filmov
tv
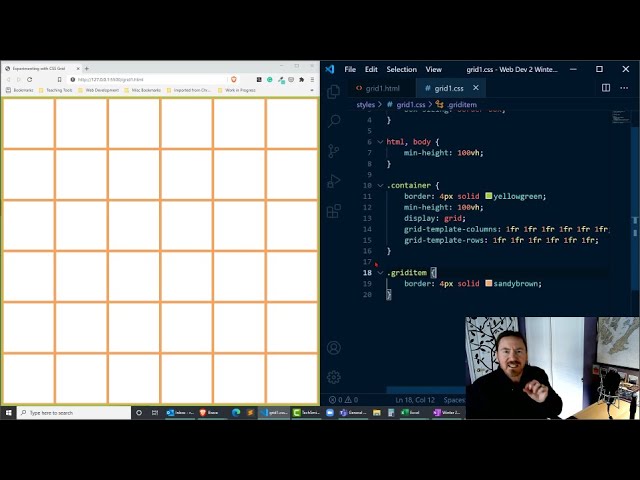
Starting to Use CSS Grid Display and Grid Template Columns

Показать описание
Dip your toe into the CSS Grid waters by using the a few basic properties: display, grid-template-columns, grid-template-rows, column-gap, and row-gap. It's not tough to start, but there are quite a few other properties you can use to customize your grid webpage layouts.
Learn CSS Grid - A 13 Minute Deep Dive
Get started with grid WITHOUT being overwhelmed
The EASIEST way to get started with CSS GRID
Starting to Use CSS Grid Display and Grid Template Columns
Learn CSS Grid in 20 Minutes
Responsive CSS Grid Tutorial
Learn CSS Grid the easy way
Work with CSS Grid Lines Using Grid Column Start and Grid Row Start
Card Components in Bricks with Gutenbricks and Frames/ACSS
CSS Grid in 100 Seconds
Intro to CSS Grid - Create a Basic Layout - Web Design Tutorial
#37 CSS Grid Tutorial [Complete Guide] - CSS Full Tutorial
CSS Grid trick that’s worth remembering
CSS Grid Intro and Basic Layout Tutorial for Beginners
The Only CSS Layout Guide You'll Ever Need
CSS Grid Course
CSS Grid Crash Course | Beginners Tutorial
Create Responsive CSS Grid Layouts with GRID WRAPPING
The secret to mastering CSS layouts
Learn Flexbox CSS in 8 minutes
Start using CSS Grid Layout by Rachel Andrew
The Joy of CSS Grid - Build 3 Beautifully Simple Responsive Layouts
Getting Started With CSS Grid
Build Layouts with CSS Grid #1 - CSS Grid Basics
Комментарии
 0:13:35
0:13:35
 0:09:39
0:09:39
 0:06:51
0:06:51
 0:06:31
0:06:31
 0:18:35
0:18:35
 0:17:14
0:17:14
 0:37:04
0:37:04
 0:05:36
0:05:36
 0:23:20
0:23:20
 0:01:51
0:01:51
 0:17:15
0:17:15
 0:43:12
0:43:12
 0:00:18
0:00:18
 0:25:38
0:25:38
 0:24:22
0:24:22
 1:02:44
1:02:44
 0:17:56
0:17:56
 0:06:14
0:06:14
 0:17:11
0:17:11
 0:08:16
0:08:16
 0:56:09
0:56:09
 0:11:37
0:11:37
 0:38:21
0:38:21
 0:28:14
0:28:14