mapping challenges you're facing? Share your thoughts and questions in the comments below or connect with us on Discord. Let's learn and grow together in our developer journey!
Jump into our latest tutorial exploring the integration of mapping services with front-end frameworks. This session is all about combining Azure Maps with React, perfect for developers looking to enhance their web applications with interactive maps.
👥 Community Connection:
📣 Stay In The Loop:
🔔 Subscribe for the latest tutorials.
🌐 Follow us for more updates and insights:
💌 We Value Your Input:
💬 Your feedback drives our content, so let us know what you think! Did this tutorial help you integrate Azure Maps with your React app? Do you have other mapping challenges you're facing? Share your thoughts and questions in the comments below or connect with us on Discord. Let's learn and grow together in our developer journey!
🌍 Mastering Azure Maps Integration in React for Dynamic Web Mapping
Azure Maps in Azure Government
Geofencing with Azure Maps
Mastering Azure API Management - Demos and Best practices
Programming Language Tier List
Best Programming Languages #programming #coding #javascript
Mastering Azure using Cloud Shell, PowerShell and Bash!
Discover the Secrets to Quickly Mastering Azure | Dev, Cloud, and DevOps AMA
Mastering Azure Web Applications In-Depth Tutorial with App Service Plans Learn Step-by-Step Guide
10. Mastering Azure Blob Storage: Step-by-Step Tutorial for Developers || Advanced Tutorial for Blob
Mastering Azure Functions with Office 365 Azure Steven
11. Mastering Azure Blob Storage : Step-by-Step Create Storage account & Container and Data Uplo...
Mastering Azure Monitoring with Dynatrace
Mastering Azure Private DNS: Step-by-Step Deployment and Virtual Network Integration
What is Master Data Management
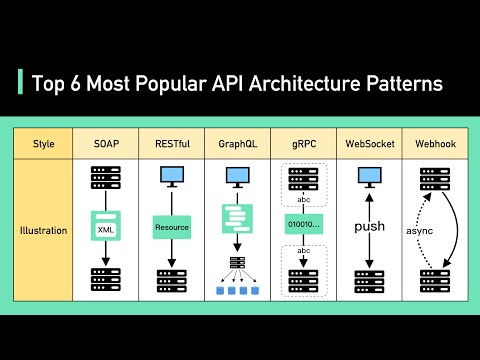
Top 6 Most Popular API Architecture Styles
Ashneer views on Ai & jobs (shocking😱)
Azure Purview | Map, Discover, and Find Insights Across Data Sources
Azure Certification roadmap for beginners 2024
Mastering Azure DevOps - Part 2: Create Your Product Backlog
The Location of Things: Smart Cities with Azure Maps, IoT and Digital Twins
Azure Data & AI Certification Roadmap for 2024 | Why Learn Microsoft Azure
Mastering Azure Data Engineering: A Course with Data Bricks and Power BI Integration | Session 5
Azure DevOps - Mastering Azure Pipelines with ABP Framework: Agents, Deployment Targets, Key Vaults
Комментарии
 0:19:20
0:19:20
 0:24:02
0:24:02
 0:12:05
0:12:05
 1:19:46
1:19:46
 0:00:55
0:00:55
 0:00:16
0:00:16
 0:38:47
0:38:47
 0:07:31
0:07:31
 0:31:28
0:31:28
 0:18:16
0:18:16
 0:53:31
0:53:31
 0:14:45
0:14:45
 0:55:08
0:55:08
 0:07:38
0:07:38
 0:04:01
0:04:01
 0:04:21
0:04:21
 0:00:34
0:00:34
 0:13:10
0:13:10
 0:15:07
0:15:07
 0:04:46
0:04:46
 0:55:54
0:55:54
 0:12:21
0:12:21
 0:46:51
0:46:51
 0:43:07
0:43:07